大佬们请教个问题。
我需要测试一个网页在各个地区的加载时间,怎么用代码完成?
这个加载时间是指F12打开网络,查看到的那个finished时间。
例如我要打开Search · Chrome DevTools Protocol · GitHub
这个页面会加载很多其他域名的图片或者内容,如:https://github.githubassets.com/favicon.ico
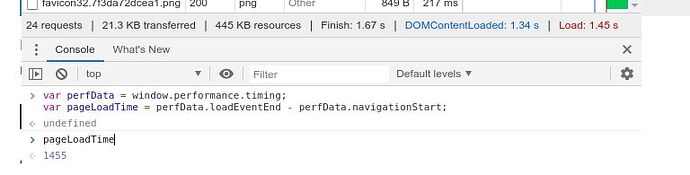
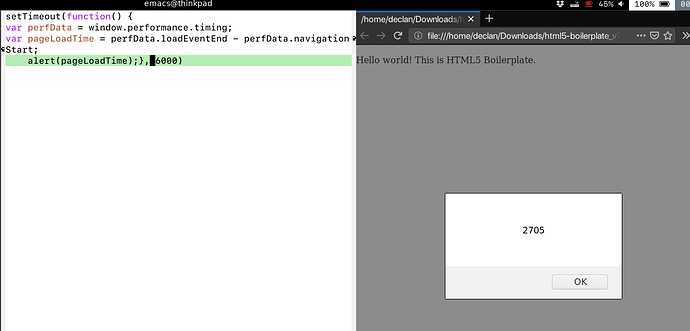
我搜了下,大概有插入js代码获取
window.performance.timing.loadEventEnd - window.performance.timing.navigationStart
或者用Chrome DevTools Protocol,python的话有PyChromeDevTools 可以作为客户端。
但是上面两种方法都是只能获取到https://github.com/加载完成的时间,而https://github.githubassets.com加载的时间却没法计算。
像一个网页里嵌套了iframe,请求了其他域名的img这些情况,怎么获取一个页面完整的加载时间?
你一共问了两个问题:
你需要目标地区的主机,从目标地区的主机上发出请求,而不是你电脑上发请求。
用 headless 浏览器,监控 frame 上的元素,元素存在,则说明该 frame 加载完。有多个 frame 就分别监控,因为不知道哪个 frame 先完成。
1 个赞
大佬们,我找到解决方法了。用chrome dev tools 获取chrome的performance数据就行
代码的话检测document.onload即可。
嵌入webview都能拿到onload时间
chrome dev tools 这些纯手工的方法在开发调试阶段还行,集成测试的时候怎么办?都不写测试的吗?
cppddz
10
chrome用remote debug方式启动,可以通过代码远程获取日志数据,包括性能数据,这个代码一般都是用第三方包,python的叫pychromedevtools。
用selenium的话,通过excute_cdp_cmd也可以操作,命令类似pychromedevtools。
我是测试,开发的时候我管不了阿。大佬要做一个这个功能,只能这么稿了。
cppddz
15
你是对的。
我用你的建议重写了一遍,发现更方便且更准确。
#!encoding:utf-8
from selenium import webdriver
from selenium.common.exceptions import NoSuchElementException
import logging
import tempfile
import os
logging = logging.getLogger('default')
init_page = """
<!doctype html>
<html>
<head>
</head>
<body onload="loadResources()">
<div id="KDI123_page_load_time_test_result"></div>
<script>
function loadResources()
{
var start = new Date().getTime();
var iframe = document.createElement("iframe");
iframe.height = {browser_height};
iframe.width = {browser_width};
var resourceTiming = function() {
var now = new Date().getTime();
var latency = now - start;
document.createElement("p");
var str = '<p id="KDI123_page_load_time_test_result_load_finish" value="'+ latency + '" > </p>';
document.getElementById('KDI123_page_load_time_test_result').innerHTML=str;
};
iframe.onload = resourceTiming;
iframe.src = "{url}";
document.body.appendChild(iframe);
}
</script>
</body>
</html>
"""
class Chrome(object):
def __init__(self,):
option = webdriver.ChromeOptions()
option.add_argument('disable-infobars')
self.driver = webdriver.Chrome(chrome_options = option)
self.driver.maximize_window()
self.max_wait_time = 60
self.driver.implicitly_wait(self.max_wait_time)
self._browser_height = self.driver.get_window_size()['height']
self._browser_width = self.driver.get_window_size()['width']
logging.debug('浏览器分辨率: {}'.format(self.driver.get_window_size()))
def login_w3(self,):
pass
def open(self,url):
try:
self.login_w3()
self.driver.execute_cdp_cmd('Network.clearBrowserCache',{})
page = init_page.replace('{url}',url)
page = page.replace('{browser_height}',str(self._browser_height + 80))
page = page.replace('{browser_width}',str(self._browser_width))
path = tempfile.mktemp() + '.html'
with open(path, 'w') as wf:
wf.write(page)
path = 'file://' + path
logging.debug(path)
self.driver.get(path)
self.page_load_time = self.driver.find_element_by_id('KDI123_page_load_time_test_result_load_finish').get_attribute('value')
except NoSuchElementException as e:
logging.error('{}s内未完成加载网页'.format(self.max_wait_time))
logging.error(e)
self.page_load_time = self.max_wait_time
except Exception as e:
logging.error('加载出错。')
logging.error(e)
self.page_load_time = 0
finally:
# self.screenshot = self.driver.get_screenshot_as_base64()
self.screenshot = self.driver.get_screenshot_as_png()
# self.driver.get_screenshot_as_file('screenshot.png')
self.driver.close()
1 个赞