用的是ThinkPad x260 非SSD
OS: Arch Linux
Kernel: x86_64 Linux 4.13.5-1-ARCH
WM: dwm
CPU: Intel Core i5-6200U @ 4x 2.8GHz [48.0°C]
GPU: Mesa DRI Intel(R) HD Graphics 520 (Skylake GT2)
RAM: 11198MiB / 15485MiB
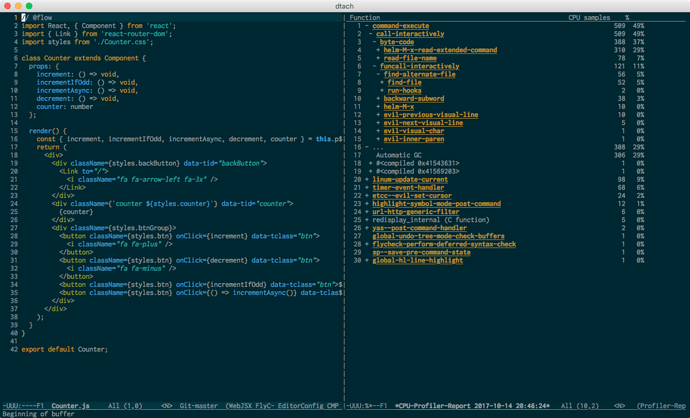
profiler-report:
- command-execute 7597 71%
- call-interactively 7597 71%
- funcall-interactively 7597 71%
- self-insert-command 7006 65%
- font-lock-after-change-function 7006 65%
- font-lock-fontify-region 7006 65%
- font-lock-default-fontify-region 7006 65%
- font-lock-fontify-keywords-region 5858 55%
- web-mode-font-lock-highlight 5565 52%
- web-mode-highlight-region 5565 52%
- web-mode-part-highlight 5522 51%
- web-mode-fontify-region 3264 30%
- font-lock-fontify-region 3261 30%
- font-lock-default-fontify-region 3249 30%
- font-lock-fontify-keywords-region 3143 29%
+ font-lock-compile-keywords 32 0%
font-lock-unfontify-region 4 0%
- web-mode-part-highlight 1974 18%
- web-mode-fontify-region 1890 17%
- font-lock-fontify-region 1890 17%
- font-lock-default-fontify-region 1867 17%
- font-lock-fontify-keywords-region 1786 16%
+ font-lock-compile-keywords 28 0%
#<compiled 0x267787> 3 0%
web-mode-interpolate-javascript-string 9 0%
+ web-mode-highlight-tags 129 1%
web-mode-jsx-expression-next 32 0%
web-mode-jsx-element-next 7 0%
+ web-mode-process-blocks 6 0%
+ rainbow-delimiters--propertize 207 1%
+ #<lambda 0x328021f> 18 0%
- web-mode-extend-region 1136 10%
- web-mode-propertize 1136 10%
- web-mode-invalidate-part-region 1136 10%
+ web-mode-scan-region 1103 10%
web-mode-javascript-rsf 33 0%
+ counsel-M-x 490 4%
现在禁用 font-lock-mode 后就不卡了,但 js文件里的 html 代码就没有颜色高亮了 有什么办法可以兼顾可以代码高亮,又不会太卡? 先谢过^^