TO SAY 
- 鉴于该项目相关配置更新(小修小补)的频率略高,故更新日志将不在此处重复更新
- 移步
Org To Site Tutor 即可(它一会一直得到维护和更新)
- 或者可以直接参考 init-site.el 配置源码
最近更新
使用文字说明,已经做出, 详见 Org To Site Tutor
如有问题,欢迎互动。
视频说明,后续放出。
2020.02.01
- 生成站点的 Emacs 配置做了抽离,详见: init-site.el
2020.01.25
- 新增
delete-org-and-html函数,实现删除.org文件的同时删除其生成的.html文件,详见 → delete-org-and-html
2020.01.23
- 修改目录栏样式,自动适应宽度;
- 增加当前章节标题跟随高亮。
2020.01.20
- 新增
preview-current-buffer-in-browser函数 ,用来预览当前 Buffer 页面,该函数需要emacs-web-server插件,详见 → preview-current-buffer-in-browser
2020.01.03
- 首页音乐插件,这个只是用来放着玩的,音频文件一般比较大,并没有加到输出目录;
- PC 首页动图,解决随着目录导航增加,主页右侧太多留白的问题,左侧目录表格是用 Table 生成的,不宜过多列,否则手机端显示效果不佳。
2020.01.02
- 添加了自定义的
auto-save-and-publish-file-mode,用来实现在保存当前 buffer 的时候,自动导出相应的.html文件,详见 → auto-save-and-publish-file-mode
2020.01.01
- 滚动滑轮(PC)、滑动(移动设备)时,按钮透明度变小,1000ms 后恢复

