wsug
1
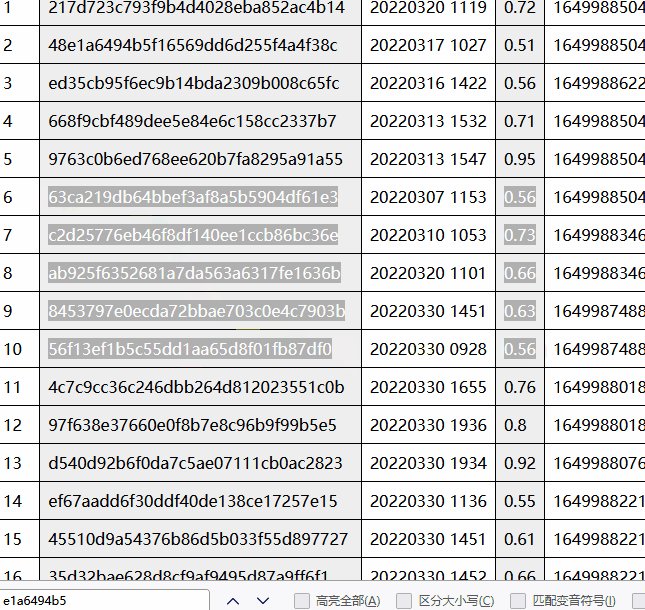
需要复制粘贴大量内容,我把从数据库查询出的数据用html table标签显示然而发现还是没有导出成csv文件在用excel打开实用。
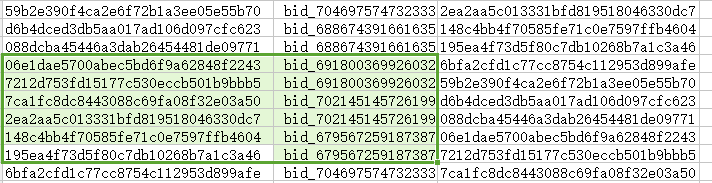
如上图,在excel里,可以这样纵向选择一列或多列文本后复制,我把数据显示在html table里也是表格里时但却不能这样操作,只能整行整行的选中在复制。
为了这个纵向选择文本复制的功能我不得不用excel,但在html table里应该也是有办法可以实现这一功能的。不知道有没有什么好一点的办法实现
up:顺便问一下,如果我把数据用|分割,也就是org-mode的表格,然后在org-mode里有没有办法可以纵向选择复制
guo
2
在firefox里,按住 Ctrl + Alt 同时用鼠标选择。
3 个赞
guo
3
org-mode 可以使用emacs标准的块复制粘贴方法:搜索一下rectangle mode
wsug
4
感谢大佬,原来firefox这样简单就可以了,因为某些原因(一些大厂的在线文档表格对firefox支持不好)我不得不用chrome,chrome有办法吗
wsug
7
