新写了一篇博文:
https://et2010.github.io/posts/mathjax-xuan-ran-orgmode-zhong-latex-de-ji-qiao/#orgf278773
欢迎批评指正
新写了一篇博文:
https://et2010.github.io/posts/mathjax-xuan-ran-orgmode-zhong-latex-de-ji-qiao/#orgf278773
欢迎批评指正
没怎么用过 LaTeX,所以不讨论内容。
网站很漂亮。Onebox 里的内容不太对,看起来是 TOC 混到前面去了。
是的,确实是 ToC 内容。
我用 mathjax 渲染的页面,用 readtheorg 主题,公式多,firefox 滚动页面都变得很慢,有同学有相同的问题吗?这种浏览器滚动慢的问题应该如何诊断?
mathjax 不可能那么慢。
貌似可以用 Chrome/Safari 自带的开发工具看看是哪段 js 执行慢,firefox 应该也有类似的工具。
Firefox 上的这个插件可以极大地加速 LaTeX 代码的渲染,强制 MathJax 使用 Native MathML,缺点是设置的字体都不管用了。但是字体加载真的是导致 MathJax 加载慢的最大原因。
我还挺喜欢原生 MathML 的字体的:
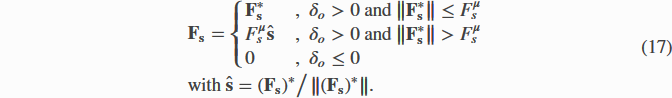
下面这个图是 MathJax 渲染(使用 STIX 字体,全部渲染完成需要5-6秒钟的时间)的:

可惜这个插件没有 chrome 版的啊,可以向开发者提 issue。
Edit:Native MathML 有 safari 版的:
chrome 上可以用油猴版的:
你好。我最近使用LaTex,使用Spacemacs可以正常预览和导出latex到pdf,但是有latex的orgmode文件,导出html的时候报错。貌似是路径的问题,请问我怎么配置MathJax. user-error: path: /Users/jinpeng.d/doc/latex/https:/cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_HTML does not exist
使用Orgmode和latex都使用的默认的配置。没有做过多的配置。
刚刚看了别的帖子,已经搞定了。劳烦了。