如题。Emacs 30.1 Windows版无法正常显示下面这个SVG图片:
<?xml version='1.0' encoding='UTF-8'?>
<!-- This file was generated by dvisvgm 3.2.2 -->
<svg version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='27.187481pt' height='13.769522pt' viewBox='-10.12231 12.472858 27.187481 13.769522'>
<defs>
<path id='g0-1117' d='M5.455074-5.947261V-3.240232H8.408197V-5.947261H5.455074ZM4.83984-6.193355Q4.83984-7.792963 4.798825-8.613275L5.783199-8.162104L5.455074-7.833979V-6.193355H8.326166L8.654291-6.685542L9.351556-6.152339L8.982416-5.824215V-3.44531Q8.982416-2.994139 9.023431-2.501951L8.408197-2.255858V-2.994139H5.455074Q5.455074 .123047 5.49609 .65625L4.798825 1.02539Q4.83984 .082031 4.83984-2.994139H2.009764V-2.501951L1.39453-2.173827Q1.435546-2.912107 1.435546-4.306638T1.39453-6.562495L2.009764-6.193355H4.83984ZM2.009764-5.947261V-3.240232H4.83984V-5.947261H2.009764Z'/>
<path id='g0-7095' d='M4.634762-8.449213Q5.208981-8.080073 5.455074-7.751948Q5.742184-7.464839 5.742184-7.259761T5.578121-6.808589Q5.414059-6.603511 5.291012-6.603511T5.085934-7.013667Q4.962887-7.669917 4.511716-8.367182L4.634762-8.449213ZM.738281-6.357417H8.367182L9.023431-7.013667L9.925774-6.111324H7.382807Q6.849605-3.44531 5.578121-1.681639Q7.218745-.205078 9.884759 0V.164062Q9.105462 .287109 8.982416 .779296Q6.480464 .041016 5.208981-1.353515Q3.281248 .410156 .533203 .943359L.492187 .820312Q3.158201 .041016 4.880856-1.722655Q3.691404-3.486326 3.199217-6.111324H2.091795Q1.558593-6.111324 1.107421-5.988277L.738281-6.357417ZM3.44531-6.111324Q4.019528-3.732419 5.208981-2.132811Q6.275386-3.732419 6.726558-6.111324H3.44531Z'/>
</defs>
<g id='page1' transform='matrix(1.428571 0 0 1.428571 0 0)'>
<rect x='-7.085617' y='8.731001' width='19.031237' height='9.638665'/>
<g fill='#fff'>
<use x='-8.480147' y='17.344276' xlink:href='#g0-1117'/>
<use x='2.019846' y='17.344276' xlink:href='#g0-7095'/>
</g>
</g>
</svg>
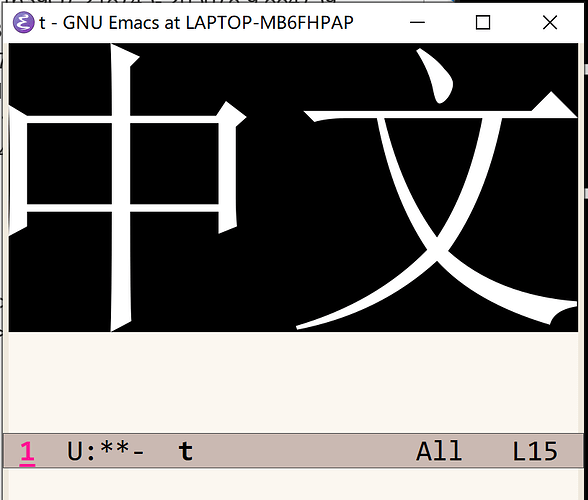
用图片查看器或浏览器都能正常显示:
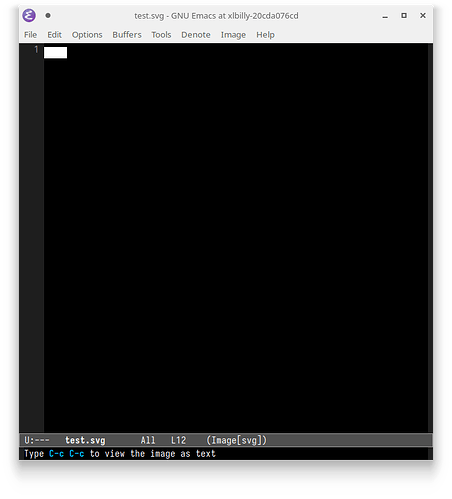
Emacs内显示为白色矩形:
3 个赞
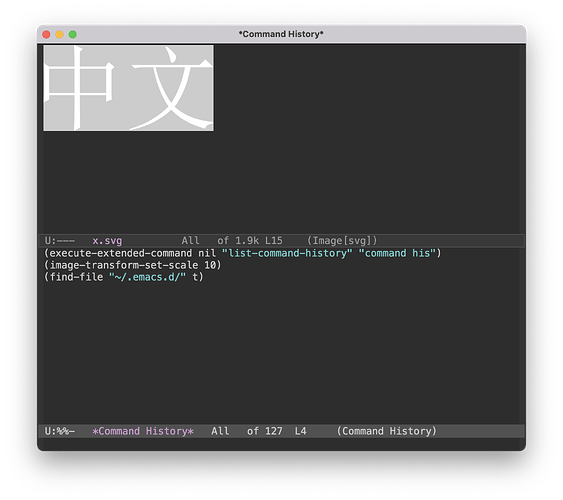
复现成功。( s-w 调整图片大小)
然后问了下 GPT:
GPT
1. rect 可能遮挡了文字 xml
复制代码
<rect x='-7.085617' y='8.731001' width='19.031237' height='9.638665'/>
这个 rect 可能覆盖了你的文本,因为它位于 <g id='page1'> 内部,并且颜色没有明确指定(默认可能是黑色)。
解决方案:
如果 rect 只是用作背景,可以设置 fill='none' 或者改为透明:
xml
复制代码
<rect x='-7.085617' y='8.731001' width='19.031237' height='9.638665' fill='none'/>
xml
复制代码
<rect x='-7.085617' y='8.731001' width='19.031237' height='9.638665' fill='#fff'/>
按照它的方案修改:
<?xml version='1.0' encoding='UTF-8'?>
<!-- This file was generated by dvisvgm 3.2.2 -->
