最近在探究WebGL,几年前就买了本经典教程,看起来觉得是有些吃力复杂,最近又开始想探索学习并希望能在实际项目应用下,请问有没有哪位WebGL/OpenGL 的老手有推荐下很精髓的教程?我最近看的主要是YouTube 的视频(顺便加强学习英语,尽量不看字幕)和这几个网站:
刚看到这个国产:http://www.hewebgl.com/
1 个赞
例如我有这样一个初级问题:两个不同x轴角度(也就是gl_Position.z值的改变?我是这样理解,虽然实际上并没有z轴)相交的平面,为什么我不同的顺序画结果会不一样?
http://webgl.celwk.com/
我的直观理解是除非在同一个平面,不同的顺序画两张图结果是不是应该一样的? 我搜索了觉得可能是 gl.blendFunc 值,试了好几个也没能解决。。
1 个赞
Soul-Clinic:
两个不同x轴角度 相交的平面
计算几何里,一般描述面用两个向量 point 和 normal vector, 氖是说的是哪个面?
An example:
pointAndNormalDict
{
basePoint (0.144 0 0);
normalVector (1 0 0);
}
就是GLSL 里那个 gl_Position啊
gl_Position = vec4(position, 1);
我的 position 是 [x, y, z] 第四个1我也不知道是干嘛的
I am not an expert in WebGL, but I am interested in computational geometry in general, VTK for example.
I might not able to direct help you out.
Okay, what you want to compute? Two plane intercept with each other?
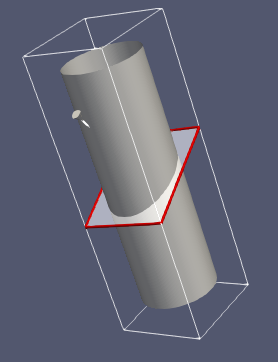
I want to draw 2 plans in 3D space, one is vertical with z-axis, and one is not(rotated with x-axis).
The cube show be draw with alpha/(transparency != 1) color, and how we can see the white plain?
我有点想先从底层开始
If you want to do this, we can play together:
Becasue I find this is so cool:
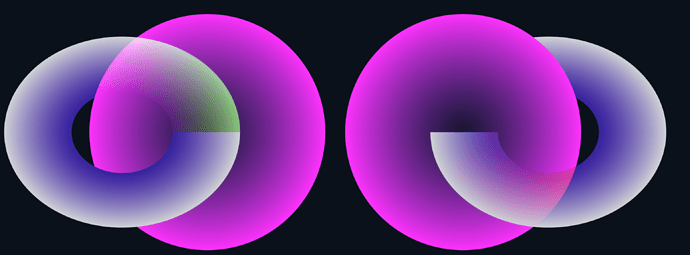
OpenGL的Alpha混合是混合当前绘制像素和帧缓存中现有像素,所以混合的结果和绘制顺序是有关系的。
考虑两图中相交部位的上半部分。第一张图先绘制了紫色圆形,帧缓存中这个位置现在是紫色,再叠加上半透明的白色圆环,最终结果是白色和紫色的混合。 第二张图先绘制了白色半透明圆环,然后叠加上不透明的紫色圆形,所以最终结果是白色基本看不见了,只有紫色。
如果你的图形不存在半透明像素,所有形状都是不透明的,那么深度测试(depth test)可以通过z缓存轻松解决哪个像素应该在最上方的问题,无论绘制顺序如何结果都一样。但是涉及半透明时,绘制顺序就不能够忽略了,一般的做法是先绘制所有不透明图形,然后将所有半透明图形按距离排序,由远到近绘制。
我是开启了depth test
depth test只能在前景和背景之间2选1,对半透明的情况是无用的。半透明的情况结果必然取决于绘制顺序。OpenGL是一个比较低级的api,如何组织绘制顺序是你的3d引擎的工作。
我发的图片也不仅仅是2选一啊,也有交叠的一部分啊,一个在上一个在下
或许交叉折叠又半透明的很少出现吧,可能这问题也没意义,只是我比较好奇想搞通原理。。。
我上面已经解释你这个图片形成的原因了,你到底有看没有?
“考虑两图中相交部位的上半部分。第一张图先绘制了紫色圆形,帧缓存中这个位置现在是紫色,再叠加上半透明的白色圆环,最终结果是白色和紫色的混合。 第二张图先绘制了白色半透明圆环,然后叠加上不透明的紫色圆形,所以最终结果是白色基本看不见了,只有紫色。”
这个我也回答了,实际的3D引擎中都需要在画完不透明多边形后把半透明的多边形单独拿出来按从远到近的顺序依次绘制。不透明的多边形可以按任何顺序绘制,结果都是一样的,但是为了减少重复绘制,会尽量按从近到远的顺序绘制,这样可以减少fragment shader运行的次数。
半透明的图形绘制结果取决于绘制顺序是非常明显的。假设你有一个不透明图形A,还有一个半透明图形B,那么先画A再画B,你能看见B叠加在A上,但反过来B就完全被A覆盖了。
我理解你的意思,但是你是假设A和B的 z 值是相等的吧? 但是如果他们的z并不相等(而且是半透明的),A是离视点(眼睛)比较近的,那先画和后画还是会不一样吗?
也是不一样的,在depth test打开的情况下,新像素的z值如果在已有像素的后面,那么会直接被丢弃,不会绘制,也不会混合