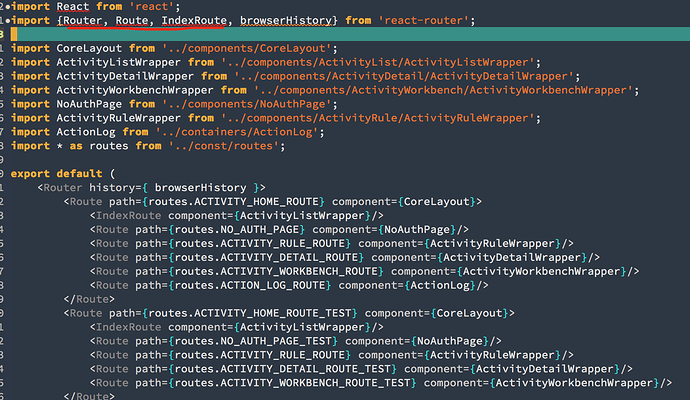
我在 spacemacs 使用的 react-mode ,从下图可以看到我已经使用了 Router 等组件,但是还是识别不了,有什么办法可以不提示这个吗?
-
治本的方法是找一个真正能「理解」react 代码的 server。
-
治标的方法是,先看看这条警告的详情/代码,再看你用的是哪个 linter/checker,然后决定该怎么写禁止规则,以及全局禁止还是只在当前文件,甚至当前行。以 eslint 为例:
/*eslint semi: "error"*/ // // 当前文件禁止末尾分号,所以下一行会提示错误 // | var name = "ESLint"; // <------------+ object.method = function () { // ... }显示警告:
/*eslint semi: "error"*/。什么都不显示(禁止错误&警告):
/*eslint semi: "never"*/。规则写到
.eslintrc全局有效。
谢谢! 我用 rjsx mode 就没有这个问题了
看起来是flycheck报的错,但是eslint + eslint-plugin-react肯定不会有这个错,检查一下你的flycheck后端是不是eslint,有没加react模块。