Graphviz dot可以试一试
感谢推荐,不过GDL不是这个需求的合适解,我希望能可视化、交互地调整笔记间的关系。
或许canvas只负责画线条和框框,文字就用 position: absolute 的 div来显示,配合好放大缩小 zoom:…
基本思路,我也没去了解这些,只是猜测的
感觉是一个好想法,现在的双向链接是有点太过于臃肿了,导致我不敢随意建立链接,怕关系图错综复杂变成意大利面条。描述一下楼主的想法应该就是:
像照片式地查看笔记、像警官追查真相一样将材料用大头钉钉在白板上面、用可以擦拭的白板笔来画出笔记之间的联系、自由地写各种注解,以期找到看似无关的材料之间的线索中隐藏的真相。
你在那个帖子下面有没有看到我的回复。
你在drawio里显示一下markdown试试。
楼主首先要的是一个笔记,然后是才是布局。
div怎么能放大缩小呢?
我觉得你应该需要做一个markdown转canvas的库。
markdown的语法分析库有了,剩下的就是ast树转canvas了。
应该就是这样,我用浏览器的f12开发者工具查看了一些在网页中实现的类似execl表格的前端(某大厂的在线电子表格),当没有在表格中输入文字时,就是一个canvas绘制的线条和框框,当我开始在表格中输入文字,在canvas标签之上就出现了一堆position: absolute;的div标签
翻了一下我的org笔记,div的放大缩小我所知性能最好的方法是使用css3动画和transform:scale(x,y)属性
明白了,我如果是真的需要梳理结构,会用 Scapple。但它和 Org-mode 不打通。
后来,结构越来越多是映射在脑子里了,不太直接用可视化工具把它展现出来。
我自己也有用draw.io与org-mode结合使用:请不要神化双链笔记 - 少数派
问题就如您所说,不打通,这样的操作流程是:
- 在emacs找到笔记
- 复制笔记的org-protocol连接
- 在draw.io新建图形
- 在draw.io编辑标题
- 在draw.io设置图形的链接为笔记的org-protocol连接
我现在希望:
- 在白板工具搜索
- 从搜索结果中选择,笔记添加到白板后,自动把笔记标题、内容、指向org-mode的链接设置好
我经常需要把超出大脑容量的内容压缩成一个大脑容量以内的模型,这个过程需要一个可视化的工具,不打通的话效率比较低下。
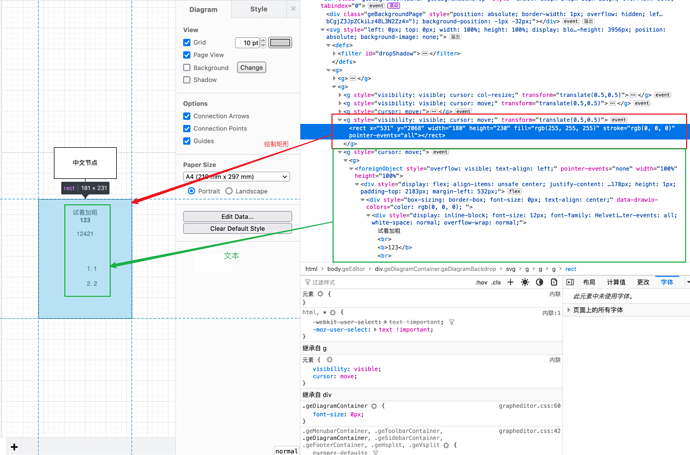
感谢 wsug 和 Soul-Clinic 的启发,我觉得这个思路好像没问题,我看了下draw.io的实现,它绘制图形和展示文字的是两个元素:
图形用svg,文本把markdown或org-mode转html,放在div
看了你写的文章,发现树状图还是有用,与其说是树状图,不如说是上下文。如果把上下文扁平化应该会增加理解的负担,也会失去重点。
标签和双链其实是一个东西,通过特殊标记指定一个节点。只是双链有一个特殊的节点,可以保存内容而已。如果双链被引用的太多,它和标签又有什么区别呢?
万事俱备,只差动手了。开始吧!
请教一下: “ 复制笔记的org-protocol连接” 这个操作是怎么做的?
我觉得关联图上只需要展示标题和关联就行了吧,为什么要在关联图上展示详细内容呢,这么设计的好处是什么?
大佬准备弄个新的扩展嘛?org-media-note,这个扩展我用的非常好。
配置好protocol,复制笔记的org-protocol链接就只是获取笔记id,拼成org-protocol链接的格式就好,参见: org-roam/org-roam.org at master · org-roam/org-roam