<svg version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='27.187481pt' height='13.769522pt' viewBox='-10.12231 12.472858 27.187481 13.769522'>
<defs>
<path id='g0-1117' d='M5.455074-5.947261V-3.240232H8.408197V-5.947261H5.455074ZM4.83984-6.193355Q4.83984-7.792963 4.798825-8.613275L5.783199-8.162104L5.455074-7.833979V-6.193355H8.326166L8.654291-6.685542L9.351556-6.152339L8.982416-5.824215V-3.44531Q8.982416-2.994139 9.023431-2.501951L8.408197-2.255858V-2.994139H5.455074Q5.455074 .123047 5.49609 .65625L4.798825 1.02539Q4.83984 .082031 4.83984-2.994139H2.009764V-2.501951L1.39453-2.173827Q1.435546-2.912107 1.435546-4.306638T1.39453-6.562495L2.009764-6.193355H4.83984ZM2.009764-5.947261V-3.240232H4.83984V-5.947261H2.009764Z'/>
<path id='g0-7095' d='M4.634762-8.449213Q5.208981-8.080073 5.455074-7.751948Q5.742184-7.464839 5.742184-7.259761T5.578121-6.808589Q5.414059-6.603511 5.291012-6.603511T5.085934-7.013667Q4.962887-7.669917 4.511716-8.367182L4.634762-8.449213ZM.738281-6.357417H8.367182L9.023431-7.013667L9.925774-6.111324H7.382807Q6.849605-3.44531 5.578121-1.681639Q7.218745-.205078 9.884759 0V.164062Q9.105462 .287109 8.982416 .779296Q6.480464 .041016 5.208981-1.353515Q3.281248 .410156 .533203 .943359L.492187 .820312Q3.158201 .041016 4.880856-1.722655Q3.691404-3.486326 3.199217-6.111324H2.091795Q1.558593-6.111324 1.107421-5.988277L.738281-6.357417ZM3.44531-6.111324Q4.019528-3.732419 5.208981-2.132811Q6.275386-3.732419 6.726558-6.111324H3.44531Z'/>
</defs>
<g id='page1' transform='matrix(1.428571 0 0 1.428571 0 0)'>
<!-- <rect x='-7.085617' y='8.731001' width='19.031237' height='9.638665'/> -->
<g fill='#fff'>
<use x='-8.480147' y='17.344276' xlink:href='#g0-1117'/>
<use x='2.019846' y='17.344276' xlink:href='#g0-7095'/>
</g>
</g>
</svg>
可能和透明的处理有点关系,但我不太懂 svg 和 libsvg
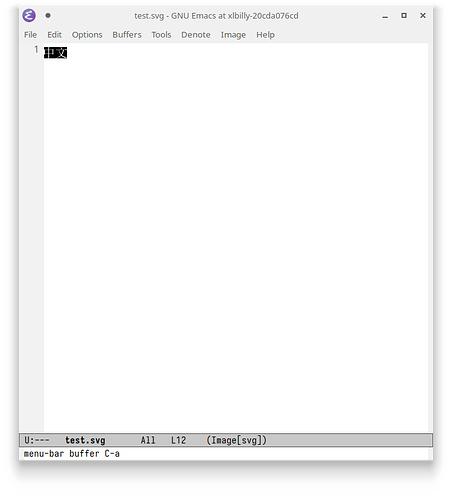
以及,你的原始代码在亮色主题下显示正常:
2 个赞
我试了下 mac 上是正常的,只是太小了看不清,我放大了 10 倍:
(emacs-version)
“GNU Emacs 30.1 (build 2, aarch64-apple-darwin24.3.0, NS appkit-2575.40 Version 15.3.2 (Build 24D81))
of 2025-03-21”
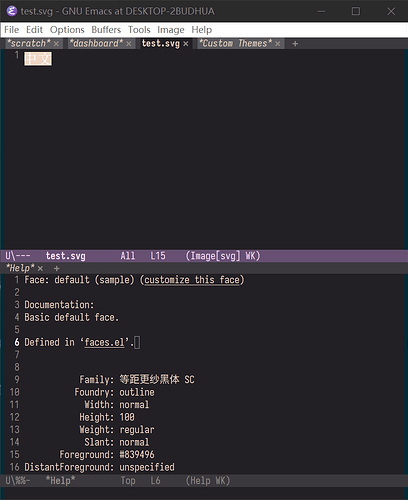
看起来在使用深色主题时这个svg都会出现一个共性问题:背景套用了一种浅色。用ef-theme的几个暗色主题可以看出颜色是主题定的:
根据elisp文档42.17.6 SVG Images:
‘:background BACKGROUND’
BACKGROUND, if non-‘nil’, should be a string specifying a color,
which is used as the image's background color if the image supports
transparency. If the value is ‘nil’, it defaults to the current
face's background color.
image-mode默认是不向create-image传递background参数的,所以这里显示的默认就是default face的背景色。
如果你设置alpha-background透明应该可以看到透明部分了。
