wsug
2022 年9 月 19 日 03:16
1
情景是这样的,有n个网页,我可能随时会用到,于是就一直开着,最近发现这几个网页的内存占用越来越高,电脑内存不够用了,开始卡顿,这时我就去任务管理器里把那几个占几百mb的网页给结束掉。要用到时我在到那个崩掉的页面刷新一下页面就好。
这样做有效果是因为这几个网页刷新重开后内存占用是不高的,打开的时间越长,内存占用就越高,我又不想直接把页面关了,每次要用时都去收藏夹里面找,因为经常用到。每次都去任务管理器里点结束也不是办法,于是我决定直接把页面内容清空.
研究了怎么往 网页中注入js ,我注入了这样的js: $("html").html("<head></head><body></body");,这样是有效果的,页面可见内容全部被清空,内存占用也降下来了。但并没有清干净,页面已执行的js代码仍在执行,还在定时发起http请求,控制台依然在不断的打印消息,各种报错。
在不直接把网页关掉的情况下,通过注入js的办法能把页面已执行的js的定时任务也清空吗?
试试onetab?虽然不是用js清空网页内容,但是感觉可以满足你的需求。
wsug
2022 年9 月 19 日 08:12
5
你说的有道理,可以直接跳到另一个页面,在新页面可以保留原页面的标题,页面小图标icon,url等方便找到。把注入的js改成了这样
var icon=encodeURI($("link[rel=icon]").attr("href"));
var title=$("title").text();
var url="http://localhost/htm-ready.php?icon="+icon+"&title="+title;
window.location.href=url+"&url="+encodeURI(window.location.href);
这个htm-ready.php页面也非常简单,我也一并发出来
<?php
echo "<html><head><title>".@$_GET["title"]."</title>";
echo '<link rel="icon" href="'.@$_GET["icon"].'"/></head><body>';
echo "<h1>按space重载</h1><h2>".@$_GET["url"]."</h2></body></html>";
?>
<script src="/jquery3.6.js"></script>
<script>
$("body").keyup(function(e){
e=window.event||e;
if(e.which==32){
window.location.href=$("h2").text();
}
});
</script>
产生的问题是在新页面不能按f5刷新,但本来也是空页面,我可以设成按 space 就跳回原页面,更加好按。
这样保留了原网页的部分内容,又清理得干干净净
up:我上面的代码又犯了直接把url打印出来的 严重错误 ,大家一定要小心
1 个赞
Edge 设置里面有自带的睡眠标签页,我一般设为 30 秒未活动自动休眠。
不知道 Chrome Firefox 里面有没有类似的功能。
wsug
2022 年9 月 20 日 01:53
8
这个我试用了一下,设为30s,几分钟后回来看好像没什么效果,这个休眠应该只是页面不活动或降低cpu占用,而与释放网页内存占用没什么关系
1 个赞
Firefox 也有 Tab Discard 功能,并且有插件可以自定义,我个人体验是一个 Tab 刚被 discard 时内存并不会马上释放,需要过一段时间。
wsug
2022 年9 月 25 日 08:47
12
guo:
url带够参数
参数全部带够只用估计url长度会出问题,现在改成了先用长度无限制的 post 把新页面需要的参数发过去,然后在做页面跳转。
$.post("http://localhost/htm-ready.php,{
//很多很多参数
},function(){
window.location.href="http://localhost/htm-ready.php?url="+url_y;
});
感觉如果这样继续下去我可以直接用js截取一个页面快照了,传到新页面显示
wsug
2022 年10 月 15 日 08:51
13
其实并不需要页面快照,只要在往新页面传参数时把整个页面渲染后的htm传过去显示就好,{ body:$("body").html() } ,在新页面显示时用几个正则语句把内联js和外部js,css文件这些清掉内存占用就能降低10倍左右了,解决了某些网页打开长时间不关内存占用一直在无限增加的问题(标签页可以不用关了想开多少开多少)。
会遇到的问题有:原页面中的链接是用的相对路径,点击不能正常跳转,这个也很好解决,用html的base标签,指定页面所有链接的根路径就好;其余显示错乱问题,几行css调一下就好。
没js了,这样的页面显示效果和用 emacs eww 有什么区别呢?我试了一下,发现还真的是没什么明显区别:eww一样支持base标签;阅读某些文档代码示例有语法高亮最好,如果用内联css来展示,那么eww里也一样可以显示语法高亮;原网页太量使用 emoji符号,配置一下 eww也可以显示。
然而我遇到一个问题,用正则把html里的script标签全部清掉,确定了没有script标签,但浏览器里加载的时候Google AdSense的广告还是出来了,不知道是怎么注入进去了。我猜测google这样设计应该是为了使某些广告屏蔽插件失效。
wsug
2022 年10 月 15 日 15:12
14
基本确定,就是iframe标签,所有只清掉js没用,google ads依然正常加载。
wsug
2023 年3 月 14 日 06:50
15
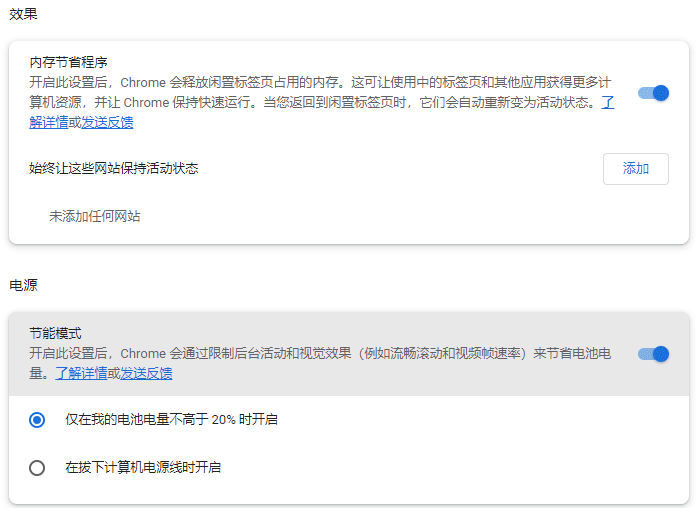
刚才发现chrome有,这个与我清空页面js的办法也不冲突,可以一起用
Edge的标签睡眠,可以保留html元素的情况下停止掉标签页的js计时器。
wsug
2023 年4 月 7 日 03:18
17
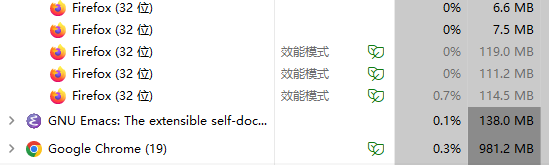
edge和chrome内核都是一样的,按道理edge有chrome也应该有,edge的标签睡眼应该是对指定进程按时开启了效能模式,这个效能模式是与浏览器无关的,我对firefox,chrome都打开了
感觉主要还是控制了cpu的占用率,提高了笔记本的电池续航能力,内存不够用还是要另想办法
Edge除了有一堆无用的功能以外,还有独占的平滑滚动、Win11特效、以及调用系统集成HEVC插件进行HEVC视频硬解(Chrome直到104才通过浏览器端解码方式实现了硬解HEVC)