先解释一下我的思路,寻找一个等宽等高的中英文字体(我用了Sarasa Mono SC),在用别的nerdicons等宽字体(BlexMono Nerd Font Mono)补足符号,但别的nerdicons等宽字体的emoji,symbols似乎不能等宽或者高度过大,或者在表格中对不齐,所以用UnifontExMono点阵字体进行替代,并设定在表格中配置使用等宽等高的中英文字体。变宽字体则用了LXGW WenKaii
寻求解决的问题: 点阵字体的符号并不是很美观,只是能用,另外为什么点阵字体的emoji,symbols能在表格中对齐我也不懂hhh。 想问问坛友们有没有其他好看的等宽等高中英文字体,或者配置优化的相关建议。
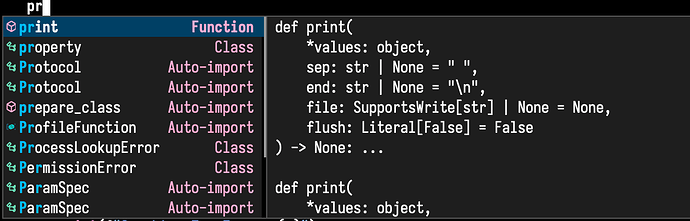
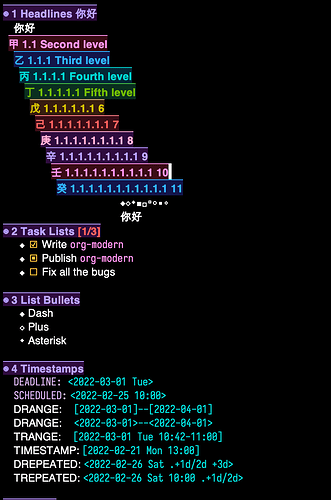
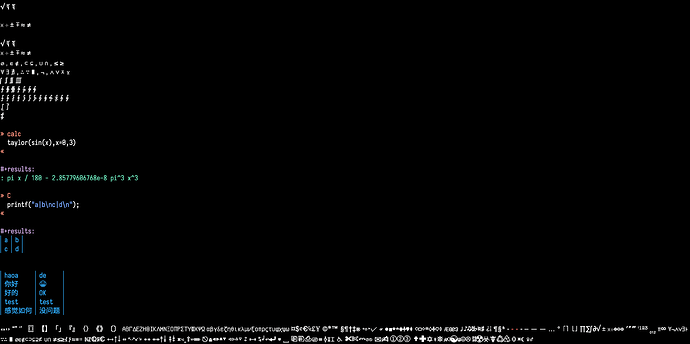
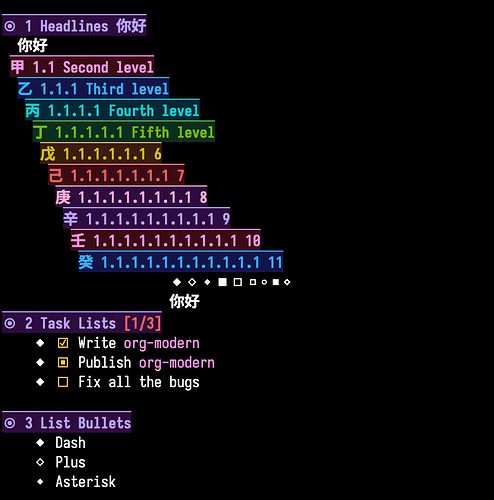
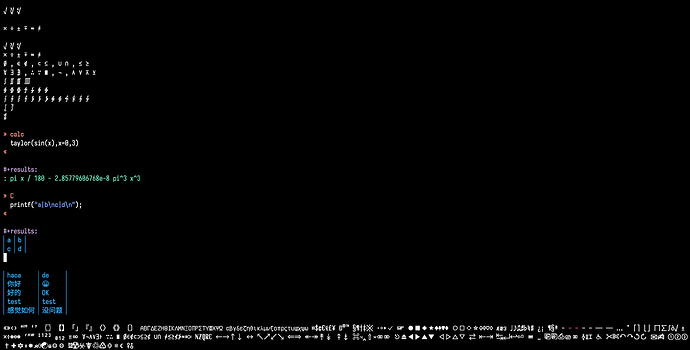
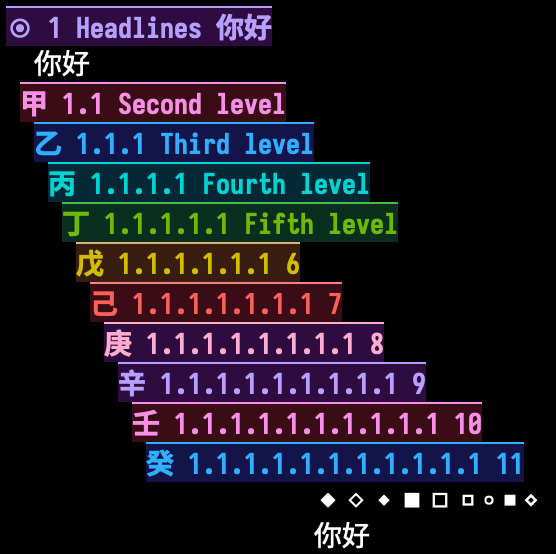
效果如下:
补全列表:
开启了variable-pitch-mode
关闭variable-pitch-mode
(use-package fontaine ;; https://github.com/protesilaos/fontaine
:straight t
:demand t
:bind
(:map global-map
("M-<f6>" . fontaine-set-preset))
:custom
;; 设置字体状态文件的存储位置
(fontaine-latest-state-file (locate-user-emacs-file "fontaine-latest-state.eld"))
:config
;; 自定义字体的预设
;; https://github.com/jonz94/Sarasa-Gothic-Nerd-Fonts
(setq fontaine-presets
'((small
:default-height 90) ; 小号字体,适合高分辨率显示器
(regular)
(medium
;; :default-weight semilight
;; :bold-weight extrabold
:default-height 150) ; 中号字体,平衡选择
(large
;; :inherit medium
:default-height 170) ; 大号字体,适合阅读
(presentation
:default-height 200) ; 展示用的超大字体
(t :default-family "Sarasa Mono SC" ; 默认设置
:default-weight regular
:default-height 140
:fixed-pitch-family "Sarasa Mono SC"
:fixed-pitch-weight nil ; falls back to :default-weight
:fixed-pitch-height 1.0
:variable-pitch-family "LXGW WenKaii"
:variable-pitch-weight nil
:variable-pitch-height 1.0
:mode-line-active-family nil ; falls back to :default-family