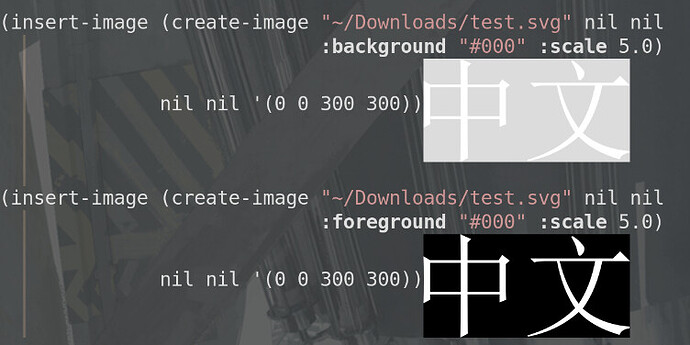
如果这样那image-mode确实有点bug,因为此时svg的透明背景显示的是前景色,而不是背景色。
刚才我说得不对,要适配alpha-background的话,背景色得设置为"Transparent"。
但是你的svg并不是透明背景, 根据 @include-yy 之前的分析,背景被那个rect挡住了。这个rect没有设置颜色,如何处理它的颜色通道可能不是svg标准内的行为(此处存疑,我没有翻svg标准)。如果注释掉那个rect就能显示正常的背景底色了。
emacs源码的image.c里面处理svg的时候是丢给librsvg处理的,我让ai给我写了个简单的gtk程序,显示出来是黑色背景。
但是这个黑色怎么来的我就不清楚了,是librsvg还是gtk提供了这个背景色,需要了解这方面开发的人来解释一下。
1 个赞
#include <gtk/gtk.h>
#include <librsvg/rsvg.h>
static void activate(GtkApplication *app, gpointer user_data) {
GtkWidget *window;
GtkWidget *image;
RsvgHandle *handle;
GError *error = NULL;
// Create a new window
window = gtk_application_window_new(app);
gtk_window_set_title(GTK_WINDOW(window), "SVG Display");
gtk_window_set_default_size(GTK_WINDOW(window), 400, 400);
// Load the SVG file
handle = rsvg_handle_new_from_file("test.svg", &error);
if (error) {
g_printerr("Error loading SVG file: %s\n", error->message);
g_error_free(error);
return;
}
// Render the SVG into a GdkPixbuf
GdkPixbuf *pixbuf = rsvg_handle_get_pixbuf(handle);
if (error) {
g_printerr("Error rendering SVG: %s\n", error->message);
g_error_free(error);
g_object_unref(handle);
return;
}
// Create an image widget from the pixbuf and add it to the window
image = gtk_image_new_from_pixbuf(pixbuf);
gtk_window_set_child(GTK_WINDOW(window), image);
// Show the window
gtk_window_present(GTK_WINDOW(window));
// Clean up
g_object_unref(pixbuf);
g_object_unref(handle);
}
int main(int argc, char **argv) {
GtkApplication *app;
int status;
// Initialize GTK application
app = gtk_application_new("com.example.SVGDisplay", G_APPLICATION_FLAGS_NONE);
g_signal_connect(app, "activate", G_CALLBACK(activate), NULL);
// Run the application
status = g_application_run(G_APPLICATION(app), argc, argv);
// Clean up
g_object_unref(app);
return status;
}
这是测试代码,编译用下面的命令:
gcc -o showsvg showsvg.c $(pkg-config --cflags --libs gtk4 librsvg-2.0)
1 个赞
我查了下相关的svg标准 ,这里没有明确说缺省情况,只说了渲染开始时,initial backdrop应该是一个黑色透明的buffer,这符合我在gtk窗口里看到的行为。
Emacs渲染这个图片的时候backdrop并不是黑色透明的。处理svg前景背景色的代码在emacs源码image.c:12256,我的理解是,Emacs其实是把svg放在一个盒子里显示的。svg里面的对象继承了盒子的前景色和背景色。这个rect继承了前景色可能是librsvg实现的符合svg标准的行为。
在Emacs中测试,这个rect总是前景显示的。
至于这样做有什么理由,请试试在亮色主题下显示下面的svg:
<?xml version='1.0' encoding='UTF-8'?>
<!-- This file was generated by dvisvgm 3.4.4 -->
<svg version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='79.254497pt' height='27.137981pt' viewBox='-86.194224 30.605154 79.254497 27.137981'>
<defs>
