给 leuven 主题发了个 issue 抱怨 minibuffer 的字体会把 minibuffer 撑高。作者回复我说他那没有这个问题,并且发过来一个视频链接。但是我这看不了,翻墙也不行。
https://www.screencast.com/t/9PIvq31Jj9rg
相关链接:
给 leuven 主题发了个 issue 抱怨 minibuffer 的字体会把 minibuffer 撑高。作者回复我说他那没有这个问题,并且发过来一个视频链接。但是我这看不了,翻墙也不行。
https://www.screencast.com/t/9PIvq31Jj9rg
相关链接:
我能用手机打开链接。但是需要Flash Player。
那可能是我的网络的问题,等换了网络再试试。
链接能打开,那个flash……不能加载
忽大忽小是 因为中文字体比英文字体高, 所以 当某行只有英文与某行含有中文时字体高度是不一样的 你试试如果标题只有英文还有没有这个情况 ,如果没有 则是我说明的这个原因, 如果有那我就不清楚了
而中文字体与英文字体既想等高又想等宽几乎是不可能的
大家一般选择等宽字体
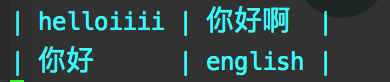
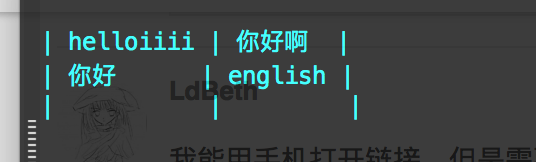
org mode 中的table在进行对齐的时候 是否等宽的区别如下:
使用等宽字体的效果如下
 非等宽字体如下
非等宽字体如下

并不是中文比英文高的原因,中英文不容易等高这个我已经知道了。
之所以这么说是因为,在全英文标题的情况下也会出现这种情况。并且如果查看的话,标题字体和正文字体的字号都是一样的。
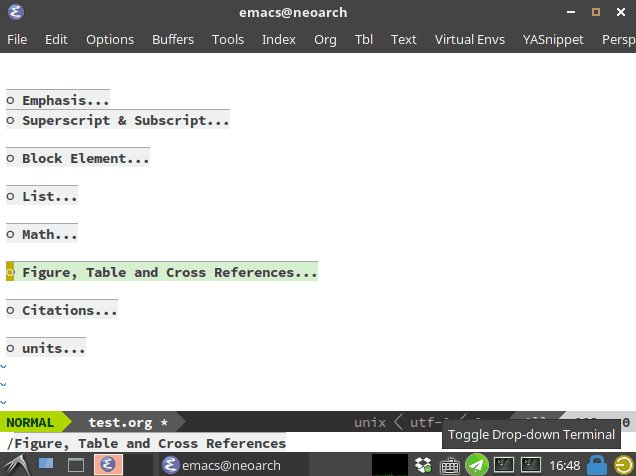
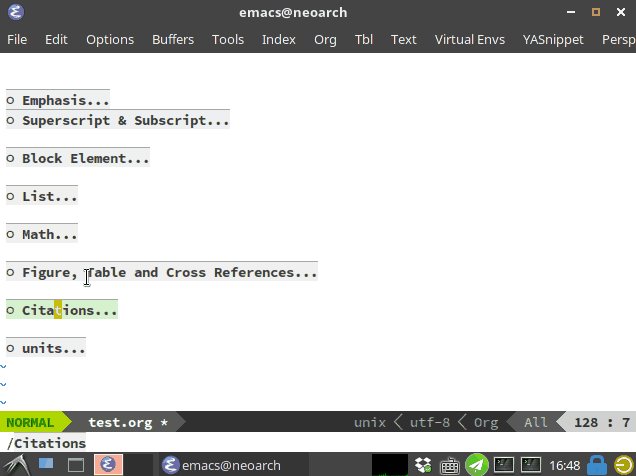
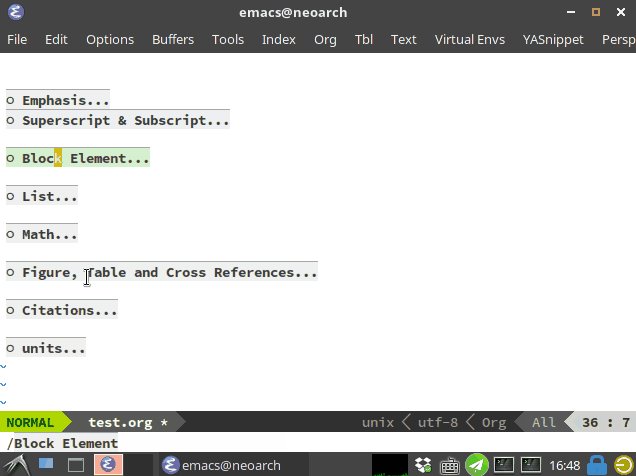
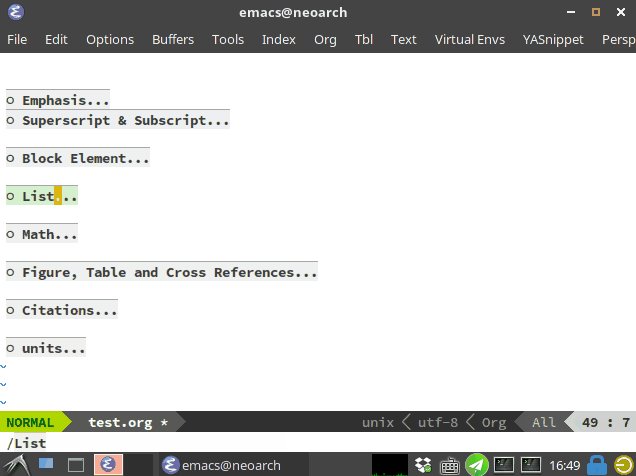
我估计可能是因为 leuven 主题在标题顶部加了一道横线造成的,但是作者说他那没有问题。 我也看不到他的视频。。。
我也看不到他的视频。。。
我想我可能知道问题出在哪里了。我在 org 中使用了等宽和变宽两种英文字体。其中等宽使用的是 Source Code Pro,而变宽使用的是 DejaVu Serif。会不会是这个原因造成的?虽然两种字体的高度都被我设为 15,但是因为两种的字形差别过大,导致使用 leuven 主题时行高不一致?
已经排除了这个原因,应该还是 leuven 主题造成的:

你这 *Minibuer* 显示的内容是带样式的,去掉也许就没问题了
(defun beating-minibuffer()
(interactive)
(message (propertize "heightened text" 'face '(:foreground "red" :height 200)))
(sleep-for 1)
(message "normal text"))
在 Emacs GUI 下 M-xbeating-minibuffer 可以看到 *Minibuffer* 跳动,terminal 下不受影响。
我也怀疑是 face 造成的,先等等看 leuven 那边会不会修复