比如
<div>
<span>
123
</span>
</div>
可以按回车,tab,或者格式化的时候自动缩进。
但是 <% %> 就不会缩进。
<%
<%
123
%>
%>
怎么设置才能让 <% %> 也可以像其它标签一样缩进其中的代码?
尝试了一会儿发现,erb 是已经设置了 <% %> 作为 block 了,然后再设置
(setq web-mode-block-padding 2)
就可以缩进了。现在在找怎么添加 block 的标识给其它模式
差不多搞定了。。。
web-mode-engine-open-delimiter-regexps 中 elixir 相关的正则是 '("elixir" . "<%.")
这导致必须在后面跟一个空格才能识别
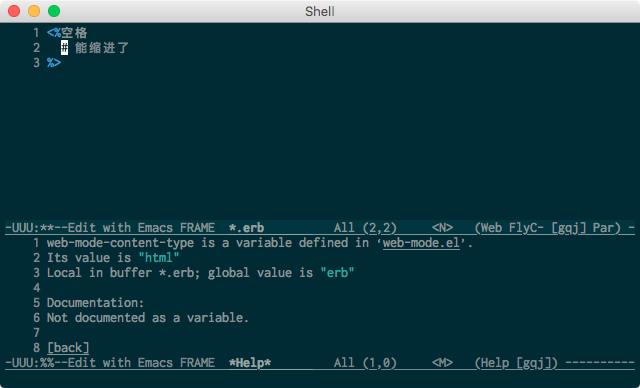
<%空格
# 能缩进了
%>
所以覆盖这个设置就好了。。。
(setq web-mode-engine-open-delimiter-regexps
(cons '("elixir" . "<%.?")
(delete
(assoc "elixir" web-mode-engine-open-delimiter-regexps)
web-mode-engine-open-delimiter-regexps)))