TL;DR: mathjax 的优秀速度让“在预览中看到光标位置”的想法变得可行
因为在 org-mode 编辑 LaTeX 是我几乎天天都会做的事情,所以我对这方面能够提升效率或者减轻心智负担的技巧一直比较感兴趣。
目前来说即将实装于 org 9.7 的 latex-preview 使用体验上已经令我很满意了(见这个帖子中的介绍)。
之前 karthink 写了和 org-latex-preview 一样基于 TeX engine 和 dvisvgm 的 live preview,即编辑 latex-fragment 过程中能在后面的 overlay 中看到预览用的 svg。不过相比较 vscode/obsidian 等软件中基于 mathjax 的方案,这种方法的预览速度有明显的弱势。这当然可以理解:org-latex-preview 能处理的是一般情形,即每个 fragment 都是和 latex-header 一起编译出来的,而 mathjax 只实现了数目有限的 commands。有限的功能性换来的是几乎和输入同步的预览,且 mathjax 支持的指令在不少情形中也够用了,这也是为什么 Emacs 社区之前就有不少基于 mathjax 的预览 package (比如 webkit-katex-render,math-preview, popweb-latex)的原因吧。
这两天试用了来自 @ksqsf 新鲜出炉的 org-xlatex,这个 package 采用了 xwidget-webkit 和 mathjax,并且没有 posframe 依赖,非常的精简:
This package provides instant latex preview for org buffers using xwidget and mathjax.