:mode-line-active-weight nil ; falls back to :default-weight
:mode-line-active-height 1.0
:mode-line-inactive-family nil ; falls back to :default-family
:mode-line-inactive-weight nil ; falls back to :default-weight
:mode-line-inactive-height 1.0
:header-line-family nil ; falls back to :default-family
:header-line-weight nil ; falls back to :default-weight
:header-line-height 1.0
:line-number-family nil ; falls back to :default-family
:line-number-weight nil ; falls back to :default-weight
:line-number-height 1.0
:tab-bar-family nil ; falls back to :default-family
:tab-bar-weight nil ; falls back to :default-weight
:tab-bar-height 1.0
:tab-line-family nil ; falls back to :default-family
:tab-line-weight nil ; falls back to :default-weight
:tab-line-height 1.0
:bold-family nil ; use whatever the underlying face has
:bold-weight bold
:italic-family nil
:italic-slant italic
:line-spacing nil)))
;; 设置当前预设或恢复最后一个预设,并启用 fontaine 模式
(fontaine-set-preset (or (fontaine-restore-latest-preset) 'regular)) ;;
(add-hook 'modus-themes-after-load-theme-hook
(lambda ()
(fontaine-set-preset (or (fontaine-restore-latest-preset) 'regular))))
(fontaine-mode +1))
(add-hook 'org-mode-hook #'variable-pitch-mode)
(set-fontset-font "fontset-default" 'emoji "UnifontExMono")
(set-fontset-font "fontset-default" 'symbol "UnifontExMono")
(set-fontset-font t nil (font-spec :family "BlexMono Nerd Font Mono") nil 'prepend)
(use-package nerd-icons
:straight t
:custom
(nerd-icons-font-family "BlexMono Nerd Font Mono"))
;; org 部分的配置
(set-face-attribute 'org-table nil :family "Sarasa Mono SC")