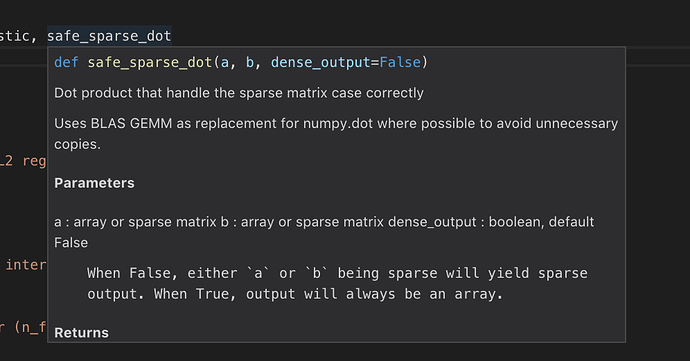
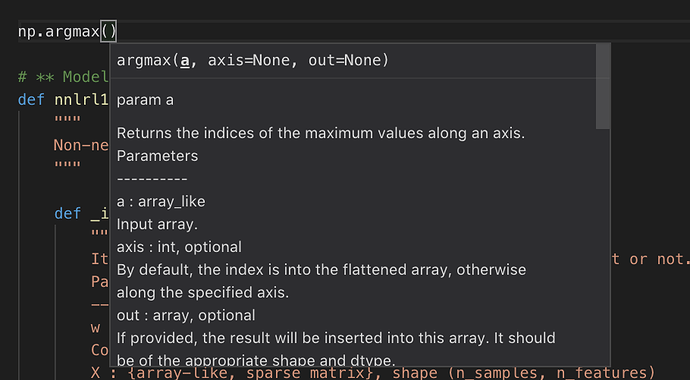
又玩了一下vscode的python补全和提示 个人的结论是比现在lsp-ui-doc做的好了太多太多
- 文档渲染是ReST → HTML (用xwidget大概可以实现)就是不知道他是从哪弄的html 能不能直接拿来用
- eldoc 和 popup 结合, 且在括号里依然有效, 甚至可以根据光标下的argument更改显示出的documentation。 这点现在lsp-ui-doc做的很搞笑,因为用了symbol-at-point,输入括号之后popup就没了- -
向大家征集一下可能的改进实现方法~
3 个赞
vscode 的补全速度是不是也很快,是 idle 时间补全吗?
渲染用propertize应该可以搞定,来源的确是个问题。可能有提供这种资源的网站API?
popup的确带太傻()了,我觉得可以弄个cache,然后只要在括号内就用cache里的symbol。不过有一些语言会在大括号里输入参数(比如swift,js,lua),可能匹配逻辑要复杂一点。
补全挺快的 应该也是基于jedi; popup hover是有idle timer的
话说anaconda-mode的eldoc是可以highlight argument的 我觉得主要是因为lsp直接用了symbol-at-point所以才会这样
应该给不同语言用不同的X-at-point, 估计不同语言的插件里都实现过(像anaconda-mode这种)
可以看看anaconda-mode的代码,emmmm
(python-eldoc--get-symbol-at-point) 这个就可以
(defun python-eldoc--get-symbol-at-point ()
"Get the current symbol for eldoc.
Returns the current symbol handling point within arguments."
(save-excursion
(let ((start (python-syntax-context 'paren)))
(when start
(goto-char start))
(when (or start
(eobp)
(memq (char-syntax (char-after)) '(?\ ?-)))
;; Try to adjust to closest symbol if not in one.
(python-util-forward-comment -1)))
(python-info-current-symbol t)))
1 个赞
我刚才也下载了一个用了一下……
完全不适应,赶快打开我的 emacs 敲了两行字压压惊
刚开始用emacs的时候也是一样的不适应- -适应只是时间和时机的问题
没错,但是 emacs 已经先入为主,根深蒂固了,
我曾经非常努力地想适应 sublime text,但是最终放弃了
补全确实非常快,不知道怎么做到的,为什么 emacs 上的补全感觉没有这么流畅
还行,开始加载慢一些,比如我第一次输入 pd. 的时候得等好几秒钟
回显区显示 cannot read anaconda-mode server response
讲道理可以直接用rst2html转成html后用xwidget显示
没有xwidget的时候可以考虑用pandoc转成org-mode?
不过他这个只是单纯的font-lock,不是更进一步的渲染。但是也够用了。