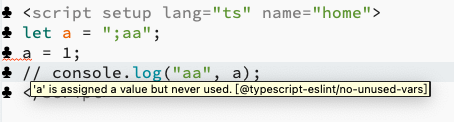
我在 vue 文件里用的 web-mode
发现 select-checker不能在这个 mode 里指定 ts 的 checker
现在在vue 里不会报 ts 的错误

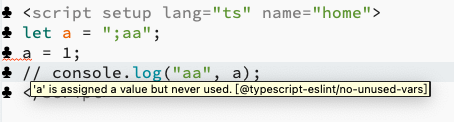
我在 vue 文件里用的 web-mode
发现 select-checker不能在这个 mode 里指定 ts 的 checker
现在在vue 里不会报 ts 的错误

(with-eval-after-load 'flycheck
(flycheck-add-mode 'javascript-eslint 'web-mode))
另外,web-mode一般要用在很多种文件上,记得在mode hook里判断文件名来设置一些东西:
(add-hook 'web-mode-hook 'jester/web-mode-maybe-setup-xml)
(defun jester/web-mode-maybe-setup-xml ()
"Do something if it's a .xml file."
(when (string-equal (file-name-extension (buffer-name)) "xml")
(flycheck-select-checker 'xml-xmllint)))
这个是检查 js,我把那个 javascript-eslint 换成 typescript-tslint 的话,lsp 会报错:
[LSP-Bridge] Start LSP server (volar) for /Users/mzy/work/traffic...
[LSP-Bridge] Request initialize failed with message: Can’t find typescript.js or tsserverlibrary.js in undefined
然后也没有任何语法检查了
typescript.js or tsserverlibrary.js 这个文件在 node_modules 里是有的,是需要再手动指定吗
好羡慕 vscode 的开箱即用。。
看错了,无论我改不改那个 checker 都会有这个错误
难道这个才是没有检查 ts 的根源?
lsp-bridge自带检查啊,不需要flycheck,vue我没用但是默认的配置肯定是配了eslint的。最近加了flycheck支持来着?lsp-bridge + flycheck不清楚,没用过。默认应该项目能npx eslint就可以在开启lsp-bridge之后拥有检查
看起来是没找到node module,你这个项目的目录结构是不是骨骼清奇异于常人
结果,更新到最新的 lsp-bridge 按提示安装了 emmet-ls 后就好了 ![]()