这个应该是不错的,不过正如标题,我开始是想通过纯前端办法,通过写几段js代码来实现这个功能,现在看来通过写前端js应该是不太好实现这一功能
1 个赞
wsug
8
在eww中打开html table,然后使用emacs的块复制粘贴方法 rectangle mode,也可以很好的解决问题,现在就只差chrome了
wsug
9
虽然emacs eww和firefox都可以很好的解决这个问题,然而无奈的是我还得用chrome,此外实际使用中需求不仅是多列复制,还需要跨列复制,比如要在第二列和第四列中选择内容复制,中间隔了第三列,在excel中我的操作是把第四列剪切移到第三行位置在选择文本,好像也没有其它办法。
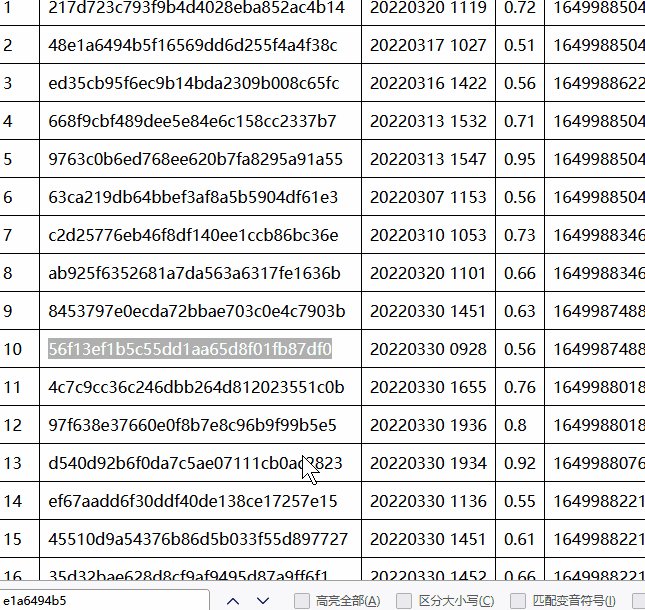
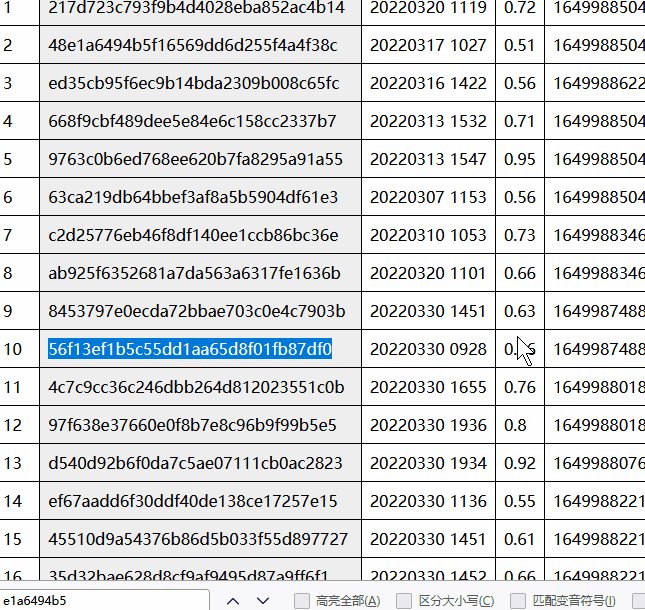
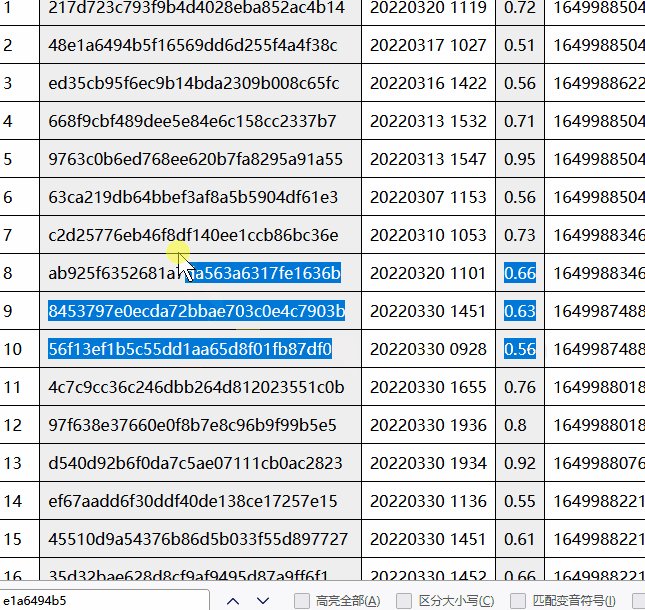
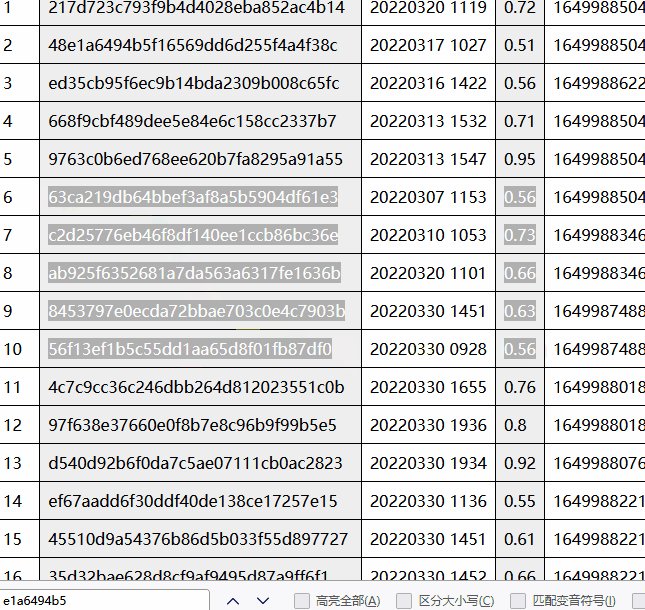
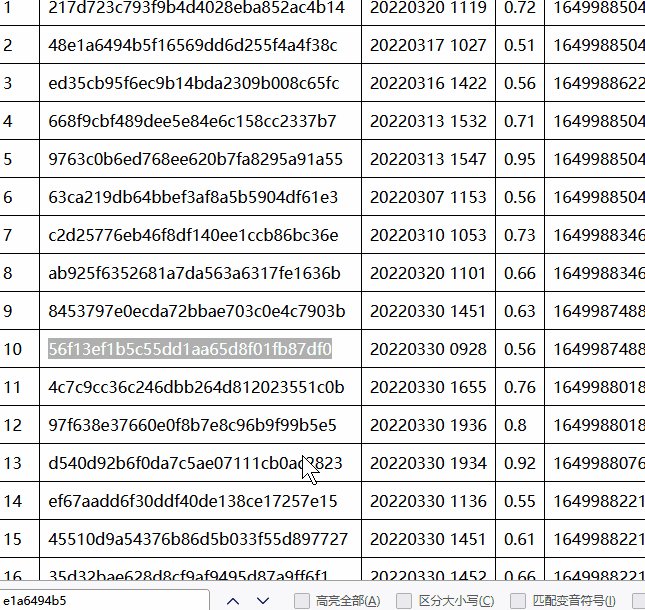
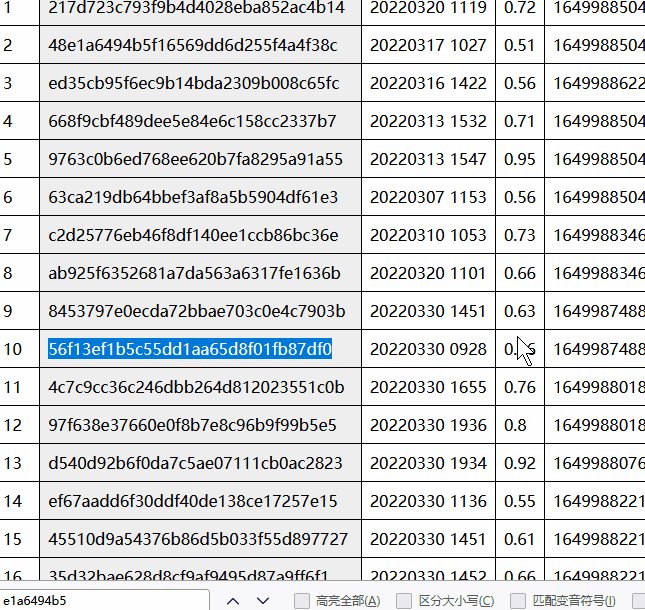
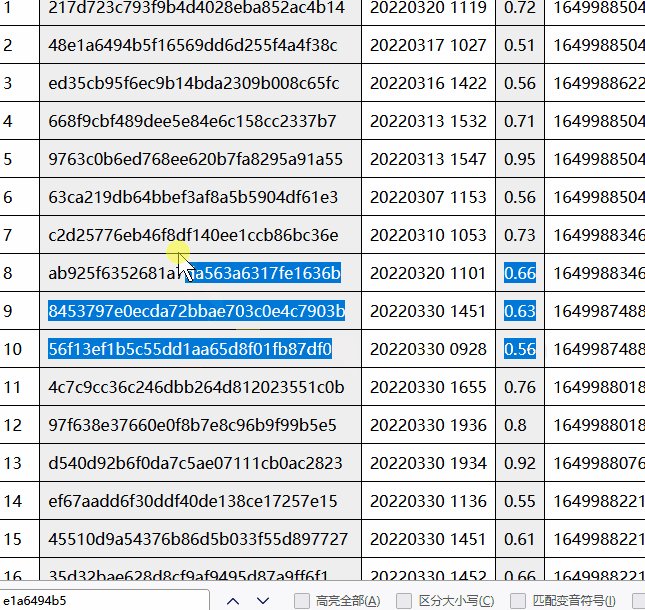
一番折腾,终于用css和几行js代码在html table中把这个功能给弄了出来,先看动态效果图

实现代码:为所有td标签添加col属性,知道当前是第几列,在添加css:td{user-select:none;padding:0.5em;},然后是js:(用了jquery)
$("td").on("dblclick",function(){
var col=$(this).attr("col");
var sel=$(this).css("user-select");
if(sel=="none"){
$("td[col='"+col+"']").css({"user-select":"text","background":"#eee"});
}else{
$("td[col='"+col+"']").css({"user-select":"none","background":"#fff"});
}
});
wsug
10
尴尬了,经测试上面的代码只能在firefox里生效,在chrome里还是不行,把内容复制到文本编辑器里时是生效的,但当把文本复制到excel或者在线电子表格里(以及pc端微信的输入框里)时,依然是整行复制,虽然chrome界面显示我没有整行复制。
这回决定不折腾chrome了,就用firefox
wsug
11
up:excel的跨列复制也很简单,按住ctrl键就可以