<path id='g1-69' d='M1.354919-.777086C1.354919-.418431 1.334994-.308842 .56787-.308842H.328767V0H6.07721L6.495641-2.570361H6.246575C5.997509-1.036115 5.768369-.308842 4.054795-.308842H2.729763C2.261519-.308842 2.241594-.37858 2.241594-.707347V-3.367372H3.138232C4.104608-3.367372 4.214197-3.048568 4.214197-2.201743H4.463263V-4.841843H4.214197C4.214197-3.985056 4.104608-3.676214 3.138232-3.676214H2.241594V-6.067248C2.241594-6.396015 2.261519-6.465753 2.729763-6.465753H4.014944C5.539228-6.465753 5.808219-5.917808 5.967621-4.533001H6.216687L5.937733-6.774595H.328767V-6.465753H.56787C1.334994-6.465753 1.354919-6.356164 1.354919-5.997509V-.777086Z'/>
<path id='g2-65' d='M3.131258-4.811955C3.089415-4.923537 3.068493-4.972354 2.93599-4.972354S2.782565-4.923537 2.740722-4.811955L1.129763-.732254C1.060025-.557908 .941469-.251059 .313823-.251059V0C.550934-.020922 .795019-.027895 1.03213-.027895C1.311083-.027895 1.827148 0 1.868991 0V-.251059C1.562142-.251059 1.366874-.390535 1.366874-.585803C1.366874-.641594 1.373848-.655542 1.401743-.72528L1.736488-1.583064H3.717061L4.121544-.564882C4.135492-.530012 4.156413-.481196 4.156413-.446326C4.156413-.251059 3.779826-.251059 3.591532-.251059V0C3.940224-.013948 4.38655-.027895 4.630635-.027895C4.958406-.027895 5.481445-.006974 5.558157 0V-.251059H5.41868C4.951432-.251059 4.902615-.320797 4.825903-.516065L3.131258-4.811955ZM2.726775-4.100623L3.619427-1.834122H1.834122L2.726775-4.100623Z'/>
<path id='g0-76' d='M3.726027-6.027397C3.815691-6.386052 3.845579-6.495641 4.782067-6.495641C5.080946-6.495641 5.160648-6.495641 5.160648-6.684932C5.160648-6.804483 5.051059-6.804483 5.001245-6.804483C4.672478-6.804483 3.855542-6.774595 3.526775-6.774595C3.227895-6.774595 2.500623-6.804483 2.201743-6.804483C2.132005-6.804483 2.012453-6.804483 2.012453-6.60523C2.012453-6.495641 2.102117-6.495641 2.291407-6.495641C2.311333-6.495641 2.500623-6.495641 2.669988-6.475716C2.849315-6.455791 2.938979-6.445828 2.938979-6.316314C2.938979-6.276463 2.929016-6.246575 2.899128-6.127024L1.564134-.777086C1.464508-.388543 1.444583-.308842 .657534-.308842C.488169-.308842 .388543-.308842 .388543-.109589C.388543 0 .478207 0 .657534 0H5.270237C5.50934 0 5.519303 0 5.579078-.169365L6.366127-2.321295C6.405978-2.430884 6.405978-2.450809 6.405978-2.460772C6.405978-2.500623 6.37609-2.570361 6.286426-2.570361S6.1868-2.520548 6.117061-2.361146C5.778331-1.444583 5.339975-.308842 3.616438-.308842H2.67995C2.540473-.308842 2.520548-.308842 2.460772-.318804C2.361146-.328767 2.331258-.33873 2.331258-.418431C2.331258-.448319 2.331258-.468244 2.381071-.647572L3.726027-6.027397Z'/>
