环境不允许。要不我学个特色新加坡口音和印度口音。
印度口音挺磨人的,有时候看到印度人的视频我就想搞个 AI 配音替换 ![]()
popweb 就是直接选择网页, 然后用 css 把那些不要的元素去掉就好了, 为啥要用 API 啊?
![]()
![]()
![]() 发现了一个bug,本地的词典 dictionary.json 加载出了问题。每次重启,都会把本地的词典重置了。
发现了一个bug,本地的词典 dictionary.json 加载出了问题。每次重启,都会把本地的词典重置了。
如果是单用,可以说是花哨,不过dictionary-overlay会处理一层的吧

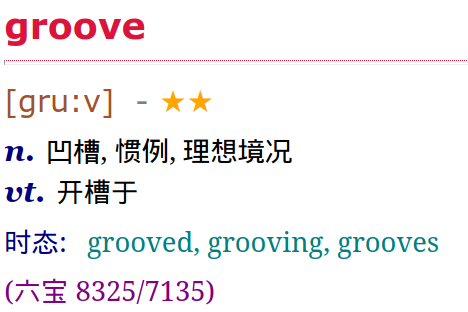
简明英汉也在用 可以看到它很简略,无发音也没有TLD的按释义排序功能 D-O 可以有选择词义的功能,这样的话更适合从中抽取和用户挑选 (当然除了自己处理的,没有完美的词典 D-O有修改释义功能很好)
个人能力有限,去除不干净。我最近在一个网络比较慢的地方,直接api少加载一些图片广告和视频广告会快一些,订了六个月用一下。
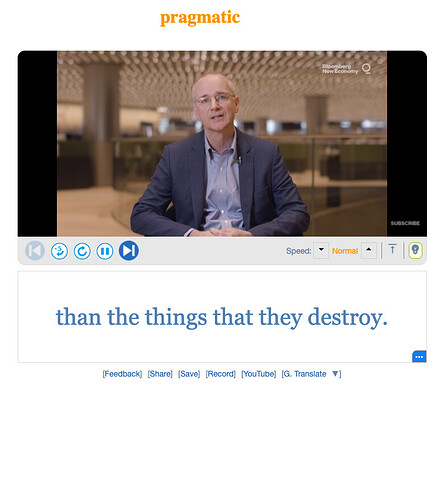
自己折腾的效果:上面那个白条去不掉,文字也保留得不完整, 以及,我想保留下边的nearby words,但能力实在不足。
;;; Require
(require 'popweb)
(require 'popweb-dict)
;;; Code:
(defun popweb-dict-youglish-translate (info)
"Lookup INFO in popweb dict window."
(let* ((position (popweb-get-cursor-coordinate))
(window-header-height
(- (nth 1 (window-inside-pixel-edges))
(nth 1 (window-absolute-pixel-edges))))
(x (car position))
(y (- (cdr position) window-header-height))
(x-offset (popweb-get-cursor-x-offset))
(y-offset (popweb-get-cursor-y-offset))
(frame-x (car (frame-position)))
(frame-y (cdr (frame-position)))
(frame-w (frame-outer-width))
(frame-h (frame-outer-height))
(width-scale 0.35)
(height-scale 0.5)
(word (nth 0 info))
(url
(concat
"https://youglish.com/pronounce/" word
"%20%3Ar/english/us")) ; " :r" for random playback order
(js-code
(concat
"window.scrollTo(0, 0); "
"document.getElementsByTagName('html')[0].style.visibility = 'hidden'; " ; ✓
"document.getElementsByTagName('header')[0].style.display = 'none'; " ; ✓
"document.getElementsByClassName('search')[0].style.display = 'none'; " ; ✓
"document.getElementsByClassName('keyword query')[0].style.visibility = 'visible'; " ; ✓
"document.getElementsByClassName('result_container')[0].style.visibility = 'visible'; " ; ✓
"document.getElementsByClassName('g_pr_ad_network')[0].style.display = 'none'; " ; ✓
)))
(popweb-dict-say-word word)
(popweb-call-async
"call_module_method"
popweb-dict-module-path
"pop_translate_window"
(list
"dict_youglish"
x y x-offset y-offset
frame-x frame-y frame-w frame-h
width-scale height-scale
url js-code))
(popweb-dict-youglish-web-window-can-hide)))
;;;###autoload
(defun popweb-dict-youglish-input (&optional word)
"Lookup WORD or user input."
(interactive)
(popweb-start
'popweb-dict-youglish-translate
(list (or word (popweb-dict-prompt-input "Youglish dict: "))))
(add-hook 'post-command-hook
#'popweb-dict-youglish-web-window-hide-after-move))
;;;###autoload
(defun popweb-dict-youglish-pointer ()
"Lookup word at region or at point."
