我怎么搜都搜不到
macOS 自带的啊,Command shift 4 之后按一次空格。
应该可以用 imagemagick 做出类似效果,不过我好久没折腾过了。

https://macplay.github.io/posts/applescript-imagemagick-tu-xiang-chu-li-jiao-ben/
我只知道⌘+shift+3,竟然还有另一个 
终端的 screencapture 还有更多功能。
-
启用内置截图的阴影效果 (macOS)
defaults write com.apple.screencapture disable-shadow -bool false ; killall SystemUIServer -
使用 imagemagick 对已有图片加阴影效果
UPDATE
这是我以前凑的一个脚本 image-shadow:
⋊> image-shadow
Usage: image-shadow input_file {percent-opacity}x{sigma}+{bottom}+{right}-{left}-{top}
Options:
percent-opacity default 60
sigma default 3
bottom bottom shadow, default 3
right right shadow, default 3
left left shadow, default 0
top top shadow, default 0
Example:
# Shadow at bottom & right, same as 'image-shadow example.png 60x3+3+3'.
image-shadow example.png
# Shadow at left & top.
image-shadow example.png 60x3+0+0-3-3
原图:
默认效果,只在右&下加了 3 个像素的阴影,不太明显:
加大参数 60x30+30+30-30-0:
能不能做出这样的撕纸效果:
+-----------+
| |
| |
_/--\_ |
\___---
_/--\_
| \___---
| |
| |
+-----------+
只保留头&尾部分,中间咬合形状表示忽略的部分
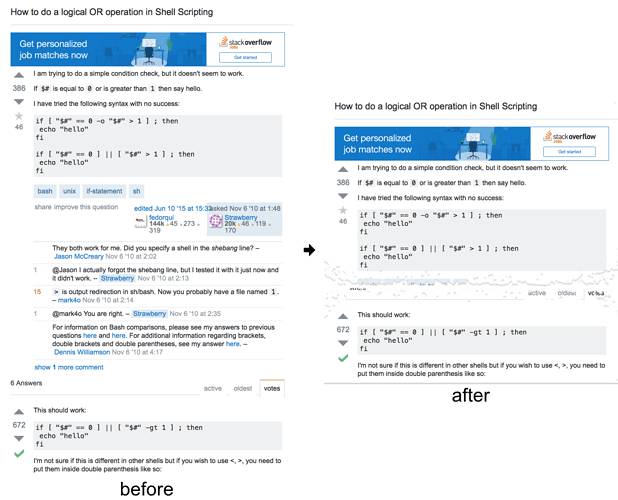
我在SO上看到的:
具体原理大概是加一个和图片颜色正好相反带撕纸效果的mask?
应该可以的。至于原理,正是楼下 @casouri 给的参考链接。
这是我之前的代码,有兴趣可以自己改下试试看:
@twlz0ne 我昨天闲着又寻思下你的问题,发现还是很有使用场景的,于是就琢磨着实现一下。 整个过程还是很折腾很痛苦的,一方面很久没碰过 ImageMagick 的高级用法了,另一方面此前从来没有写过 shell 脚本。但不管怎样,最终还是实现了。shell 脚本的写法参考了 @twlz0ne 的 image-shadow 以及另一个例子 jigsaw。
用法:shorten -v/h 输入图片 起点 终点 输出图片 。其中 -v/h 分别代表纵向或横向缩短,起点/终点指的是要缩短的范围(以百分比表示),1-100 之间。输入 ./shorten -h/--help 会显示使用说明和例子。
效果:
脚本地址:shorten.sh
致那些还不明白 shorten 是啥的童鞋:
它是一个可以将长图/宽图变短或窄的 shell 脚本。有时候我们网路上贴图向他人解释,既要结合上下文来看(不能割裂),又想保证版面干净,信息简明。而很有可能中间部分是可以忽略的。shorten 就是让截图中间部分「消失」的工具。节能环保,从我做起。
提醒:
- 应该可以在 macOS 和 Linux 下运行;
- 系统环境中需要有 ImageMagick 命令;
- 输入参数没有做校验,输入乱七八糟的东西可能会一些无法预料的后果。