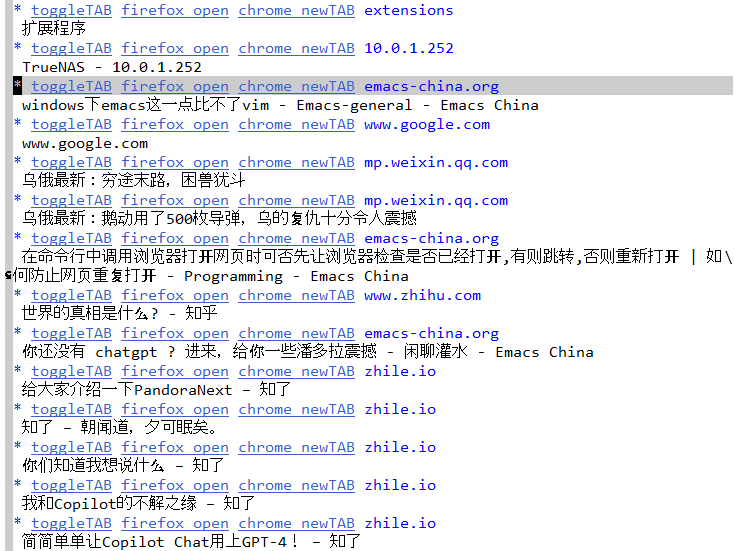
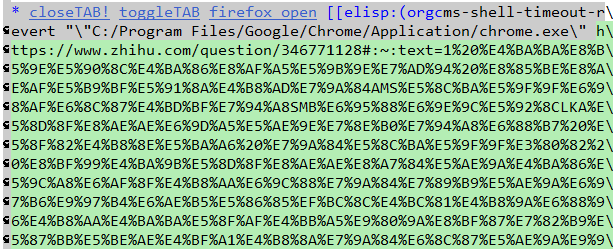
完全可以做到的,技术实现上并没有特别复杂的地方,先看org界面截图
需要会一点浏览器扩展开发的基础,下面是浏览器扩展的后台脚本 background.js文件中相关代码
chrome.tabs.onCreated.addListener(function(tab) {
if(tab.pendingUrl.substr(7,6)=="tabid="){//如果域名是tabid=开头则跳转
let tabid=parseInt( tab.pendingUrl.substr(13) );//取出要跳转的tabid
//console.log(tabid);
chrome.tabs.update(tabid,{ active: true });
chrome.tabs.remove(tab.id);//关闭当前页面
}
});
chrome.tabs.onUpdated.addListener(function(tabId,changeInfo,tab){
if (changeInfo.url) {//打开一个页面默认会触发三次
chrome.tabs.query({ currentWindow: true },function(tabs){
var urls = [];
var urlStr="";
for (var i = 0; i < tabs.length; i++) {
urls.push([tabs[i].id,tabs[i].url,tabs[i].title]);
}
//console.log(urls);
file_get_content("http://127.0.0.1/browser-tabs",urls);
});
}
});
function file_get_content(url,post){//仿php
fetch(url, {
method: 'POST',
headers: {
'Content-Type':'application/json',
},
body:JSON.stringify(post),
})//.then(res => { //console.log(res.json());
.then(data => {
console.log(data);
});
}
上面代码里请求的网址中的 browser-tabs,是个php文件,代码:
$json=file_get_contents('php://input');
if(substr($json,0,2)=="[["){#]]
$org="#+STARTUP: nofold\n";
foreach(json_decode($json,1) as $v){
$org.=arr_to_org_link($v);
}
file_put_contents(__DIR__."/browser-tabs.org",$org);
}else{
file_put_contents(__DIR__."/browser-tabs.org","no post");
}
function arr_to_org_link(array $v){
$firefox="d:/program/firefox/firefox.exe";
$chrome="\\\"C:/Program Files/Google/Chrome/Application/chrome.exe\\\"";
$host=explode("//",$v[1],2)[1];
$host=explode("/",$host,2)[0];
$r='* [[elisp:(shell-command-to-string "'.$chrome.' tabid='.$v[0].'")][toggleTAB]]';
$r.=' [[elisp:(shell-command-to-string "'.$firefox.' '.$v[1].'")][firefox open]]';
$r.=' [[elisp:(shell-command-to-string "'.$chrome.' '.$v[1].'")]['.$host.']]';#newTAB 在chrome新标签页中打开
return $r." \n ". $v[2]." \n";
}
代码就是这些了,遇到的主要难点就是 如何切换标签页,而不是重复打开 。
如果上面的代码你都能跑得起来,那么就可以打开 browser-tabs.org 这个文件用了。这里可以在加个close关闭标签页,但感觉不是很有必要就没加,切到浏览器里关闭再次确认防止误关闭。
安全提示 免责声明
这个很有必要,因为上面代码在shell中调用浏览器,url中可能会被注入了一些不安全的字符,在shell中不知道会发生的什么,自行评估安全风险