这是一个非常诡异的 bug,困扰了我很久。具体来说就是:
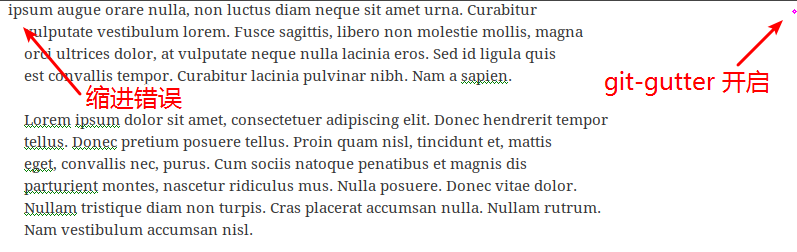
同时使用 org-mode, org-indent 和 git gutter 会导致 Org mode 的缩进乱跳。
直到现在我才意识到这是 git gutter 造成的。可以通过在 org mode 中禁用 git gutter 来解决:
(setq git-gutter+-disabled-modes '(org-mode image-mode))
git-gutter+-disabled-modes 这个变量的值是一个列表,把需要禁用 git gutter 的 mode 都放里面就行了。
2 个赞
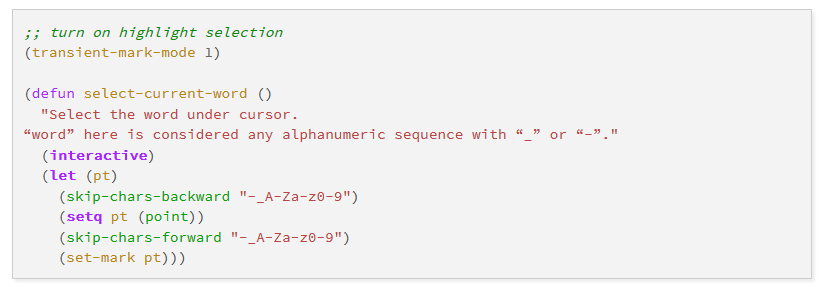
我发现 highlight.js 的高亮确实有问题,上面代码中的 org-mode 不应该高亮的。
@xuchunyang
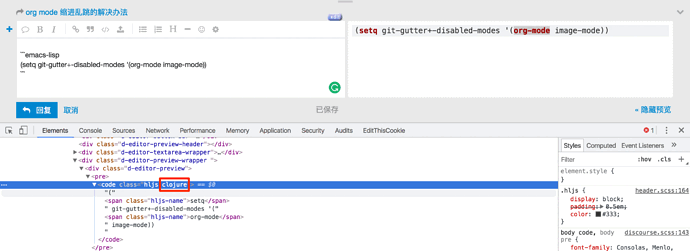
highlight.js 不支持 Emacs Lisp。即便你用 ~~~elisp ... ~~~ 之类的话,highlight.js 也会把它当作别的编程语言,比如你现在看到的高亮是 Clojure 的。
highlight.js 所支持的语言: highlight.js demo
是论坛自动匹配错了吧,变成了 clojure:
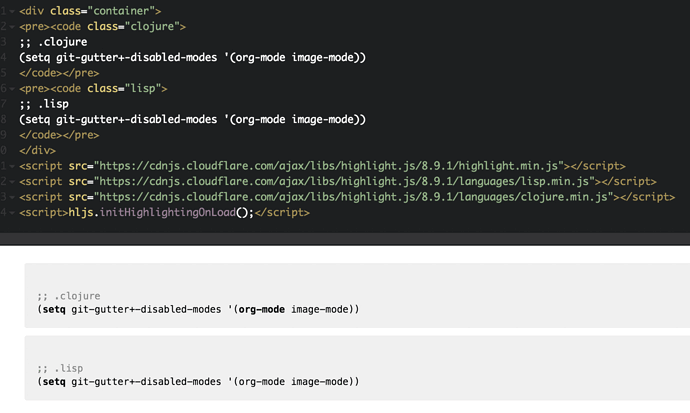
lisp 是不是更接近一些?
官方例子中,lisp 列表第一个元素也没有高亮,只有 clojure 才会对列表第一个元素高亮:We're not a CDN - highlight.js
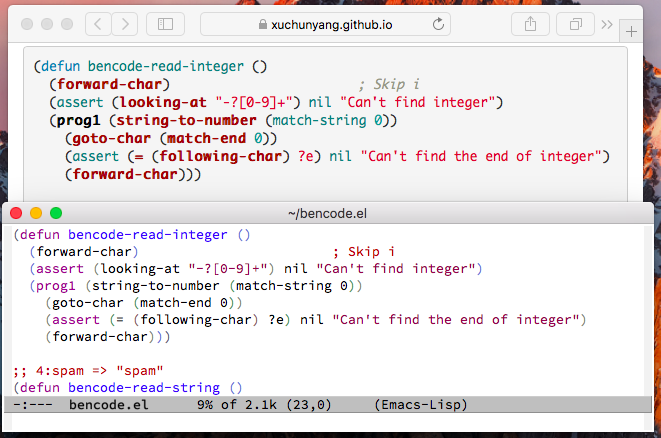
pygments 用 emacs 风格高亮 elisp 代码效果还行:
可能个人感受不一。我觉得所有地方都高亮等于没高亮,我要高亮的目的是把程序的关键词区分出来,Lisp 中大多数的语句都是函数调用,pygments 把所有的函数名都给高亮了,这样一来高亮就太过分了。最好能像 Emacs 那样,如果有一个权威的 Emacs Lisp 高亮方式的话,那必然是 Emacs 的方式。
et2010
10
确实,要是有人能给 pygments 提个 PR 把 elisp lexer 的这个行为给改过来就好了
1 个赞
ybyygu
11
为了回复特意注册.
这确实是个诡异和烦人的bug. 感谢楼主指出问题的根源.
1 个赞
高亮函数名是很正常的。嫌高亮太多太花俏,可以把字符串的高亮去了。自己换下 CSS 就行。http://pygments.org/demo/6657867/ 说到底是 样式 的问题,不是 pygments 自身的问题。
我昨天刚把博客的代码风格换了个轻快点的,因为我对 pygments 内置的所有样式都不满意。
https://macplay.github.io/posts/jupyter-notebook-get-started/