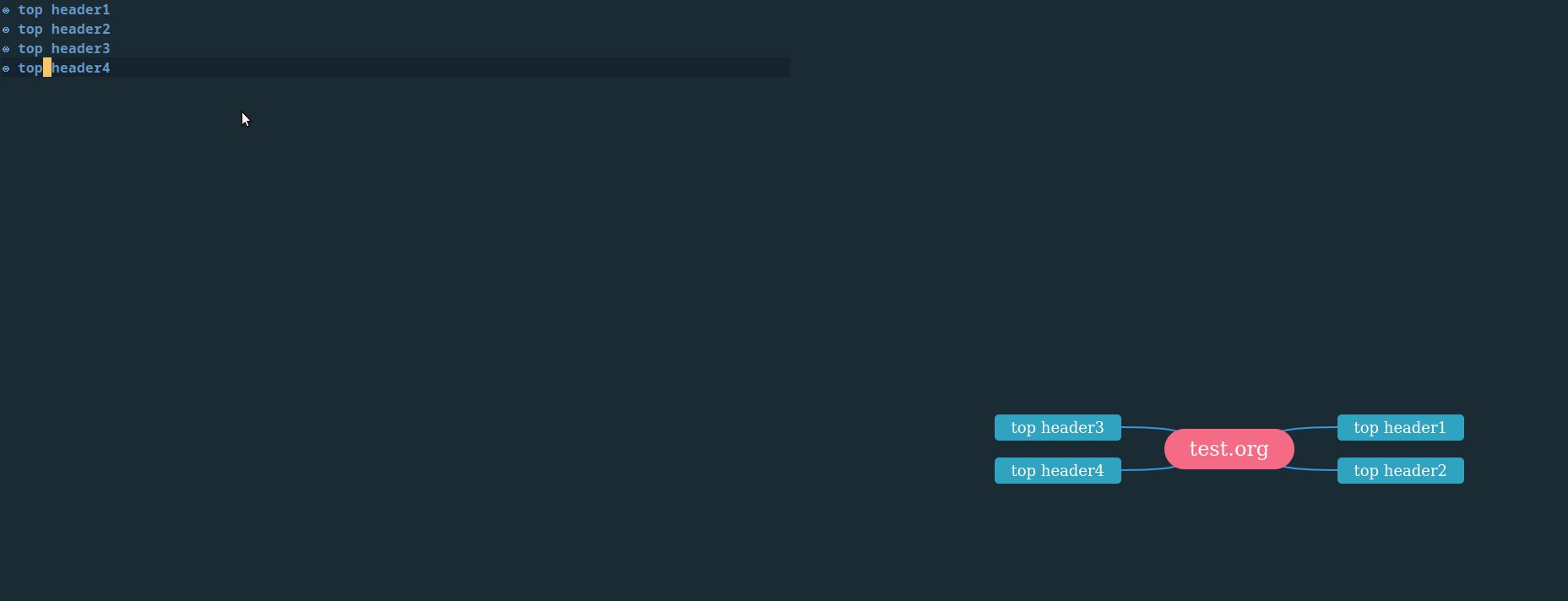
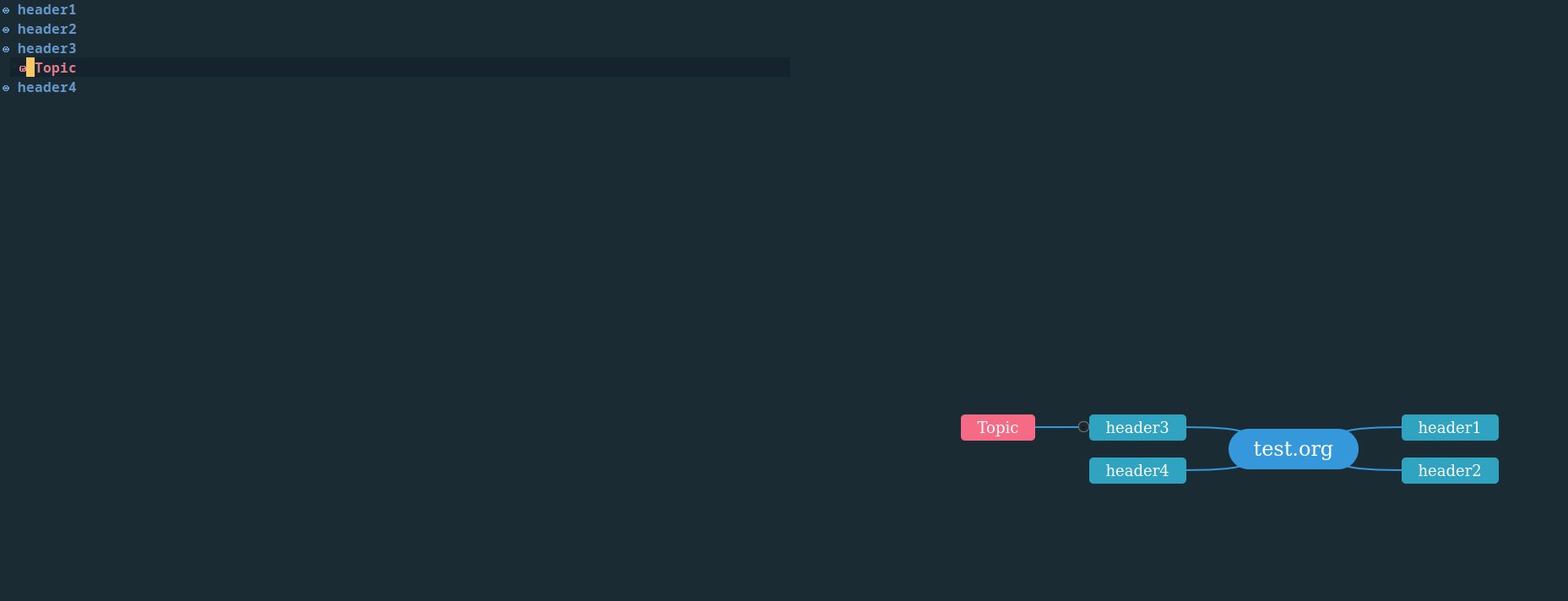
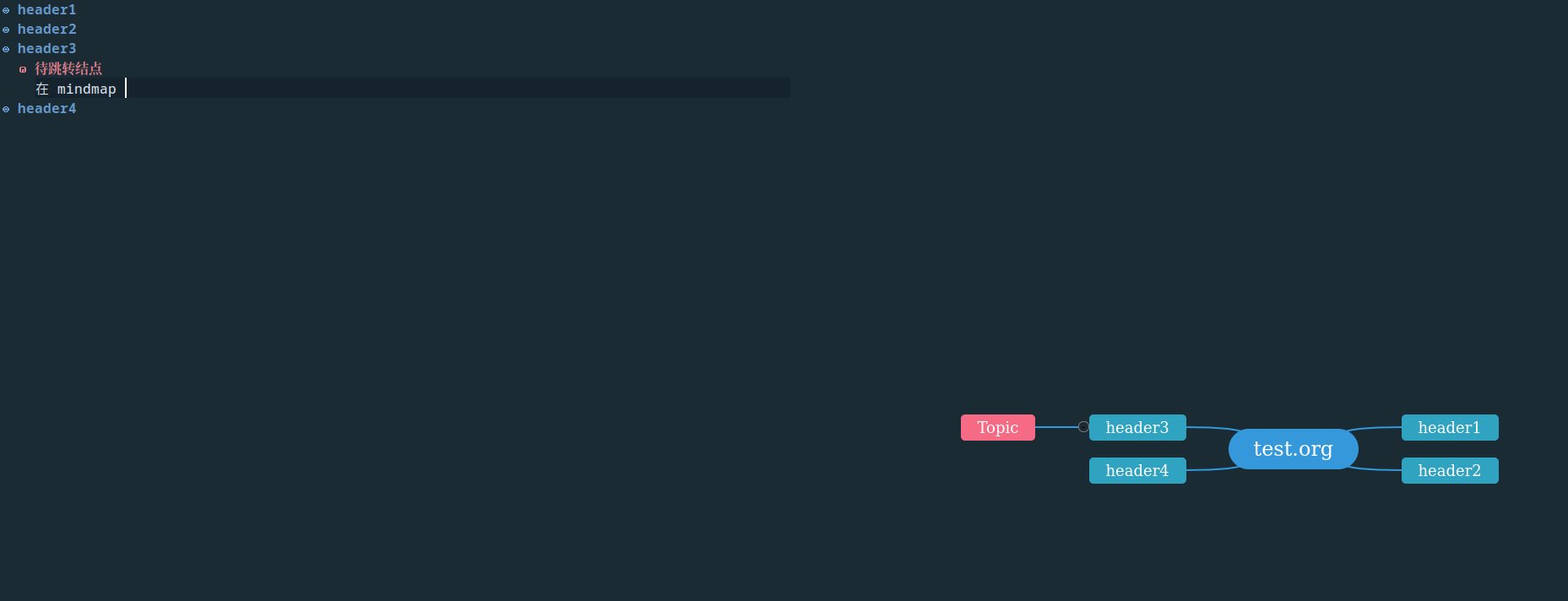
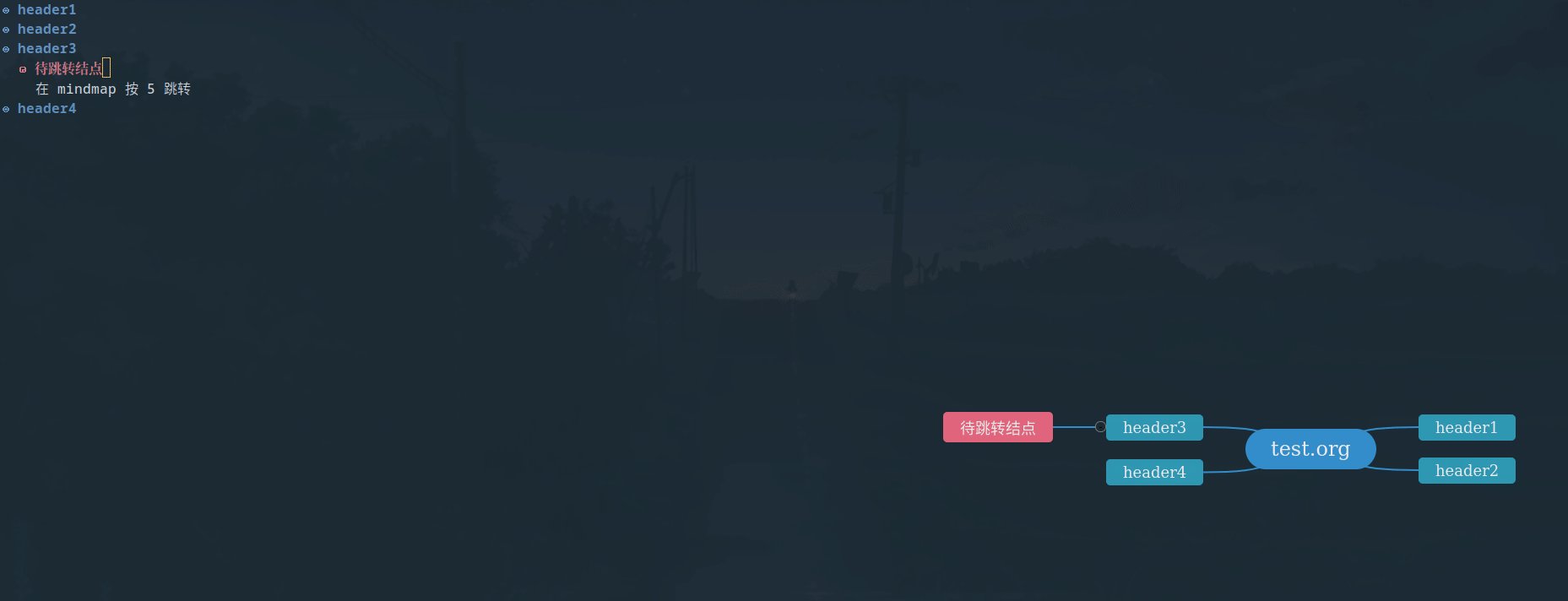
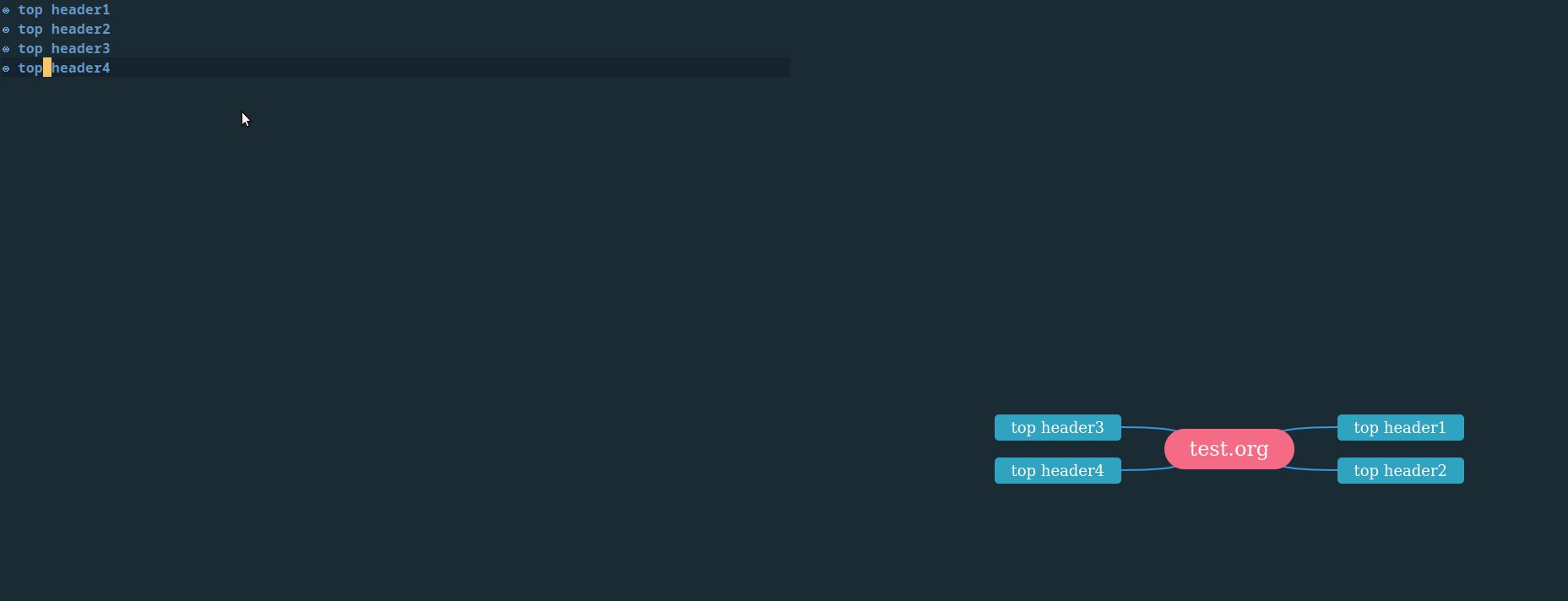
