现在笔记可视化大部分是用Graph的形式,笔记是节点,把标题作为label,笔记之间的关系(多为引用关系)作为边,自动布局。这种方式不太能满足我的需求,我期望的方式更像一个无限白板,可以手动选中一些笔记,自由拖动。笔记像卡片一样展示,除了标题,也要显示里面的内容。这样就可以对着这个白板思考笔记之间的关系,而不是需要不停点击笔记标题,查看笔记的内容。最后还可以在笔记之间建立手动的连接关系,自定义关系的描述。
最接近这个想法的是Heptabase :
我觉得这是个非常有想法、有潜力的应用。但是它一还没有公测,二是基于markdown,无法作为org-mode笔记之上的可视化层。
所以想问下大家,有没有其他的方案?或者如果想造一个这样的工具,用什么样的技术框架合适?
4 个赞
mac 和ios 上的marginnote可以。支持从文献或书籍的标注生成笔记(能直接跳转出处),也可以直接写笔记,笔记的标题和内容是一个小卡片,风格和你展示的很像。可以自动拖动和修改这些卡片,也有树状图和箱图,支持双向链接和一种范围笔记。我这会在外面,没办法给你看效果图,你可以搜搜看,我感觉和你的要求挺接近的
技术框架都有现成的,图数据库有(应该只用到很小一部分的功能),自动化的布局(记录用户的拖拽位置也算自动化的一种)也有,需要的是集成在一起的能力。
手动布局的一个问题就是:如果我想要某个子集该怎么布局呢?最简单的就是搜索的时候。
还涉及到新增内容的时候,所以,最后总是会走到自动化的布局,但是自动化的布局和做笔记的初衷相悖。
bookxnote我用过,整体流畅度和功能性不如marginnote,优点是免费。marginnote除了需要付费外,做了很多细致和深入的设计,但没有win平台,作者也表示暂时不会有win
wsug
2022 年1 月 8 日 08:28
8
数据可视化吗?按我最近的发现,对那些不愿意写代码或追求低代码平台工具的人来说,最好的数据可视化工具 是execl ,双向链接 、跨表引用其它表数据,下拉选择都可实现。
感谢推荐。我曾经用MarginNote,但是后来放弃了,转成PDF Expert+org-noter+org-noter-plus。MarginNote阅读和笔记的深度融合让人印象深刻,放弃的原因:
本质是给book进行 margin note的工具,体验过它的编辑、检索、管理等功能,并不适合作为通用笔记的管理工具。
PDF进了MN后很难把笔记导出,读完后的文件管理不能进行统一化。
我更希望,每一个卡片是对应到一个org-mode的heading:这个heading可以是链接到某本书,也可以是org-capture创建的独立于书的笔记。我觉得可视化是组织管理的一个手段,但是编辑、检索等功能对笔记管理也很关键。
这个无限的白板用什么呢?用web好像不是很容易做到呀!
steve
2022 年1 月 8 日 10:09
13
org-super-link
它可以建立 Heading 和 Heading 之间的联系。
是我的话,就用JavaScript的 canvas2D 呀XMind
图数据库什么的还好说,我更擅长后端。主要是前端也就触过html、css等最基础的,对canvas等就不太熟。像这样的工具适合用canvas还是svg呢?我本来想找一个脑图或是流程图的项目学习一下,但是发现大家现有的方法基本都只能给节点或形状设置label,没有大段带格式的文字的情况。简单查阅了下,似乎无论是svg还是canvas,大段文字似乎都比较麻烦?也没看到在它们里面渲染大段markdown的例子。所以不太确定是不是技术框架本身的局限?现成的图框架,可以支持建立节点之间的关系,但是不能在节点中渲染大段文字;html渲染markdown等比较方便,但是我不确定它能拖拽、建立元素之间的关系么?我现在的情况是,因为对前端实现不熟,所以技术选型完全无从下手。
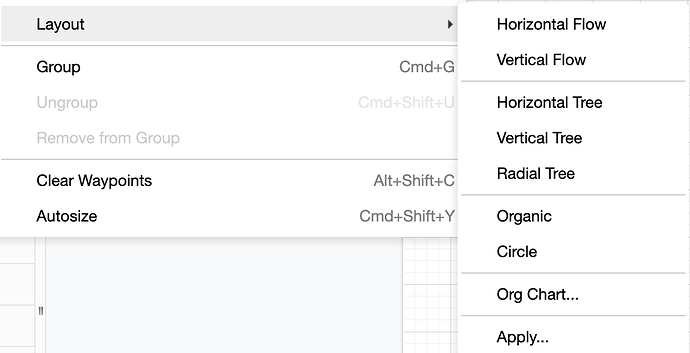
关于布局的话,对于我的使用场景,第一原则肯定是要手动布局的。如果是发现、探索关联,自动化布局就行。但是我主要是希望把它作为辅助思考的媒介和思考结果的展示,每次打开元素的位置都发生变化肯定不合适,因为元素的位置也包含了一定的含义,比如同级的元素是对齐的,父级元素在它们上方。我觉得更合适的方式是在新增多个笔记的时候自动化布局避免碰撞,或者可以手动选中多个元素,进行布局,类似draw.io :
legend_1990:
一个大白板,可以缩放
白板上放上mardkown渲染的html,可以缩放,可以处理用户事件
大白板就是 canvas, 缩放就是尽量把画出来的生成一个图片放上去(就像缓存),可以很快,保存好每个文件所在的坐标,以计算用户鼠标对应哪个文件?
初始思路,好像不复杂,估计已经有很多了(不过我享受闭门造车的过程)
感谢推荐,不过 legend_1990 已经帮我澄清了,建立数据的关联我觉得org-mode对我已经够用了,链接、属性加上动态表格。关键是可视化,而且不是二维表格形式的可视化。
感谢推荐。org-brain我之前用过,与org-roam相比,它能自定义笔记之间的关系,而不是直接从引用关系中抽取,但是没有可视化啊。org-super-link也主要是方便建立双链,但是我的述求主要是可视化
不是大老板
不过你的回复感觉是个好思路诶,是说把笔记(org-mode或markdown)渲染成图片,放在canvas上么?那么渲染成的这个图片的文本可以选中么?笔记之间可以交互么?
另外,如果已经有很多了,能不能介绍一下,或是介绍一下怎么找到这些资源么?