<path id='g0-84' d='M4.254047-6.047323C4.323786-6.326276 4.363636-6.386052 4.483188-6.41594C4.572852-6.435866 4.901619-6.435866 5.110834-6.435866C6.117061-6.435866 6.56538-6.396015 6.56538-5.618929C6.56538-5.469489 6.525529-5.080946 6.485679-4.821918C6.475716-4.782067 6.455791-4.662516 6.455791-4.632628C6.455791-4.572852 6.485679-4.503113 6.575342-4.503113C6.684932-4.503113 6.704857-4.582814 6.724782-4.732254L6.993773-6.465753C7.003736-6.505604 7.013699-6.60523 7.013699-6.635118C7.013699-6.744707 6.914072-6.744707 6.744707-6.744707H1.215442C.976339-6.744707 .966376-6.734745 .896638-6.545455L.298879-4.79203C.288917-4.772105 .239103-4.632628 .239103-4.612702C.239103-4.552927 .288917-4.503113 .358655-4.503113C.458281-4.503113 .468244-4.552927 .52802-4.712329C1.066002-6.256538 1.325031-6.435866 2.799502-6.435866H3.188045C3.466999-6.435866 3.466999-6.396015 3.466999-6.316314C3.466999-6.256538 3.437111-6.136986 3.427148-6.107098L2.092154-.787049C2.002491-.418431 1.972603-.308842 .9066-.308842C.547945-.308842 .488169-.308842 .488169-.119552C.488169 0 .597758 0 .657534 0C.926526 0 1.205479-.019925 1.474471-.019925C1.753425-.019925 2.042341-.029888 2.321295-.029888S2.879203-.019925 3.148194-.019925C3.437111-.019925 3.73599 0 4.014944 0C4.11457 0 4.234122 0 4.234122-.199253C4.234122-.308842 4.154421-.308842 3.895392-.308842C3.646326-.308842 3.516812-.308842 3.257783-.328767C2.968867-.358655 2.889166-.388543 2.889166-.547945C2.889166-.557908 2.889166-.607721 2.929016-.757161L4.254047-6.047323Z'/>
<path id='g0-88' d='M4.83188-4.094645L3.995019-6.07721C3.965131-6.156912 3.945205-6.196762 3.945205-6.206725C3.945205-6.266501 4.11457-6.455791 4.533001-6.495641C4.632628-6.505604 4.732254-6.515567 4.732254-6.684932C4.732254-6.804483 4.612702-6.804483 4.582814-6.804483C4.174346-6.804483 3.745953-6.774595 3.327522-6.774595C3.078456-6.774595 2.460772-6.804483 2.211706-6.804483C2.15193-6.804483 2.032379-6.804483 2.032379-6.60523C2.032379-6.495641 2.132005-6.495641 2.261519-6.495641C2.859278-6.495641 2.919054-6.396015 3.008717-6.176837L4.184309-3.39726L2.082192-1.135741L1.952677-1.026152C1.464508-.498132 .996264-.33873 .488169-.308842C.358655-.298879 .268991-.298879 .268991-.109589C.268991-.099626 .268991 0 .398506 0C.697385 0 1.026152-.029888 1.334994-.029888C1.703611-.029888 2.092154 0 2.450809 0C2.510585 0 2.630137 0 2.630137-.199253C2.630137-.298879 2.530511-.308842 2.510585-.308842C2.420922-.318804 2.11208-.33873 2.11208-.617684C2.11208-.777086 2.261519-.936488 2.381071-1.066002L3.39726-2.141968L4.293898-3.118306L5.300125-.737235C5.339975-.627646 5.349938-.617684 5.349938-.597758C5.349938-.518057 