查资料时总是会打开很多网页,我想写个浏览器插件解决它
我想大家都有这个困扰,就是查资料时一口气打开几十个网页
- 看着密密麻麻的标签页感觉无所适从
- 标签太多,看不到名字,不知道该切换到哪个
- 标签太多,我就想要暂时显示常用的几个网页,这样看着清爽很多,
- 关闭和恢复操作都太麻烦,我想要其他的次要标签可以暂时隐藏,需要时可以一键还原
- 觉得每个标签都很重要,都不想关闭,要是可以一键隐藏和一键还原就好了
- 每次操作,我的心里感觉上是对标签有个分组的,但是手动分组太麻烦了,我想要可以快速的对标签进行分组的方法
- 标签的排序操作也麻烦,等排序好了,也就到时间该关掉网页了,还是想要快速的操作
然后我经历了一些灵感的冲击
-
我一开始就想到了 vim 的按键,就是在网页里注入按键规则,这样就可以一键操作了
-
接着我想到了 command + shift,就是电脑切换应用的快捷键,这时会有一个视觉提示的窗口,就是提示你现在的位置。那么我假设现在的快捷键是空格,我按下空格,就会显示一个 html 弹窗,显示当前浏览器所有窗口,所有网页标签,就像表格一样显示出来,这样也能看清楚每个网页的标题,也能知道自己的位置,和自己要去的位置
-
然后我想到了 buffer,我可以把 html 弹窗里的每行的网页名字当作网页本身,我可以使用 vim 快捷键,进行剪切复制,粘贴,编辑完成后,自动根据顺序重新移动网页的位置,那么我就能实现对网页的快速排序和分组
-
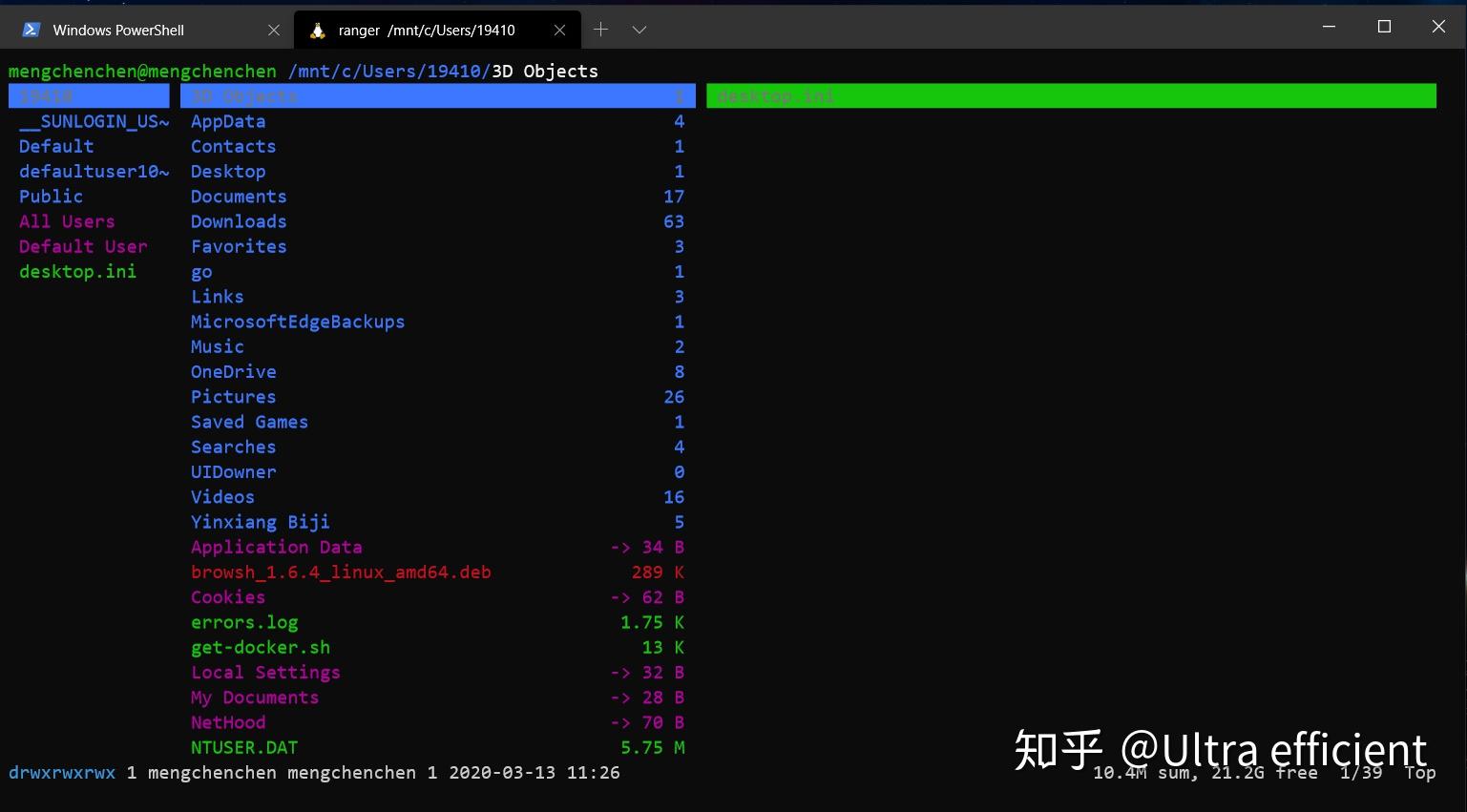
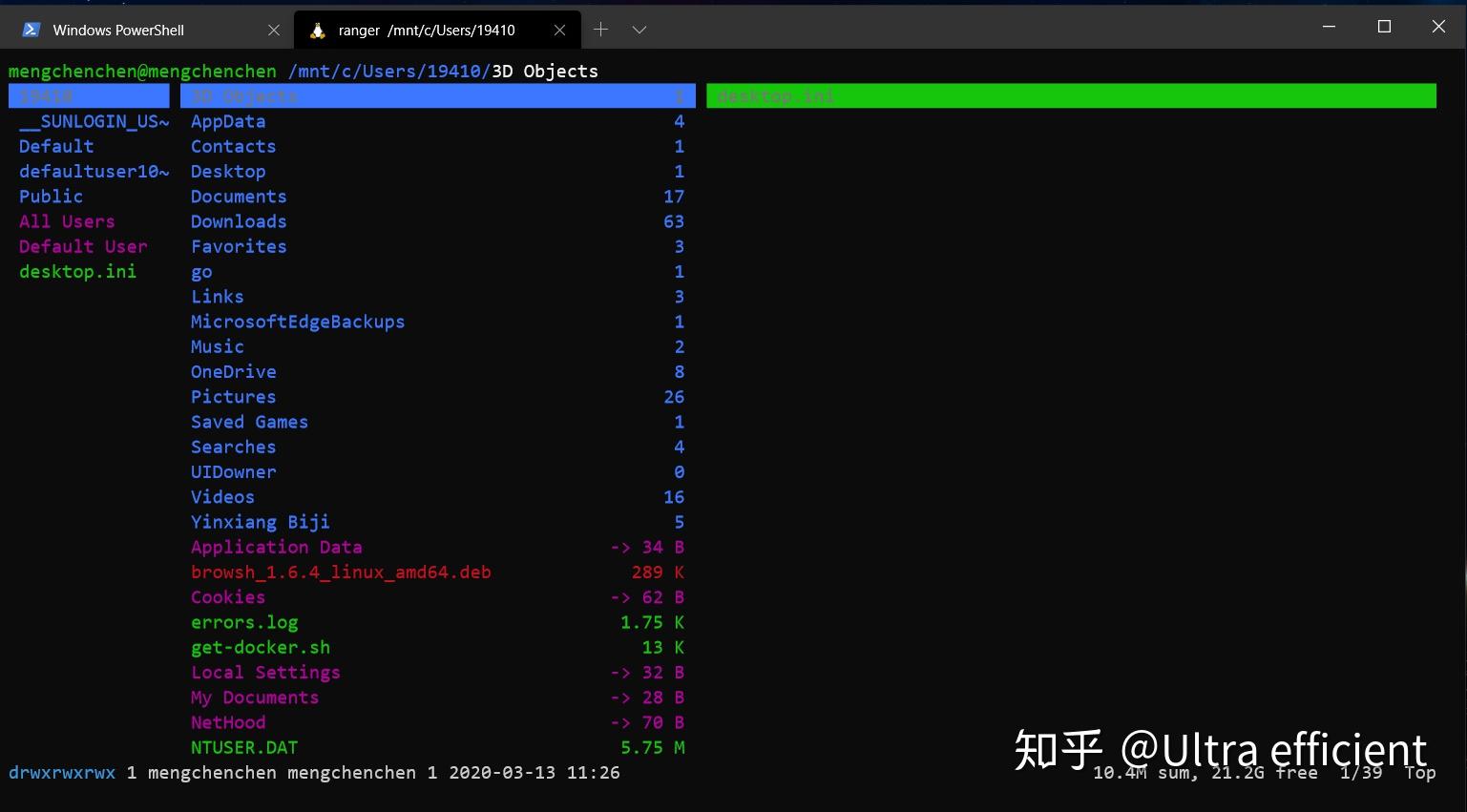
最后我想到了 ranger,就是那个文件管理器,我可以把浏览器窗口放到左栏,标签的分组放到中栏,网页标签放到右栏,这样就可以视觉化的进行快速操作,而且快捷键也是非常熟悉的味道
这里是示意图
-
被网页标签支配的恐惧

-
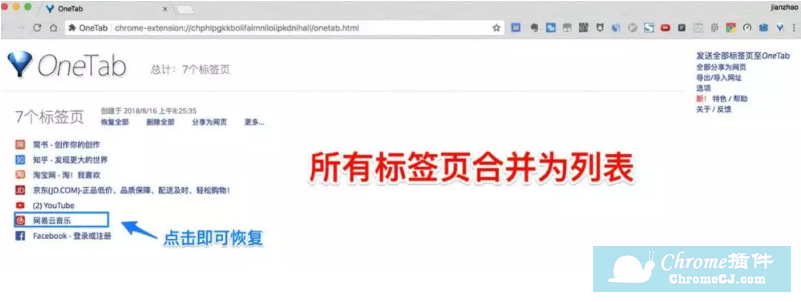
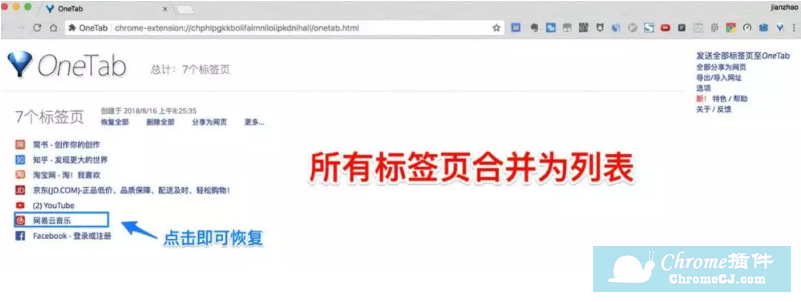
标签列表的视觉化

-
ranger 的视觉化界面

最后就是开发了,我现有的知识应该是完全够用的,现在就可以上手开发。开发时间我估计也就几天吧,毕竟都有现成的案例。功能上没什么,主要我做的 UI 根本就没眼看,我要是自己写的话,会更多的请求 chatgpt 的帮忙吧。
我本来是想要直接上手写代码了,但是想起论坛了还有这么多的大神,如果能享受大家高质量的代码,我也会少些很多 bug
当然,我希望是尽快的用上这个插件的,所以大家有人想开发的话,最好现在就开一个 github 项目,我相信这会帮助到很多人的。如果没人参与的话,我也会写自己的版本,害!就是多写几个 bug 的事,没什么的 :)
大家有想法的话,可以参与讨论了,happy hacking
友链:
我记得 vim 就有一个插件是用一个 buffer 编辑几个单词,就可以移动和创建文件和文件夹
如果大家对此不感兴趣,那么也推荐一个我现在在用的开源标签管理工具:better-one-tab,虽然没有我设想的效果,但是也能解决很多问题
2 个赞
我想 ranger 这个思路好像是可以管理一切的,比如管理浏览器收藏夹。
如果这个插件实现,可以建立几个特殊的文件夹,它们存储着已经关闭的标签页,就像收藏夹一样,可以隔很久以后需要时一键恢复。但是这些标签集合是带有顺序的,那么也可以把它当作 workspce,保存和恢复工作布局
wsug
4
可以参考 我的办法 , 不过我遇到的主要问题是开标签太多了以后内存不够用 , 通过清空js完美解决 , 标签太多找不到又连搜索都不想用时, 我的办法是把icon改了, 改成个比较有特色的, 一眼就能找着, 如果还是找不着, 就只能把搜索在优化一下, 即在网页的标题里加点特别字符进去
1 个赞
book
5
如果不是在emacs下的话,可以试试shortcat或surfingkeys
用firefox的话,可以考虑tree style tab + simple tab groups,我日常用,用着不错。
用vivaldi的话,它本身有个workspace(忘了是不是叫这个名了)功能,支持分组(而且只显示当前分组)
其他浏览器就不清楚了。
aeghn
8
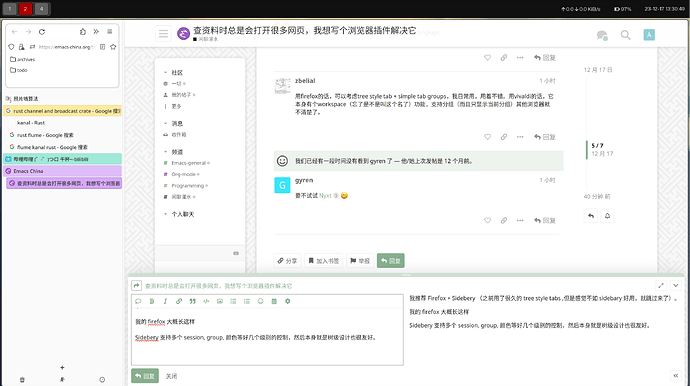
我推荐 Firefox + Sidebery (之前用了很久的 tree style tabs ,但是感觉不如 sidebary 好用,就跳过来了)。
Sidebery 支持多个 session, group, 颜色等好几个级别的控制,然后本身就是树级设计也很友好。
下面是我的浏览器,不过我改成了适应我的布局,平时几乎不切换 session(比如 work,购物),我主要用颜色, pin 和 group 来控制我的浏览会话。
(顺便案例一下 Arc 的这种布局,现在这种宽屏幕市场下,把网页放到右侧,浏览器内容,我感觉浏览起来是要省力一些的,因为扭头还是挺累的  ,可以参考这个 https://github.com/betterbrowser/arcfox)
,可以参考这个 https://github.com/betterbrowser/arcfox)
Sidebery 还支持浏览的 snapshot,对于我这种健忘选手帮助也很大。
现在 Sidebery 和 Firefox 支持 userChrome 几乎就是我用它的理由。
1 个赞
我去用了一下,这个树形设计确实不错,我要是没实现理想的方案,就去用这个
谢谢,这个插件很棒
但还是需要自己做些修改工作,我用 vimium 打开的标签全归类到一个组里了,就跟没有分组一样(难崩!)
因为默认是按same opening tab分组的,在某标签页里打开的链接会被归到同一个分组里。
如果你想按域名分组需要进设置修改Group By Option为same domain
请问 sidebery 比 tree style tabs 好用的地方在哪里呀,我其实也和楼主有类似的“烦恼”,周末就把浏览器从 chrome 切换到了 firefox,就为了用这种树状的标签页 
aidan
16
哈哈,被标签支配的恐惧
我个人来说,标签一多之后就不用左右切换标签,直接使用vimium自带的标签搜索功能
比如有个stack overflow标签,直接搜索sta回车就可以跳转了,这样不用看清标签名也能跳转,感觉对我来说是够用了
那个搜索我我也试过,就是感觉很别扭
等等吧,现在 UI 已经被我建好了,今晚估计能写好基础功能