最近在学习前端,但是一些前端框架像Bootstrap不能提示和补全,用的是doom emacs,在init.el中已经打开(web +lsp):
之后在谷歌上搜了一下,company-web + ac-html-csswatcher似乎可以解决这个问题,于是我按照github上的教程配置:
在项目根目录创建了一个.csswatcher文件然后写入bootstrap.css的文件路径
将company-backends设置为company-web-html
M-x运行ac-html-csswatcher-refresh
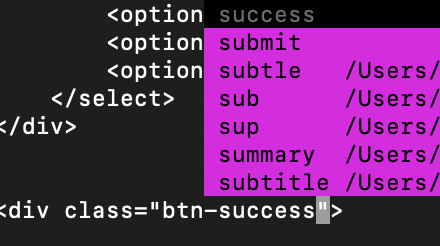
之后效果如下:
但现在的问题有两个:
使用lsp-describe-session可以看到有emmet-ls和html-ls这两个lsp服务器在运行,但为什么默认情况下不提供补全,手动执行company-complete也没有补全
使用csswatcher + company-web必须手动设置后端,搜了一下似乎说是lsp的问题,每次打开另一个的html文件总会在backend的前面加入(:separate company-capf company-yasnippet) 导致补全失效,尽管我已经加入web-mode-hook中了,如何取消这种行为?
ctags + company-ctags ,
代码浏览可以用counsel-etags (也依赖于ctags),它也提供调用ctags自动更新tags file的功能.
counsel-etags还提供了用lisp添加额外内容到tags file的功能,
;; - You can append extra content into tags file in `counsel-etags-after-update-tags-hook'.
;; The parameter of hook is full path of the tags file.
;; `counsel-etags-tag-line' and `counsel-etags-append-to-tags-file' are helper functions
;; to update tags file in the hook.
大神们我试了一下,两个方法似乎都不太行
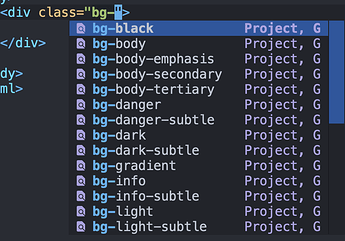
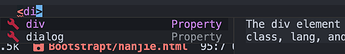
lsp-bridge也无法补全class=""中的内容,我尝试了single file mode和project mode,都不能提示和补全(可能是我配置方式不对?),但是其他的标签比如div都能正常补全
还有@redguardtoo大神提供的办法,ctags默认不支持CSS。。没弄成功这个
Guilty-Puppet:
ctags默认不支持CSS
css很久以前就支持了,
而且ctags支持用户自定义规则。
类似问题我很久以前写过一篇文章, Code completion for HTML/JS/CSS in Emacs | Chen's blog
我的配置都设置好了。
不熟悉ctags,一开始没弄明白怎么用
大神我参考你的文章弄了一下,但是补全还是有问题,我在项目根目录下生成了TAGS文件,在vim中能够正常的读取并且提示补全
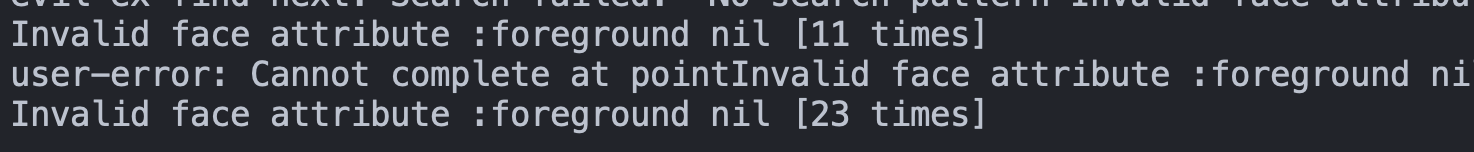
但是在emacs中就不行,在web-mode下手动执行company-ctags会提示
我的config.el中只写了
(require 'company-ctags)
(company-ctags-auto-setup)
主页上写的设置是,
(with-eval-after-load 'company
(company-ctags-auto-setup))
在company载入后修改company的默认设置。
还不行用我的配置试一下。
C-h v company-backends的结果是什么? ctags --version的输出?
system
2025 年1 月 27 日 02:21
8
此话题已在最后回复的 730 天后被自动关闭。不再允许新回复。