5.160648-.348692 4.772105-.308842C4.662516-.298879 4.572852-.288917 4.572852-.119552C4.572852 0 4.682441 0 4.722291 0C5.001245 0 5.69863-.029888 5.977584-.029888C6.22665-.029888 6.834371 0 7.083437 0C7.153176 0 7.272727 0 7.272727-.18929C7.272727-.308842 7.173101-.308842 7.0934-.308842C6.425903-.318804 6.405978-.348692 6.236613-.747198C5.84807-1.673724 5.180573-3.227895 4.951432-3.825654C5.628892-4.523039 6.674969-5.708593 6.993773-5.987547C7.28269-6.22665 7.66127-6.465753 8.259029-6.495641C8.388543-6.505604 8.478207-6.505604 8.478207-6.694894C8.478207-6.704857 8.478207-6.804483 8.348692-6.804483C8.049813-6.804483 7.721046-6.774595 7.412204-6.774595C7.043587-6.774595 6.665006-6.804483 6.306351-6.804483C6.246575-6.804483 6.117061-6.804483 6.117061-6.60523C6.117061-6.535492 6.166874-6.505604 6.236613-6.495641C6.326276-6.485679 6.635118-6.465753 6.635118-6.1868C6.635118-6.047323 6.525529-5.917808 6.445828-5.828144L4.83188-4.094645Z'/>
</defs>
<g id='page1' transform='matrix(2.962857 0 0 2.962857 0 0)'>
<!-- <g fill='#dcdcdc'> -->
<use x='-29.480132' y='17.344276' xlink:href='#g0-76'/>
<use x='-26.286542' y='15.301962' xlink:href='#g2-65'/>
<use x='-21.900113' y='17.344276' xlink:href='#g0-84'/>
<use x='-16.355265' y='19.489004' xlink:href='#g1-69'/>
<use x='-10.820448' y='17.344276' xlink:href='#g0-88'/>
<!-- </g> -->
</g>
</svg>
2 个赞
看了 @gynamics 的回答感觉这个问题搞清楚一些了,这个问题其实是在捣鼓org-mode的latex preview功能发现的(如下),也就是在使用modus-vivendi等背景为纯黑色的主题时生成的latex preview在Emacs中显示为白色方块。
配置了一下生成xdv转svg的方案,目前已经可以显示中文了:
[图片]
配置:
(setq org-latex-packages-alist '(("" "mhchem" t)
("" "ctex" t)))
(add-to-list 'org-preview-latex-process-alist
'(xelatex-ch
:programs ("xelatex" "dvisvgm")
:description "xdv > svg"
:message "You need to install xelatex & dvisvgm"
:image-input-type "xdv"
:image-output-type "svg"
:latex-compiler
("xelatex -no-pdf -interaction nonstopmode -output-directory %o %f")
:image-converter
…
问题大概是这样产生的:
org-mode生成preview时先产生一个tex文件,在文件内定义文本使用Emacs主题的前景色和背景色
tex文件被转为xdv后由dvisvgm处理。由于SVG1.1不支持背景颜色,所以背景是通过绘制颜色为Emacs主题色的矩形实现的(如下)。
bgcolor
Special statements for changing the background/page color. Currently, dvisvgm only supports the background statement as specified in the dvips manual . Since SVG 1.1 doesn’t support background colors, dvisvgm inserts a rectangle of the chosen color into the generated SVG document. This rectangle always gets the same size as the selected or computed bounding box. This background color command is part of the color special set but is handled separately in order to let the user turn it off.
