今天给EAF写了一个新的应用eaf-markmap
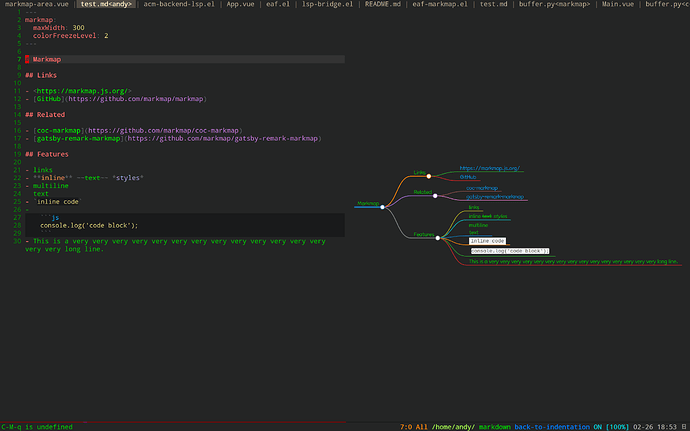
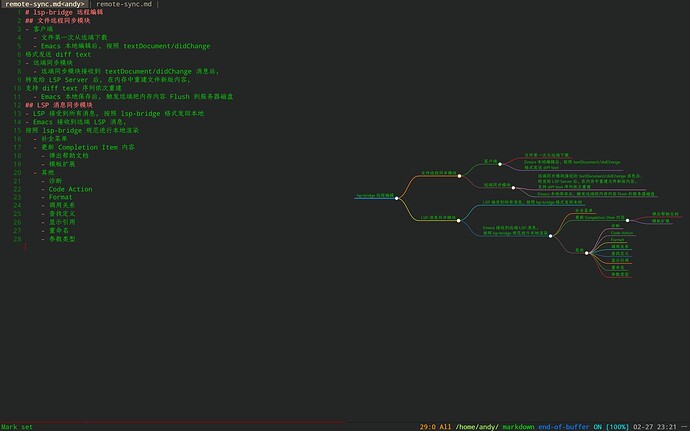
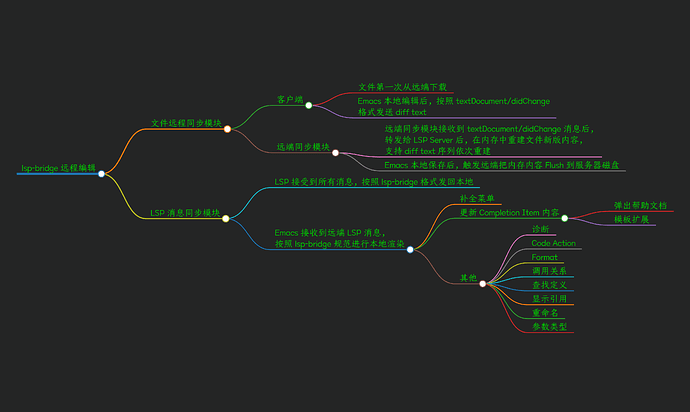
这个应用会自动把 Markdown 的内容实时渲染成思维导图, 左边是 Markdown 的文本内容, 右边是思维导图的实时预览, 因为 Emacs 的键盘效率非常高, 这样的双栏模式要比鼠标操作思维导图的效率高很多。
这个思维导图支持:
- 层级实时预览: 根据 Markdown 的标题和缩进自动调整节点层级
- 支持链接以及 Markdown 语法的链接标题
- 支持内联代码渲染
- 支持 Markdown 文字语法, 加粗、 斜体和划线效果
Enjoy! 
13 个赞
zhua
3
什么时候支持 org-mode, 也可能有,我是不知道
用 eaf-mindmap 可以直接打开 org,但只能预览 org 文档的树状结构,没有链接跳转,字体语法等功能,好处是可以直接在思维导图 buffer 里添加和修改结点内容,直接同步到 org buffer。
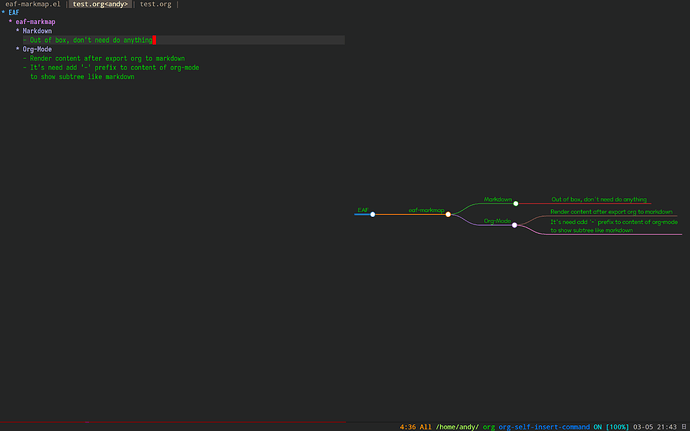
已经添加了 org-mode 的支持, 下面是实际效果:
原理是先用 org-export-to-buffer 把 org-mode 内容转成 markdown 再发送给 eaf-markmap, 效果不一定完美, 具体的质量取决于 org-export-to-buffer 函数。
目前我知道的技巧是, org-mode 的文本内容如果要在 eaf-markmap 中也显示出来, 需要加 - 的前缀, 对于正常写 org-mode 有影响, 但是对于用 org-mode 做思维导图应该是可以接受的。
1 个赞
zqso
8
@manateelazycat 猫大,能否在头部增加一个
(require 'eaf)
这样就可以直接使用 M-x eaf-open-markmap RET 了,省得每次都要先启动 eaf 才能执行这个命令。

应该可以给每个组件都加一下?git/browser/pdf-viewer/…
zqso
10
eaf.el 作为必要依赖,感觉写到源码里更合适?不知道是不是有其他考虑?
写在配置中就很臃肿 
不臃肿啊, 你可以用 one-key 的技术, 按键按的时候才真正 require 嘛, 这样就按需加载了。
system
关闭
12
此话题已在最后回复的 730 天后被自动关闭。不再允许新回复。
![]()