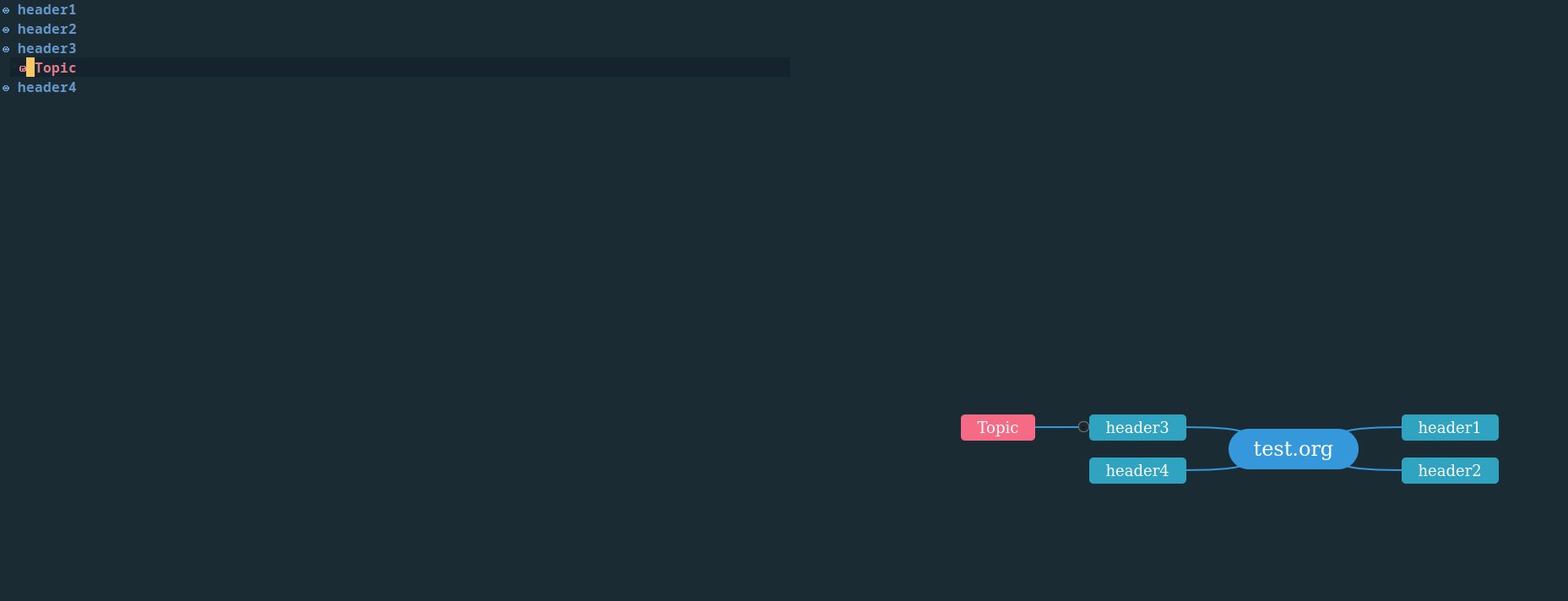
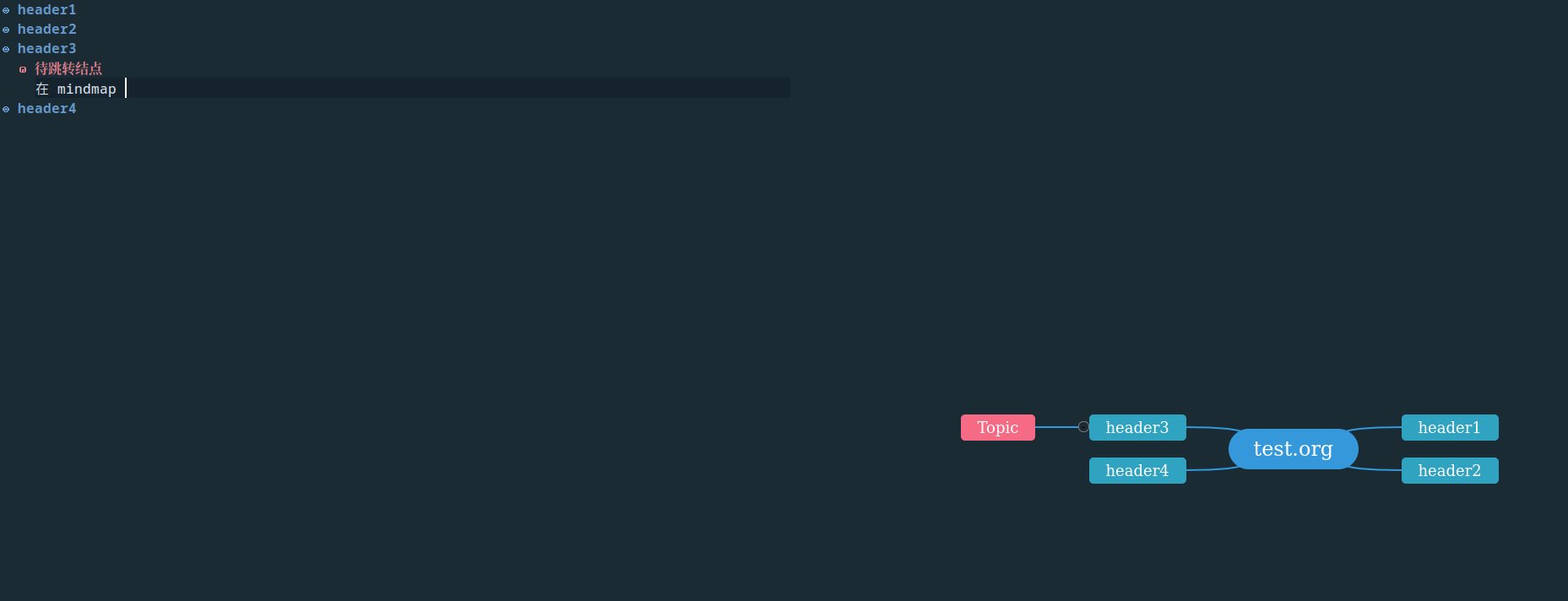
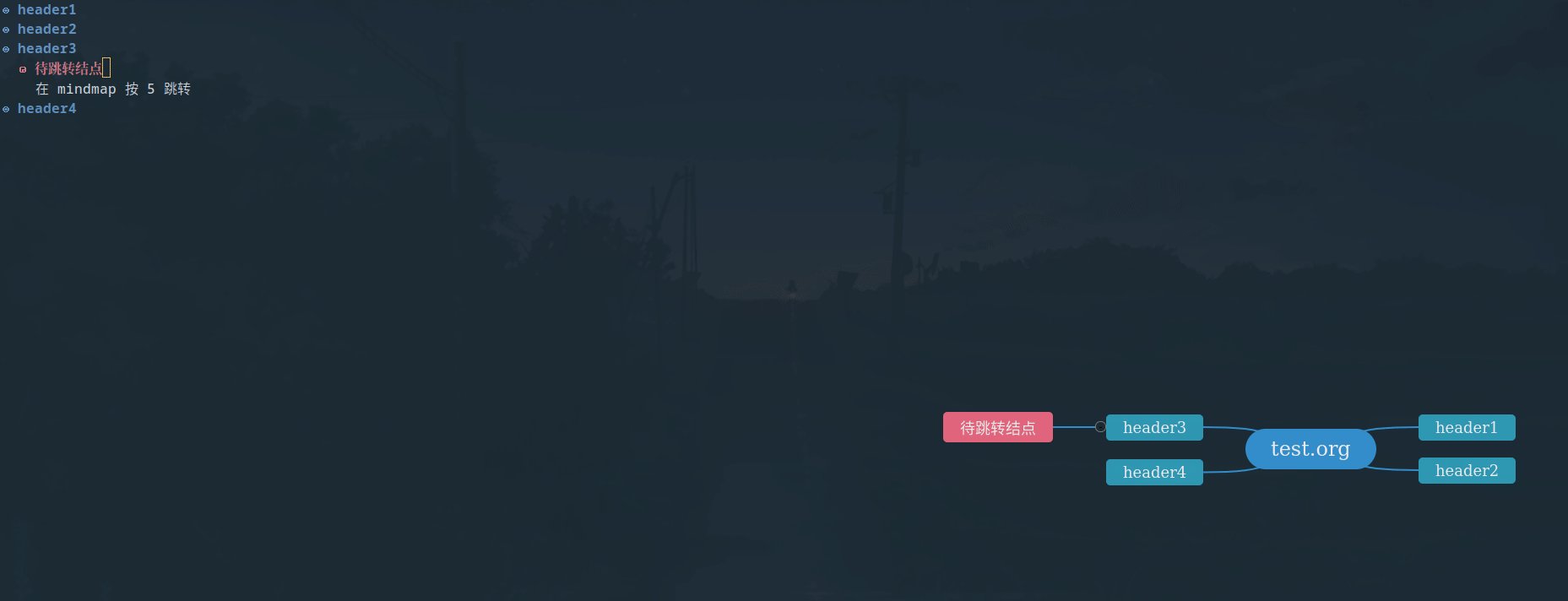
给 eaf-mindmap 发了个 PR,可以用 eaf-mindmap 打开 org 或者 markdown 文件,编辑 header, 并支持从思维导图结点跳转回 org/markdown 的标题
和 【求助,讨论】关联文章内容的思维导图 帖子讨论的功能类似。

给 eaf-mindmap 发了个 PR,可以用 eaf-mindmap 打开 org 或者 markdown 文件,编辑 header, 并支持从思维导图结点跳转回 org/markdown 的标题
和 【求助,讨论】关联文章内容的思维导图 帖子讨论的功能类似。

大佬牛逼啊, 补丁已经合并了。
等以后 GitHub - emacs-eaf/eaf-vue-mindmap: Use d3.js implement mindmap for EAF 开发完成后, 可以把这个功能移植过去, 结合 org/md 在Emacs的编辑效率和思维导图的全局视野。
这么快,感谢合入!
我最近常用 mindmap 记录一些框架性的知识笔记,但发现默认保存在 emm 里很不方便批量修改,也不好搜索,所以加了这个功能。
vue-mindmap 这个是三维的吗?
太帅了!动态更新有 org-roam + org-roam-ui 的味道了。
vue-mindmap 是用 d3.js 开发的, 会在以下几个方面有增强:
总之, vue-mindmap 完成后, 现在基于 jsmind.js 开发的这个就会放弃。
eaf-vue-mindmap 最终的目标是:
但是今年年底之前要把费曼物理学讲义看完, 所以最快动手时间是春节或者春节后。
大佬感兴趣思维导图, 建议直接开发 d3 版的 vue-mindmap
d3.js https://observablehq.com/@d3/gallery
是一个数据驱动的绘制框架, 特别适合 org-mode/markdown 这种结构化数据, Emacs的超强编辑能力 + d3.js 的数据表现能力, 互通好了,应该可以做出 mindmap plus 的体验。
感谢!这个主要是用图/树结构来展示单个文件内容的
个人使用 eaf-mindmap 后体会:
Uncaught ReferenceError: relayout is not defined
the node[id=undefined] can not be found