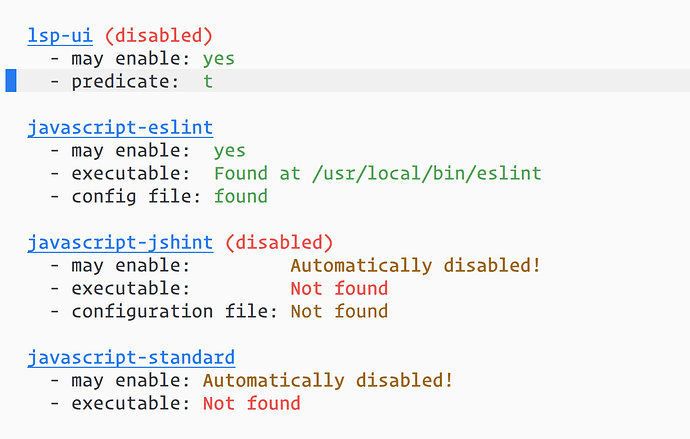
我本来以为是把原先的checker添加到lsp ui里,但发现竟然是多了一个lsp ui的checker,但这样就会导致之前的checker失效。比方说我原来有javascript-eslint的checker,但是lsp-ui-flycheck-enable为t的时候,即便disable了lsp-ui这个checker,javascript-eslint仍然无法默认开启。只有将其设为nil,才能使用javascript-eslint。
flycheck-pycheckers 这个 package 可以多开 python 的 checker,打算尝试一下用这个来进行配置。
我尝试添加了一个hook:
(add-hook 'js-mode-hook (lambda ()
(flycheck-select-checker 'javascript-eslint)))
在 js-mode 时使用 flycheck-select-checker 选择 javascript-eslint 能正常工作
另外
;;(with-eval-after-load 'lsp-mode
;; (add-hook 'lsp-after-open-hook (lambda () (lsp-ui-flycheck-enable t))))
我把我这个注释掉了, 这个执行是在js-mode-hook 后面会把前面配置覆盖掉而选用 lsp-ui
用的这个,眼睛看着还舒服
;;; doom-themes
(load-theme 'doom-nova t)
linglx
10
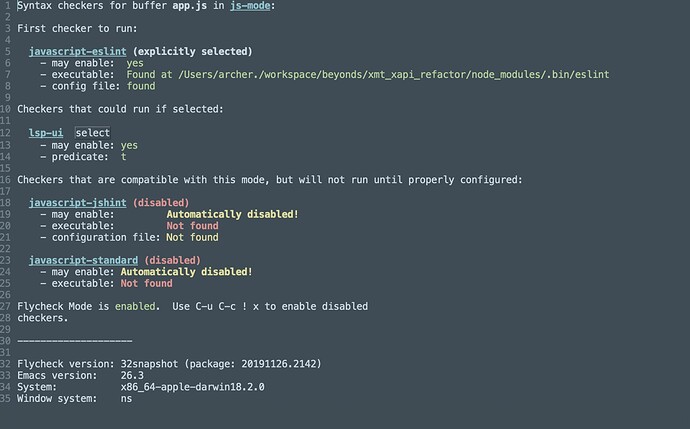
怎么查看当前buffer使用的syntax checkers ??
ztlevi
11
M-x flycheck-verify-setup