我一开始在 i3wm 中遇到了一些问题(后来 @ksqsf 快速修复了),就看了看能不能通过大量 M-w C-y 糊出一份自己能用的版本。
- 我个人不是太喜欢会弹出来一直改变位置的窗口,平时在 org-mode 也是不开
company或者corfu的,所以干脆在一个比较小的 vertical split 中显示了。 - 之前在 discord org 9.7 latex-preview 的讨论中,tecosaur 提出在 live-preview 过程中用某些字符标记位置。我觉得现在就可以拿
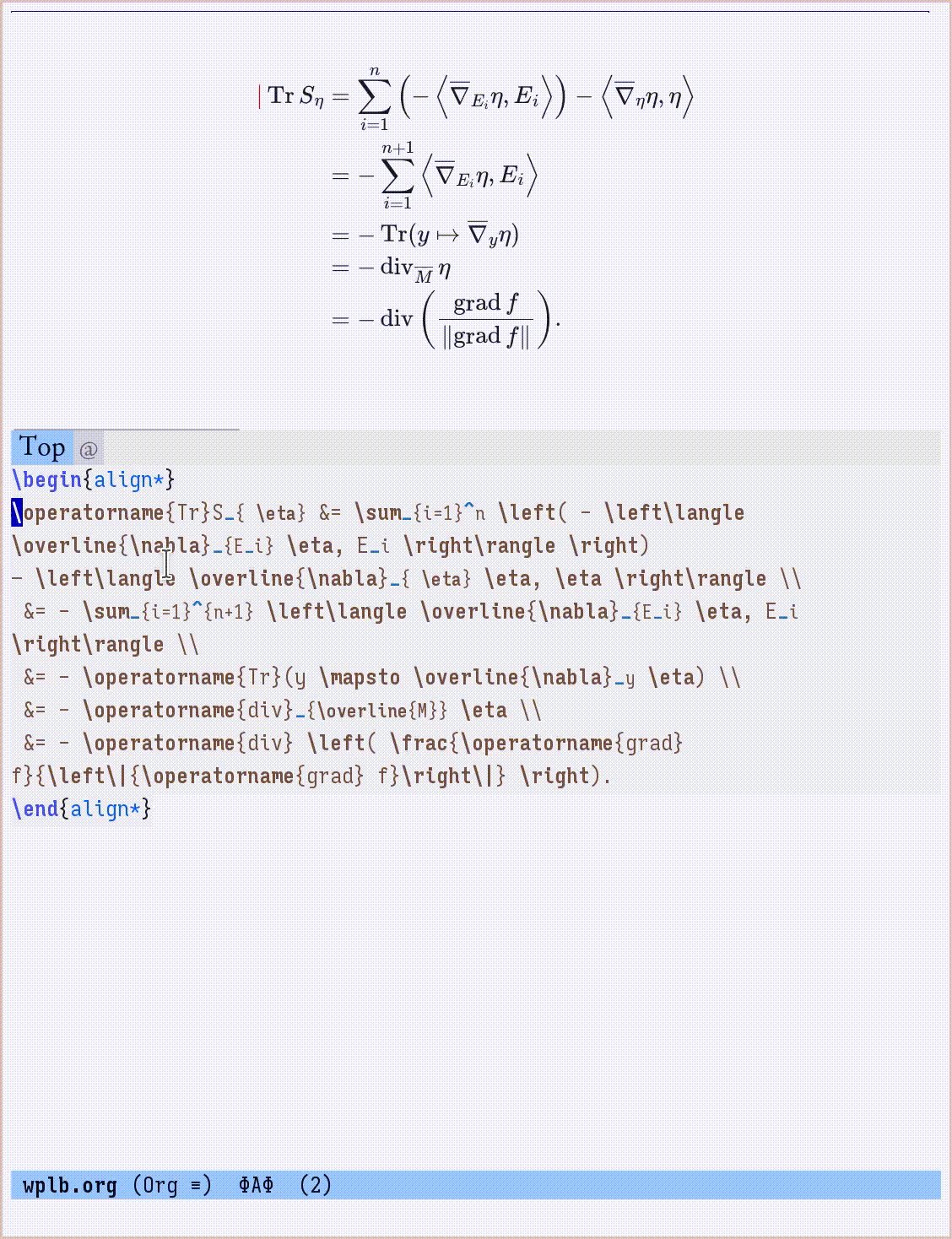
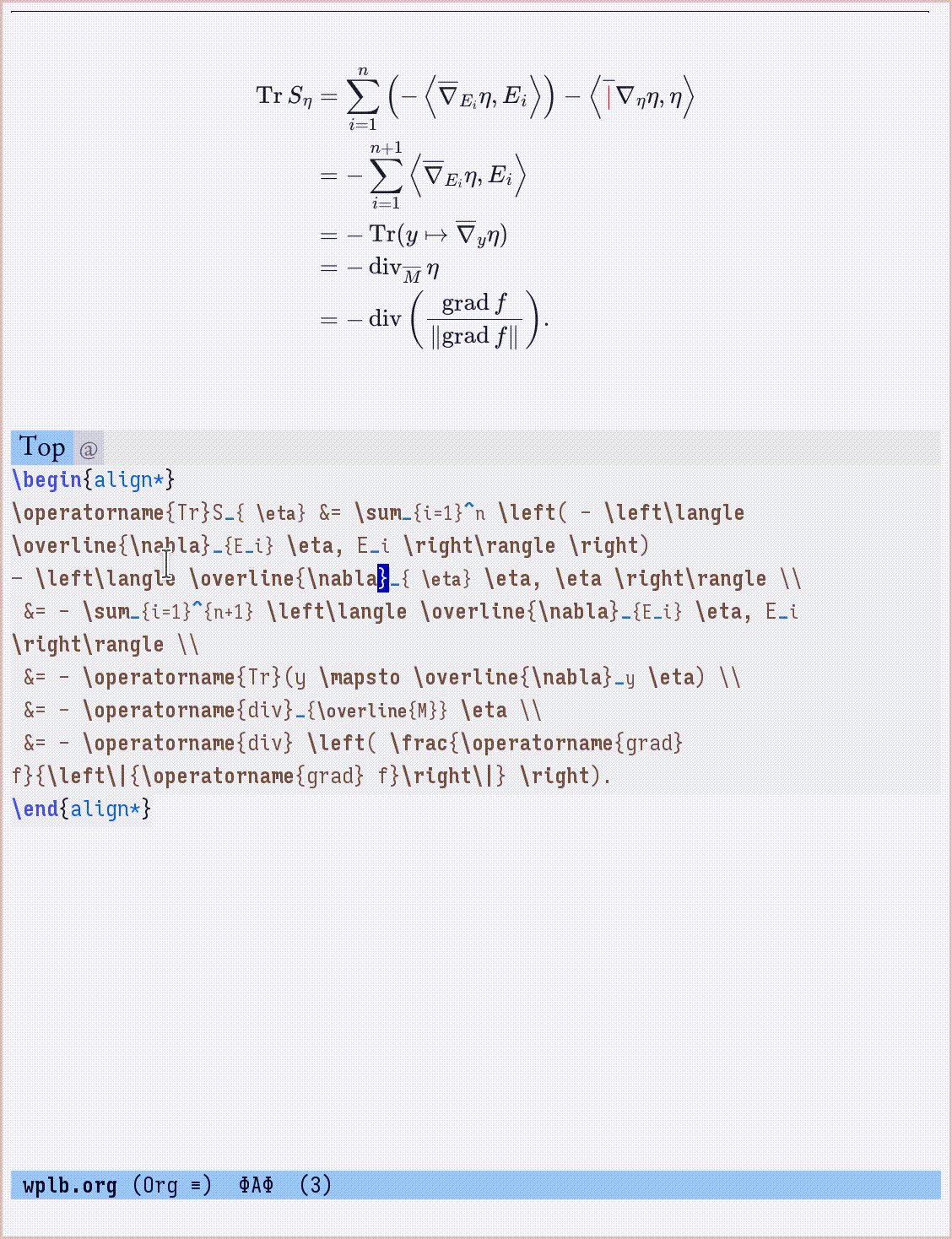
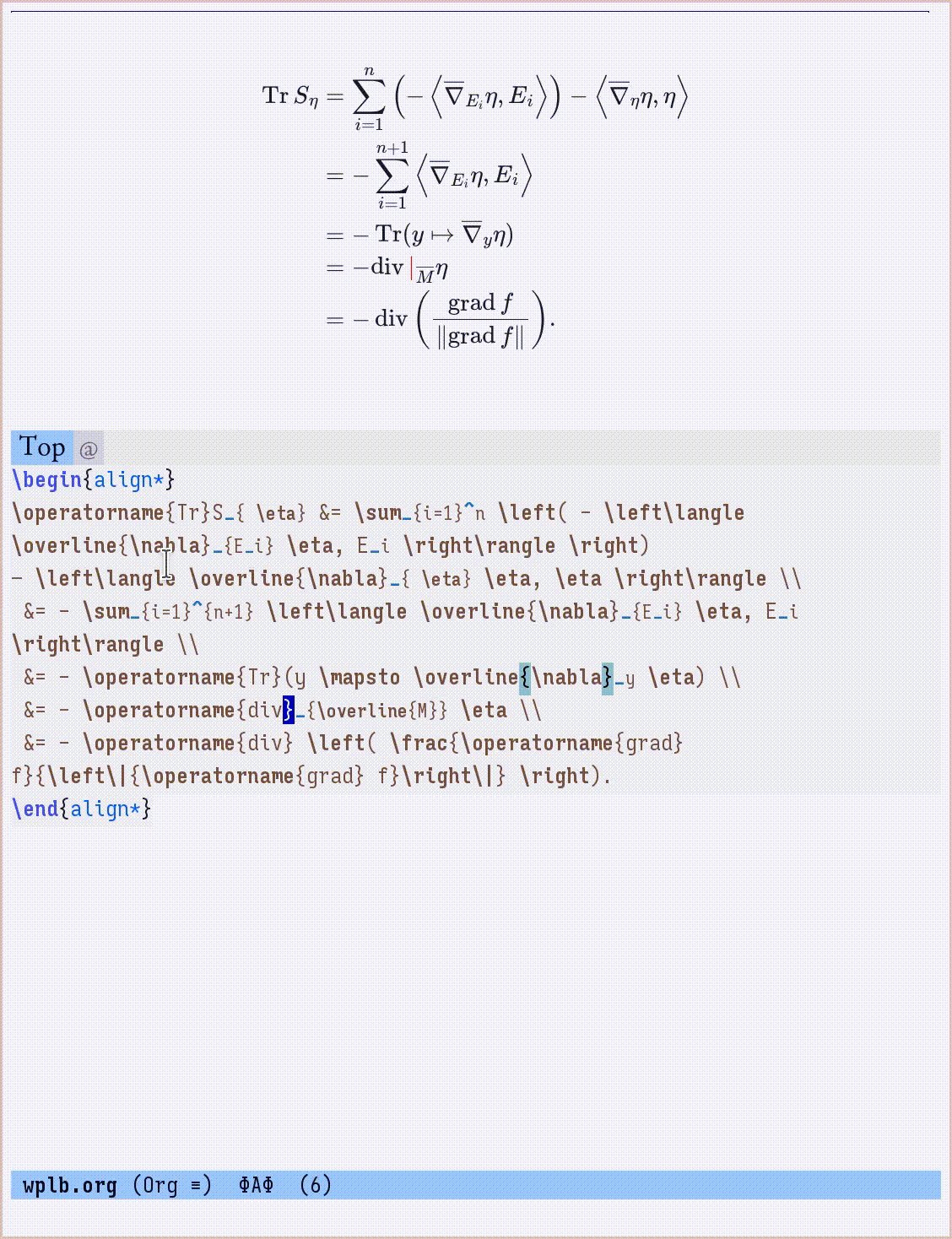
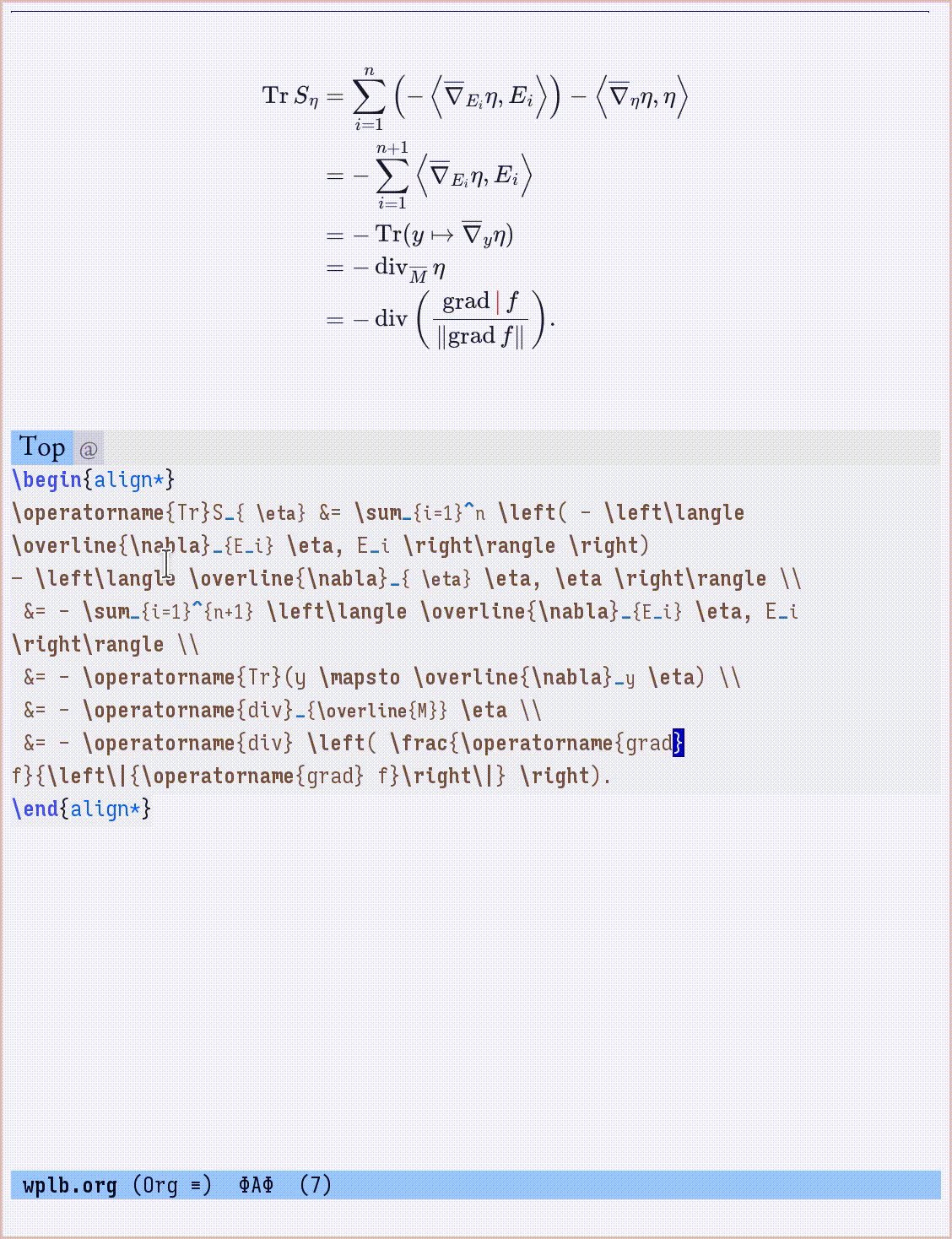
mathjax试一试嘛!想法很简单,就是在光标处插入一个红色的|,在mathjax中就是{\color{red}{|}}.
上效果:

撇去糟糕的画质,我们可以看到,在连续的 forward-word 下预览的反应速度还是很快的。不少位置(主要是在 command 中间)在插入 {\color{red}{|}} 后会使得 latex fragment 语法出错。但实际在敲长公式的时候我意外的感觉还行,因为习惯上一个 command 输入结束后才会才会留意预览是不是正确。
再来一个即时编辑的 inline formula:

只看上面的 buffer 甚至有一种在用 TeXmacs 的感觉 ![]()
最后感谢 @ksqsf 和 tecosaur 给我这次尝试提供了灵感,也欢迎大家在这里讨论关于 latex 实时预览的技巧和想法!
EDIT 2023-07-03 01:39:修改语法。