目前只高亮了空格(半角&全角)和 TAB 两种符号,其他符号诸如换行符之类的我认为没必要显示,多犹不及,反而累赘。
除了只作用于选区之外,同时也避免了“whitespace-mode 当 tab 占用一个空格宽度时对不齐的问题”:
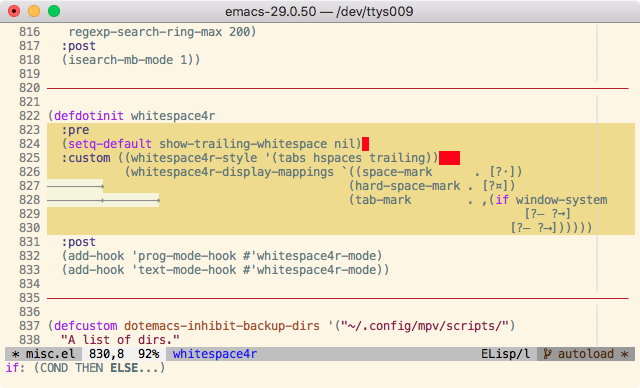
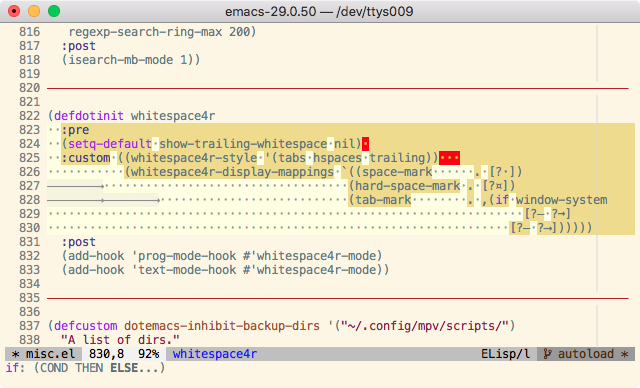
| whitespace4r-mode | whitespace-mode |
|
|
|
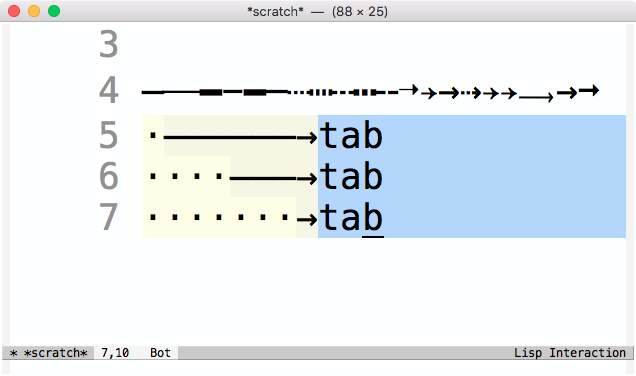
(注意第五行)
目前只高亮了空格(半角&全角)和 TAB 两种符号,其他符号诸如换行符之类的我认为没必要显示,多犹不及,反而累赘。
除了只作用于选区之外,同时也避免了“whitespace-mode 当 tab 占用一个空格宽度时对不齐的问题”:
| whitespace4r-mode | whitespace-mode |
|
|
|
(注意第五行)
好评!
 !
!
─⎯━−━—┈┉┄┅╌➝→→⇢→→⟶→➞ 这么多横线和箭头,竟然凑不出一对能对齐的:

常常感觉这个世界就是一群草台班子的草率设计。翻遍了 unicode 表,也就 Box drawing 这组符号的横竖能合拢。
好奇第五行内置的为啥有那么大的空白,原因有调查过嘛?
如果我没说错的话,应该是这个原因:
这不应该是和字体有关么 
自己用了几天,感觉高亮空格还是有点干扰视线:

取消空格高亮清爽很多,只关注 TAB 和 trailing blanks 也够了: