双链、标签、元数据等等,这些都是组织信息结构的手段,关键还是要构建有意义的结构。我当初写那篇文章是觉得,有一些人会把双链这种组织信息结构的手段,当作是构建出的结构本身。但实际上,还是需要人去思考,这个笔记的内容是什么,它有什么样的性质,以后可能会怎么用它。这样才能建立细粒度的、有上下文的关联,我认为这才是有意义的结构的基石。
不是大佬。当初只是为了解决学习多媒体类材料的需求,开发了org-media-note。很高兴它能帮助到你。
主要是这个扩展涉及到的技术栈我完全没接触过。本职不是开发,计算机领域也是更熟悉理论、算法这些,前端开发真的不太熟悉。你看,我现在还在了解这个项目适合用什么前端技术来实现 
我自己来的话,就需要先以权谋私😁,问问公司里的前端研发,关于技术选型的问题,然后找找有没有现成的框架,边学边做。这当然很有趣,不过这些都只能在工作之外佛系进行。我现在负责的项目既有意思也有价值,工作之外其实很多精力也是投入在公司的这个项目上了。
所以如果有擅长前端的朋友愿意尝试当然就更好了。
我觉得Heptabase的想法不错,它很像一个更rich版本的思维导图(如果能支持Emacs就更好了)。
可能很多人会这么想,这个可能将来会有用,所以留着,但到底将来怎么用,其实现在也不知道 ![]()
这个会不会和工作类型有关,要是偏向于研究创作类的,平时的采集还是挺有用的
可能。。。。。。
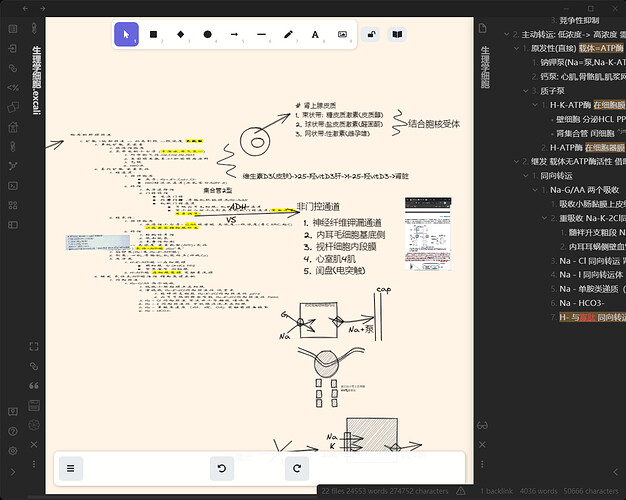
目前最好的代替方法大概是obsidian + Excalidraw plugin 可以通过![[]] 将内容trans到excali上或者ctrl加托拽的方法转成svg再加到excali上。按住ctrl悬浮还可以直接预览。我也在等heptabase公测。附上图片
我觉得这个可行。自定义节点之后就算个雏形了。
有意思,我之前不知道它居然可以嵌入笔记。所以笔记内容更新,Excalidraw 图也会更新?
对的!就是我i77700K的笔记本重新渲染svg时会停顿几秒
千里马常有,伯乐不常有啊
不过若是好玩就够了
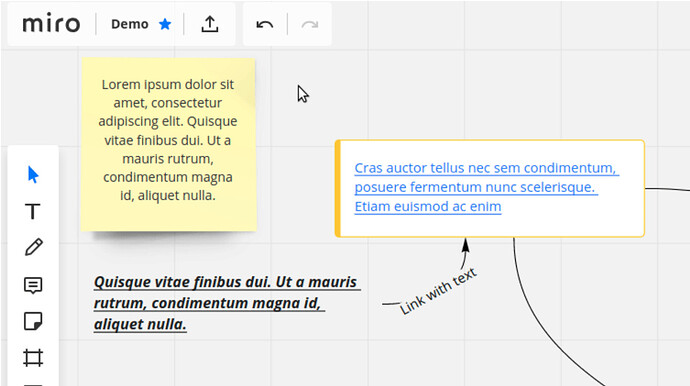
https://medium.com/miro-engineering/how-we-learned-to-draw-text-on-html5-canvas-9f5613e64f5
找到一篇详细描述此类技术的文章
那个文章描述的是简单的文字编辑。在没有遇到css的时候还行,遇到css就没辙了。
不好意思,再请教一下,我通过ID拼成了org-protocol的链接,但是在draw.io中,似乎并不认 org-protocol:// 开头的链接。但是在浏览器中是可以的。
发现了一个有趣的 org-mode 拓展,不知道是否可以基于这个来改动
akirak/xmind-org-el: Import XMind mindmap files to Org mode
感觉 OneNote 可以完全满足(除了 markdown),每个笔记都可以是卡片的形式,而且无限画板。
- vym (view your mind 思维导图软件) 可以和 org-protocol 做到很好的集成
- 修改 /usr/local/share/vym/macros/macros.vys
function macro_f1()
{
map = vym.currentMap();
map.setURL ("org-protocol://open-source?url=" + map.getHeadingPlainText() + ".org");
}
- 配置 init.el
(require 'org-protocol)
(setq org-protocol-project-alist
'(("myorg"
:base-url ""
:working-directory "/path/to/org/"
:online-suffix ".org"
:working-suffix ".org")))
- 在 vym 的节点上按 F1 自动添加 url , shift U 打开链接就跳转到 emacs 中同名的 org 文件上了(同名文件需提前创建)
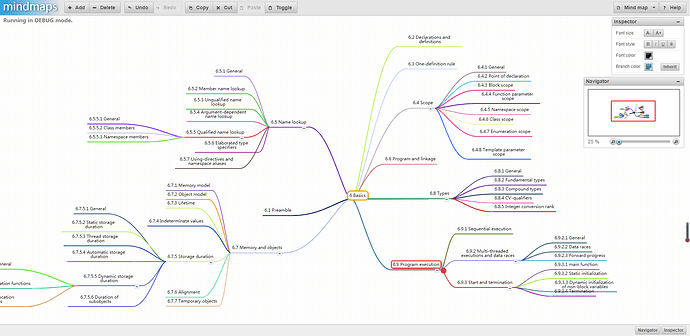
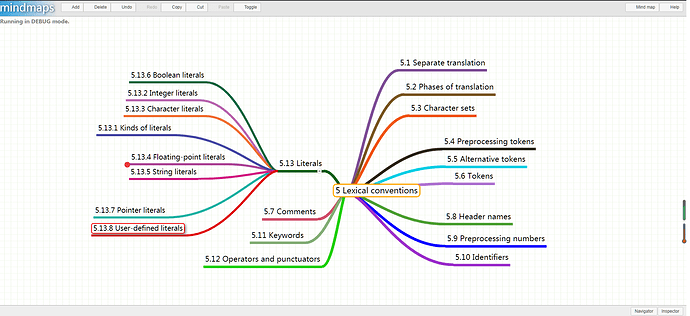
还远没有达到楼主的要求,只是个雏形,可以拖动位置,保存。优点就是纯网页版,不需要后台服务器。
对mindmaps所做的修改:
- 加了个Toggle按钮,可以将右边的移动到左边
我就在想,那个树枝图的曲线是用三角函数来画比较好还是Bezier 曲线。。。