我试过 3 个配置加 1 个 mode,都不是特别好用:
- purcell 的配置:无法识别 .vue 文件,手动指定 nxml-web-mode,但是
<script>和<style>标签没有高亮,也无法自动对齐,补全也不完整,指定<style lang="scss">之后,css 完全没法补全了。 - 用了这位小哥的配置,手动指定为 web-mode,
<script>和<style lang="scss">可以高亮,但是无法补全 scss,js 补全也不完整
-
spacemacs 开启了 html, JavaScript 两个 layer,手动在 html layer 的 package.el 增加对 .vue 的识别,打开自动识别为 web-mode,都正常高亮,
<script>无法补全(连 {} 都没有办法成对出现),<style lang="scss">可以高亮也能补全 css,但是无法高亮跟补全 scss。 -
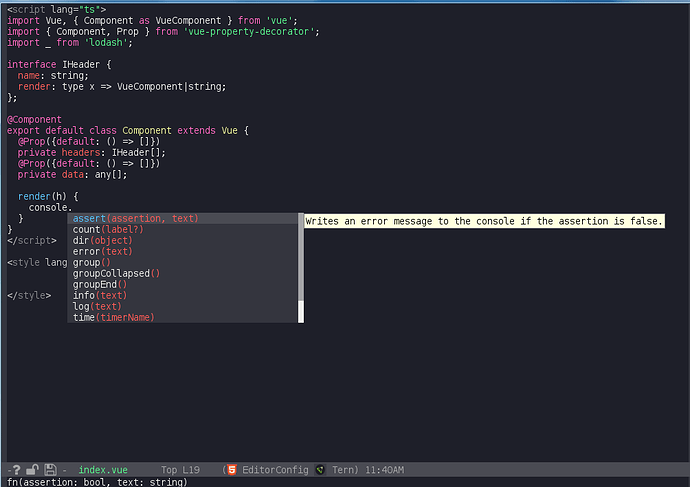
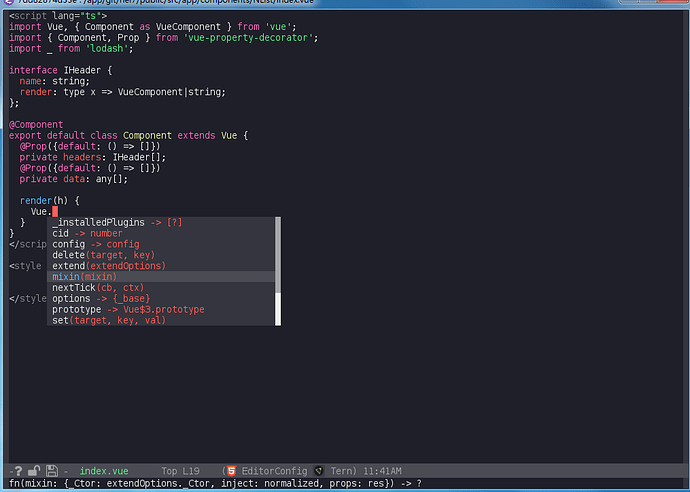
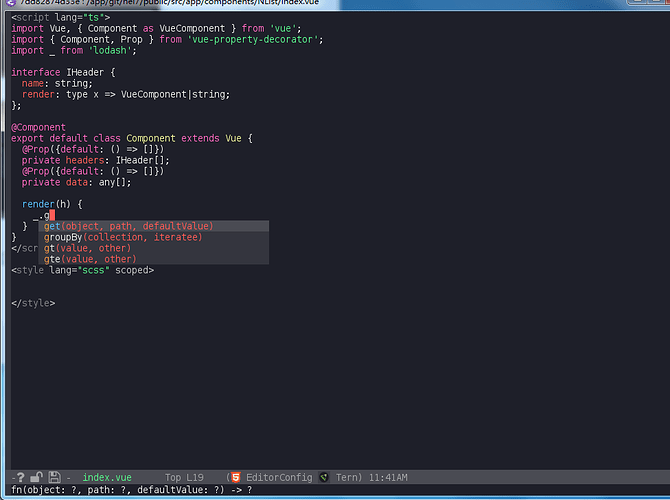
spacemacs + vue-mode:
<script>中高亮颜色奇怪,无法补全(连 {} 都没有办法成对出现),<style lang="scss">没法高亮,没法补全(应该是没识别)
我这四种用的都是他们原生的配置,没有加其他的。
我发现主要问题是无法识别很好的识别 <script> <script> 标签,有没有办法可以在这两个标签中写代码像在 .js 跟 .scss 中一样顺畅?如果有 vue 的语义补全(mounted, router, components)之类就更好了。
请问各位用 Emacs 写 vue 的朋友是怎么配置的?或者建议?