而dvisvgm会将纯黑色当作缺省值,因此SVG中颜色为纯黑色的元素是没有设定fill的。而Emacs的svg库的颜色缺省值是前景色,所以在暗色中显示错误。
目前对于这个问题有什么比较好的解决方案吗?dvi是不支持中文的,xdv转为png的工具也没有,目前只能等Emacs或dvisvgm修BUG了吗?
配一下org-format-latex-options,手动设置非透明的前景和背景色。
或者配一下org-latex-preview的dvisvgm后端,
(setf (alist-get 'dvisvgm org-preview-latex-process-alist)
'(:programs ("latex" "dvisvgm") :description "dvi > svg" :message
"you need to install the programs: latex and dvisvgm."
:image-input-type "dvi" :image-output-type "svg"
:image-size-adjust (1.7 . 1.5) :latex-compiler
("latex -interaction nonstopmode -output-directory %o %f")
:image-converter
;; 在这里配置新的dvisvgm参数,可用的格式串参见相关文档
("dvisvgm %f --no-fonts --exact-bbox --scale=%S --output=%O")
))
感谢,添加了下面的配置后可以正常显示了:
(setq org-format-latex-options '(:foreground default :background "Transparent" :html-foreground "Black" :html-background "Transparent" :html-scale 1.0 :matchers ("begin" "$1" "$" "$$" "\\(" "\\[")))
1 个赞
目前这个问题已经修复了:
已提交 04:54PM - 10 Jul 25 UTC
* etc/images/checkbox-mixed.svg:
* etc/images/checked.svg:
* etc/images/conceal.… svg:
* etc/images/down.svg:
* etc/images/gnus/gnus-pointer.svg:
* etc/images/left.svg:
* etc/images/outline-close.svg:
* etc/images/outline-open.svg:
* etc/images/radio-checked.svg:
* etc/images/radio-mixed.svg:
* etc/images/radio.svg:
* etc/images/reveal.svg:
* etc/images/right.svg:
* etc/images/symbols/check-mark_16.svg:
* etc/images/symbols/chevron_down_16.svg:
* etc/images/symbols/chevron_left_16.svg:
* etc/images/symbols/chevron_right_16.svg:
* etc/images/symbols/chevron_up_16.svg:
* etc/images/symbols/cross_16.svg:
* etc/images/symbols/cross_circle_16.svg:
* etc/images/symbols/cross_circle_fill_16.svg:
* etc/images/symbols/dot_large_16.svg:
* etc/images/symbols/dot_medium_16.svg:
* etc/images/symbols/dot_small_16.svg:
* etc/images/symbols/heart_16.svg:
* etc/images/symbols/heart_fill_16.svg:
* etc/images/symbols/heart_half_16.svg:
* etc/images/symbols/menu_16.svg:
* etc/images/symbols/minus_16.svg:
* etc/images/symbols/minus_circle_16.svg:
* etc/images/symbols/minus_circle_fill_16.svg:
* etc/images/symbols/plus_16.svg:
* etc/images/symbols/plus_circle_16.svg:
* etc/images/symbols/plus_circle_fill_16.svg:
* etc/images/symbols/star_16.svg:
* etc/images/symbols/star_fill_16.svg:
* etc/images/symbols/star_half_16.svg:
* etc/images/unchecked.svg:
* etc/images/up.svg: Set 'fill' color to 'currentcolor'.
* etc/images/symbols/README: Add explanation of change to instructions.
* src/image.c: Remove setting of the 'fill' color in the default SVG
stylesheet.
现在如果要默认显示主题前景色的话(也就是先前的行为)要给svg添加这些css:
svg {
fill: currentColor;
}
3 个赞