w11th
1
最近遇到一个麻烦,找不到解决的方法。
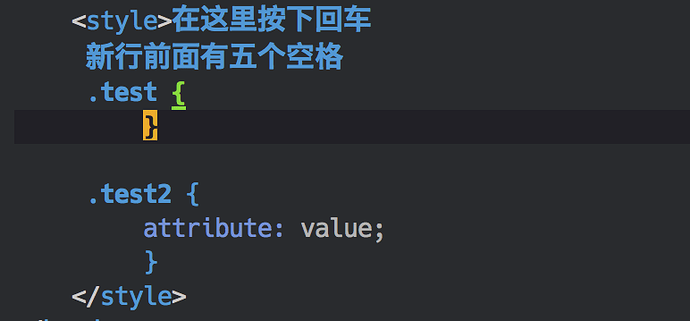
在使用 Spacemacs 编辑 html 文档内部的 <style> 标签时,缩进和格式很乱。具体情况如图:
标签内的第一级缩进是一个空格,第二级变成了四个空格,用于闭合的 } 也无法正确回退到上一级。
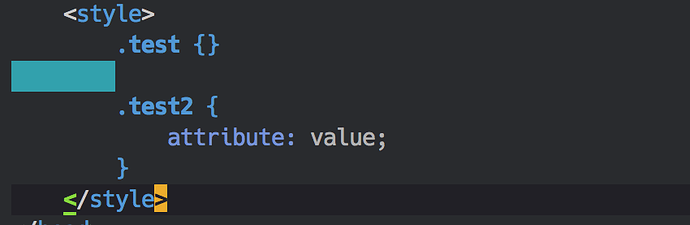
使用 (, =) 自动格式化后会变成这样:
缩进变成了统一的四个空格,但是两个选择器之间的空行前面有四个空格。
查了 web-mode 的文档,也尝试过调整 web-mode-css-indent-offset 和 web-mode-markup-indent-offset,没有解决掉这个问题。
是不是你的html有语法错误?比如标签不成对之类,你检查下
我之前写html时遇到过由于标签不成对导致javascript缩进异常,和你这个很像,特别是闭合的}总是乱跑:joy:
刚才我测试了下,我的spacemacs没有此问题:

注:我这里用不了,=因为没装js-beautify,我用evil自带的=缩进效果正常。
w11th
3
多谢回复:grinning:
我重新试了一下,确实像你说的那样,web-mode 的缩进是没有问题的。可能是我之前测试把标签搞错了,现在 } 能正确的缩进了。
那就是 web-beautify 的问题了,它搞出来的格式跟 web-mode 和 Emmet 的都不一样啊。我每次写完都习惯性的 , = 一下,搞的整个页面都乱七八糟的:weary:。