jimx
2019 年1 月 5 日 08:49
1
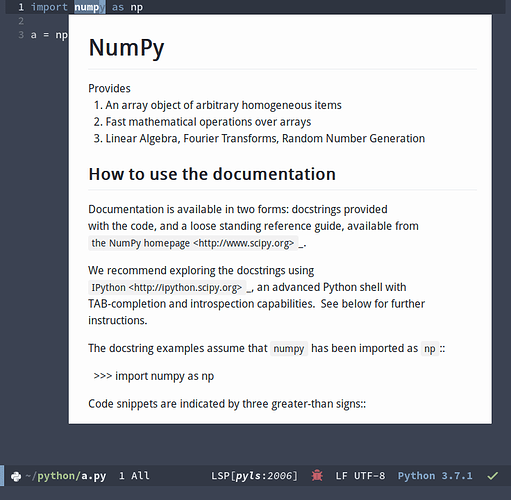
虽然是emacs用户但是一直很喜欢vscode的documentations on hover的显示效果。看了@fuxialexander 用webkit来预览latex公式才想到既然大部分库的文档都是用markdown写的,那么也可以把这些文档渲染成HTML然后在webkit widget里面显示出来,达到vscode的显示效果
markdown渲染成HTML用的是showdown.js,在网上随便找了个github的markdown css套了上去所以对暗色主题的支持不是太好
代码放在了https://github.com/Jimx-/lsp-ui ,用法和lsp-ui一样但是要通过(setq lsp-ui-doc-use-webkit t)来打开。Emacs必须是带–with-xwidgets编译的才可以
21 个赞
jimx
2019 年1 月 5 日 09:13
3
初始化的时候加载页面会用一点时间,加载完之后速度和不用xwidget的差不多
1 个赞
如果可以渲染成html, 其实也可以渲染成一张图片,缺点
就是无法拷贝粘贴
能给函数的参数加上颜色吗 都是黑色不容易认
如果能给参数加上颜色的话,那如果我想给文档的某句话加上颜色也不难吧
那我的文档就和你的不一样了
既然能不一样 那和别人共享的功能也可以有
这样我就可以看你的文档了
cireu
2019 年1 月 5 日 11:06
8
感觉如果像emacs内部文档那样就最好了。不过难度实在太大
jimx
2019 年1 月 5 日 11:21
9
其实还是看库的作者是怎么处理的,毕竟这边只是把LSP返回的docstring当作markdown文档显示出来。如果作者写docstring的时候把里面出现的函数签名代码片段之类的都用code block框起来的话这边就可以给渲染出来的HTML加上语法高亮。如果作者没有用markdown格式直接是写纯文本的话最后就只能显示到一片黑了。或许能改改language server让它返回结果的时候把函数签名之类的东西加上markdown格式
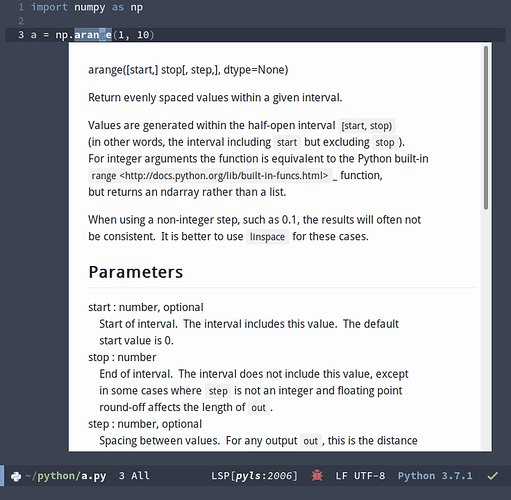
要是能给你第二个图片中Parameters之后的参数加上颜色也行啊
用一个正则表达式分析下可行吗?
jimx
2019 年1 月 5 日 12:51
12
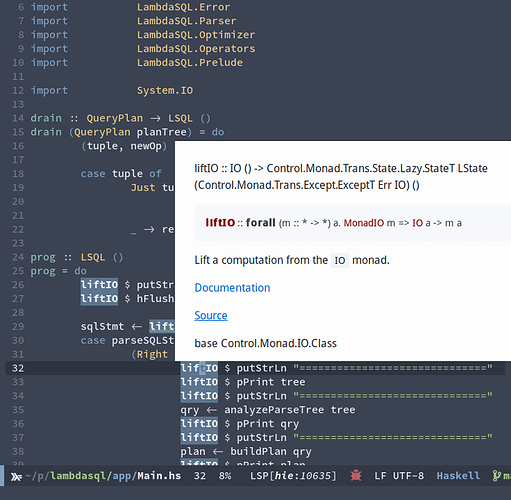
给文档里的代码块加上了语法高亮像这样
但是给代码块以外的文本加颜色就比较难了,如果用正则表达式的话不同的语言、不同的库的注释文档的格式都不一样,很难用一组正则表达式处理完
3 个赞
syu
2019 年2 月 22 日 09:43
13
似乎mac 用不了xwidget ,有朋友 能够在mac上实现出来么
为啥我的xwidget不是显示的像你这样的?我用的是你的fork的源代码。 compiled with --with-xwidgets
jimx
2019 年2 月 23 日 13:40
16
可以用(featurep 'xwidget-internal)来判断xwidgets是否被正确加载,如果没有的话要用--with-xwidgets选项重新编译一次emacs
jimx
2019 年2 月 23 日 13:42
17
我的配置修改了lsp-ui-doc-frame-parameters,所以和lsp-ui默认的效果不太一样
syu
2019 年2 月 23 日 13:42
18
mac 版本的用 --with-xwidgets 编译会有 缺少 GTK+ 的提示, 这个东西似乎mac 上是没有的
jimx
2019 年2 月 23 日 13:58
19
syu
2019 年2 月 23 日 14:54
20
是啊,我看到的众多说法也是类似这样。 要致富还是要靠自己