如题,例如django的html模板,里面混合的有django的模板标签,或例如java的jsp的标签,
一旦这个html文件混合了其他的模板语言,补全就会失效。
目前对于这些情况,是无解的吧?
你们写js的时候都是怎么写的呢? 难道都单独拿出来到js里面去么?
搜索了很多,好像都是说无解。
这是个悲伤的故事。 其实我就是想听大家说无解,我就死心了,哈哈哈。
如题,例如django的html模板,里面混合的有django的模板标签,或例如java的jsp的标签,
一旦这个html文件混合了其他的模板语言,补全就会失效。
目前对于这些情况,是无解的吧?
你们写js的时候都是怎么写的呢? 难道都单独拿出来到js里面去么?
搜索了很多,好像都是说无解。
这是个悲伤的故事。 其实我就是想听大家说无解,我就死心了,哈哈哈。
起码要能猜混合的是什么语言才行,然后调用相应语言的前端。算是体力活吧。
对,你们在html里写js 或 css 的时候都是怎么写的呢? 是不是都是无法补全,单独拿出来到.js和.css文件里去补全的?
是的 紫薯布丁
嗦嘎,那我还折腾个屁,就这样了,管他妈的。

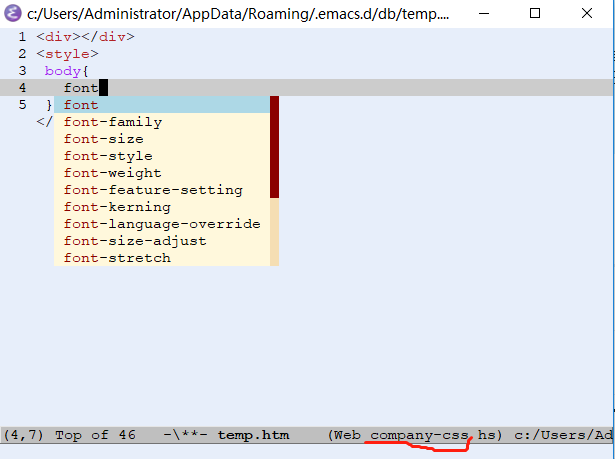
web-mode里补全css没问题,company自带有company-css,会自动识别当前是否在写css代码调用对应后端,补全js我现在用tide-mode,在web-mode里自动识别js代码补全没想出办法
嗯,补全css是可以, 我也是js没弄出来, 最爽的的设想情况就是 打开一个html文件,不管是不是有模板语言的标签,都可以正常补全css和js代码。
web-mode有一些engine设置,在hook上添加设置,然后用advice来设置company的backend。