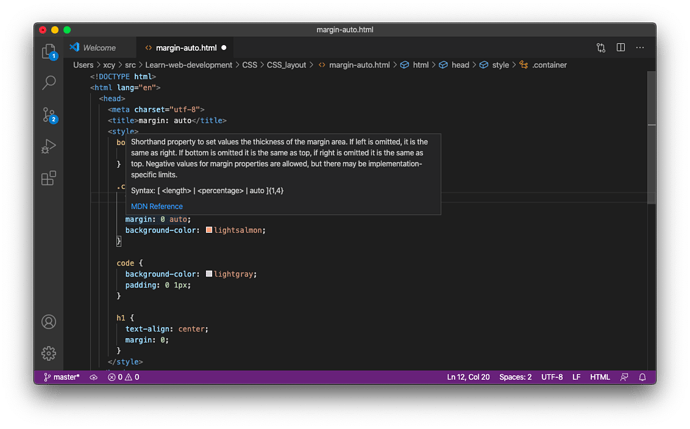
在 VS Code 里浏览 HTML 文件,鼠标放到关键词上,会用浮动窗口显示文档,给出了文档、语法和 MDN 链接,比如底下截图中的 margin。有没有小伙伴了解过这个数据来源是什么?我想 Emacs 实现同样的功能。
lsp 呗 


最近在研究vscode插件,稍微找了一下
但我也不确定是否是这个,plus这个库是从vscode源码中抽离出来的
1 个赞
数据应该就是这个。Git repo:
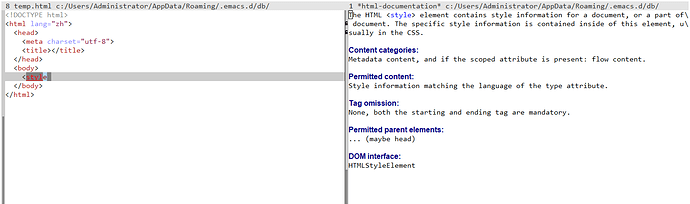
文档貌似是从 MDN 抓出来的,等我会一些 JavaScript 之后再看看。
1 个赞
上面那个是html的 截图的 margin 就在css的这行 https://github.com/microsoft/vscode-css-languageservice/blob/master/src/data/webCustomData.ts#L6303
1 个赞