- 滑动按钮百分比的显示对于移动设备的适配
祝大家 2020 ,元旦快乐 ![]()
Hexo 和 Hugo 都是不错的静态博客生成器,不足之处在于对
.org文件的渲染总是不那么尽如人意。试着写了一段时间 markdown ,够了。不是说 markdown 不好,是写起来的时候,总没有 org mode 那么随心所欲。
处女座的强迫症!!! ![]()
博客折腾历程
Hexo
Hexo 功能完善,插件丰富,用户基数大,顺手写了个主题,简单但很稳定。 ![]()
配合自己写的 .org → .md 的函数,(很简陋的函数),不过总算解决了部分痛点,满足了基本使用。
仓库地址:
Hugo
有次逛论坛的时候,看到 @zilongshanren 发的回帖,提到 Hugo 原生支持 .org 文件渲染。于是见异思迁,在一个无聊的周末,迁移到了 Hugo 。深度强迫症,又写了个主题,不过因为改动频繁,并没有做拆分(Hugo 模板没有进行深入琢磨)。
但是!! ![]() Hugo 使用过程中也有一些问题,主要是集中在 图片的显示方面 。如在
Hugo 使用过程中也有一些问题,主要是集中在 图片的显示方面 。如在 .org 文件中,我们要显示,插入的是相对地址,但是使用 ox-hugo 转换后的图片地址却需要在 .org 文件中插入图片的绝对地址, Hugo 内部对 static 文件夹做了代理。 这就导致你要想在网站上显示,就无法在编写 .org 文件时就爽一把。
另外就是对图片的大小不易控制,尤其是在 Windows 上。Hmm… Markdown 对 img 标签的支持也让人很糟心,用 .org 文件转换成的 .md 对于 img 标签的支持就更加令人糟心了。
Org to Site
于是乎,几番纠结之后,直接撸袖子开干吧。 ![]() 仔细读了读 Org Mode 输出模块的文档,发现了一种可行性,幸运的时,在折腾了几周之后,初步实现了它。
仔细读了读 Org Mode 输出模块的文档,发现了一种可行性,幸运的时,在折腾了几周之后,初步实现了它。
当然,目前还没有抽成插件,配置放在 /list/init-orgs.el 文件中,仓库如下:
它解决了上述使用过程中遇到的痛点问题,对输出的页面做了,处理,毕竟原生的界面实在是太原生了。
为了避免默认样式和脚本的影响,屏蔽了所有 htmlize 输入的默认样式和脚本文件,只保留了对于代码块的高亮,当然也可以引用 Highlight.js 进行渲染,我试了,但没有采用,一是性能,而是渲染规则。具体原因可见 为什么弃用 Highligh.js ?
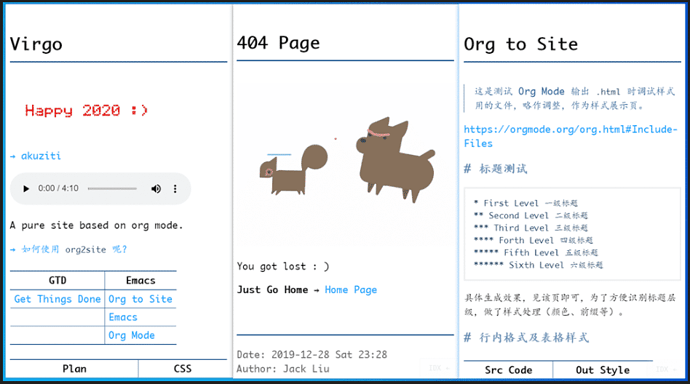
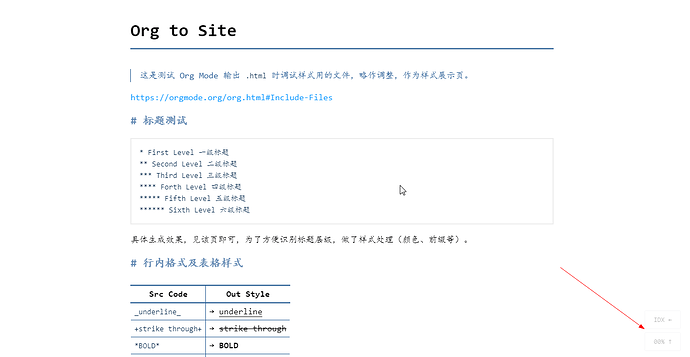
下面是网站 当前界面的一些界面展示 ,对于 GTD 功能做了特殊样式处理,如下:
当然也可以访问站点页面:
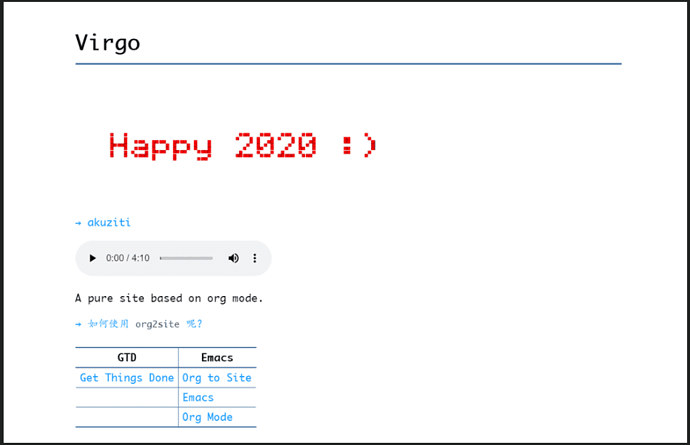
主页:
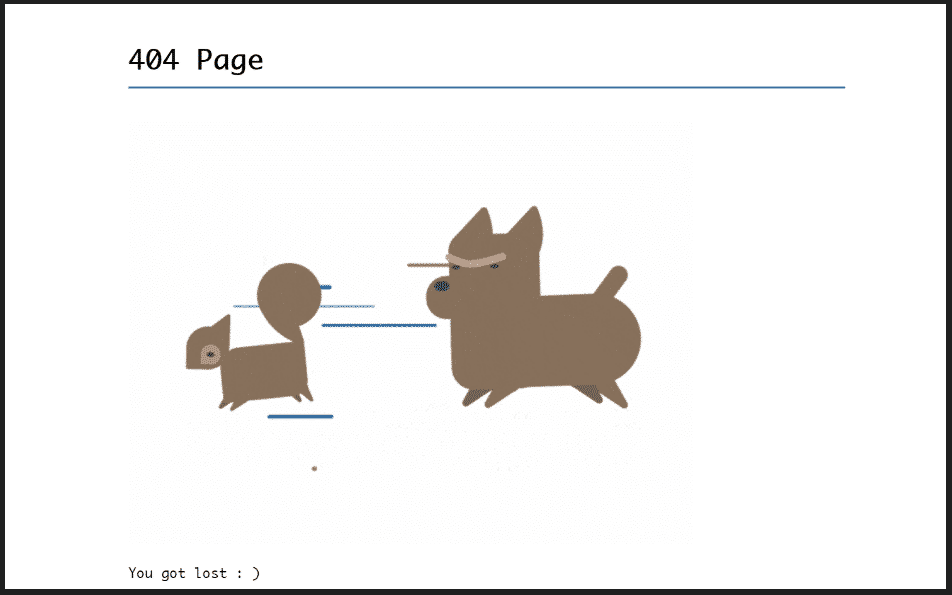
404 页面:
效果页面:
移动端:
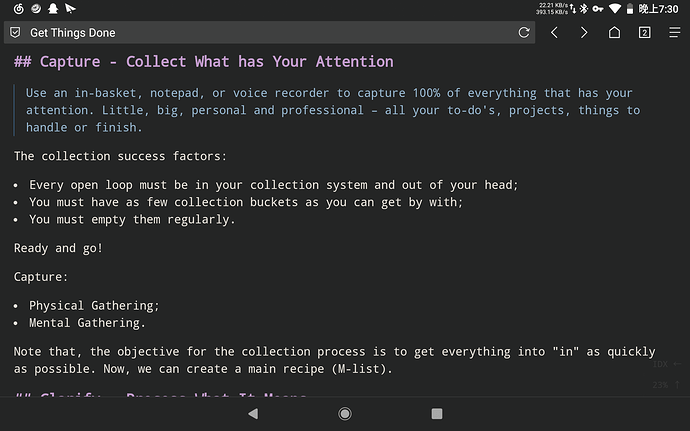
![]() 点击文章标题可以进入暗色模式哦!!! 如:
点击文章标题可以进入暗色模式哦!!! 如:






 ,很好调,修改一下初始透明度就行了;点击文章标题,还可以切换暗色模式
,很好调,修改一下初始透明度就行了;点击文章标题,还可以切换暗色模式  ;鼠标移至左边缘调出目录,如果有的话;移动端呢,点击顶部
;鼠标移至左边缘调出目录,如果有的话;移动端呢,点击顶部  。
。


 期待楼主的教程出来,最好能一直维护下去
期待楼主的教程出来,最好能一直维护下去 应该会,还有许多功能没有加,如:
应该会,还有许多功能没有加,如: ,后续会剥取出来,那样会方便一点。
,后续会剥取出来,那样会方便一点。