我在我的Emacs配置里配置了org-capture和org-publish,之后我就写了一个测试页面到GitHub Page里面,然后现在我有一个问题,我想给Blog搞一个主页,然后对Blog整体进行美化,这个我该怎么做?麻烦各位大佬来指点一下
有很多静态博客生成系统,可以了解一下。
我想自己搞,像zmonster大佬那样
zmonster大佬用的jekyll。

那个,Emacs插件里面有没有生成静态blog的
不知道还能不能用
这个应该更modern一点
哦,那我看看org-static-blog咋玩,多谢大佬
这是论坛一位大佬的文章,可以参考一下
http://cat-v.mit.edu/2019-10-18-write-you-a-minimalist-blog-powered-by-emacs-and-common-lisp.html
自己写css就挺好的。我也折腾了番,挺好玩的,嘿嘿
哈哈,最近刚好在折腾,我的博客纯粹是使用orgMode搭建的,包括主页,archive页,category页,顶部导航信息,sitemap等都是通过配置或elisp自动生成的。
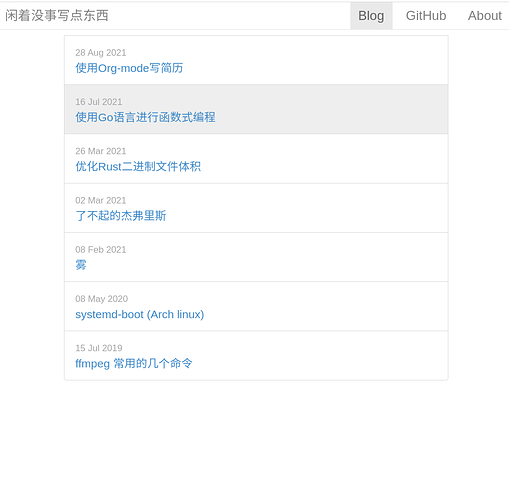
关于博客主页的生成,楼主可以参考一下我的这篇文章:https://blog.geekinney.com/post/auto-generate-blog-digest-page.html 。最终的效果就是可以根据文件夹下的文章自动生成首页,就像下面这种效果:
思路其实很简单,就是获取文件夹下所有org文章的名称,按照日期顺序放在列表中。为每篇文章生成html连接在一起写入index.org的导出html模块中。代码比较长,都在文章里,就不贴出来了。
哎呦,不错哦,我前段时间也写了差不多的
你们在github pages弄的网页在国内不翻墙能看到吗? 有什么在国内可以不翻墙就看到的博客host推荐?
GitHub pages不用代理也可以看
我以前用 coding 也做过,国内的,速度也不错
最好自己写CSS。
我用的org-page,不过好像已经不维护了,有一点臃肿并且有一点bug,不过还能用。
用hugo吧,现在直接支持 org-mode 格式的文件
我用的org-static-blog仿照王垠的博客弄了一个感觉效果还行 https://kekeimiku.github.io/