(interactive)
(popweb-dict-youglish-web-window-hide-after-move)
(popweb-start
'popweb-dict-youglish-translate
(list (popweb-dict-region-or-word)))
(add-hook 'post-command-hook
#'popweb-dict-youglish-web-window-hide-after-move))
(defvar popweb-dict-youglish-web-window-visible-p nil)
(defun popweb-dict-youglish-web-window-hide-after-move ()
"Hide popweb dict window after command."
(when (and popweb-dict-youglish-web-window-visible-p
(popweb-epc-live-p popweb-epc-process))
(popweb-call-async "hide_web_window" "dict_youglish")
(setq popweb-dict-youglish-web-window-visible-p nil)
(remove-hook 'post-command-hook
#'popweb-dict-youglish-web-window-hide-after-move)))
(defun popweb-dict-youglish-web-window-can-hide ()
"Hide popweb dict after timer."
(run-with-timer
1 nil
(lambda ()
(setq popweb-dict-youglish-web-window-visible-p t))))
(provide 'popweb-dict-youglish)
;;; popweb-dict-youglish.el ends here
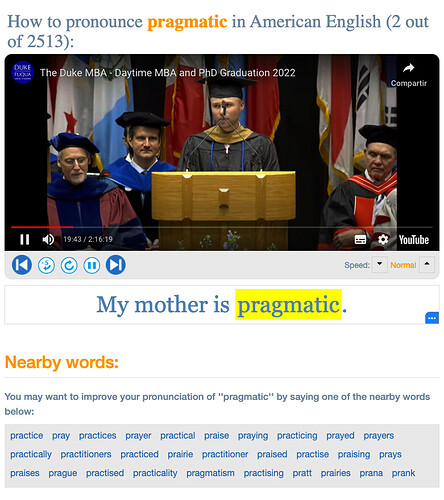
用了官方提供的widget提供的效果:
话说,最后一个commit 可能需要 revert 到我 PR 的那个位置。去掉regex前后的 .* 就没有效果了。
我看看 zsbd
或者把 re.match 改成 re.search 前者完全匹配,后者部分搜索。
优秀。我今天看了一眼 .py 文件,感觉差不多懂了,但没全懂。![]()
猫大,我要盛赞 popweb。框架有了,只要学点 js,就可以横行很多网络资源。
修复了,更新一下试试看。并且顺手修复了 dictionary.json 加载的问题。之前加载有问题。每次启动相当于重置了这个问题。每次都得重新从sdcv 或者网络查询。
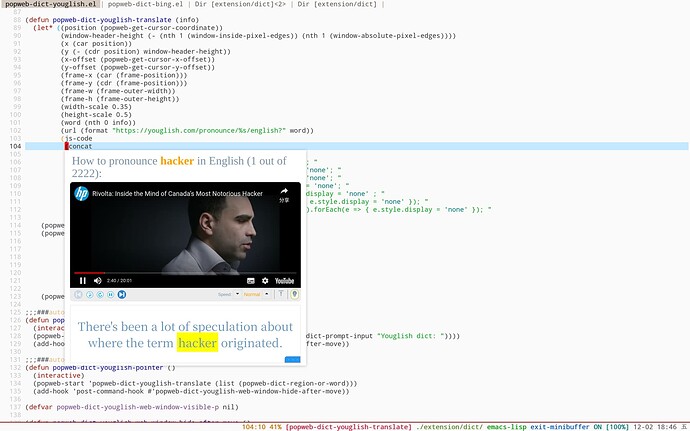
你说的 youglish 的那个, 所有广告都被我清除了, 一会更新你就可以直接用了。
太赞了,感谢猫大!
popweb 有两种玩法:
- 先隐藏所有元素, 然后只显示需要的内容(比如 bing, youdao), 再调整下 margin/padding 就好了
- 像 youglish 这种广告满天飞的, 可以反着来, 把所有不要的东西隐藏了
如果第一种可行, 尽量用第一种, 这样以后网站改页面了1分钟就调整好了, 第二种如果改页面就要调一会。
不过从头调也不过就10分钟。
需要注意的是, 给 popweb 调整 CSS 的时候最好在 chrome 里面关闭广告禁用插件, Chrome 肯定不会过滤广告的, 只要 Chrome 里面没广告后, 再喂给 popweb js/css 就好了。
有空帮我宣传一下 popweb 吧, 用户说好才是真的好, 哈哈哈哈。
有时候博客文章还是很有用的,有具体应用场景和过程
话说楼下的可以写文章介绍下 ![]()
POPWEB-dict 是我目前见到的最好的在线词典应用,对网络资源真的是乱杀,我算是html/ccs/js小白,也能调整出一点点效果。
我把 popweb-dict-(youdao|youglish)都绑到dictionary-overlay-map上了,极度舒适。 youglish 解决了缺少地道的发音词典的问题,准备过一阵子再弄一个merriam-webster (mw)版本,但广告也是很多,略头疼。
我也是小白,在TG和坛里玩着玩着慢慢上路的。
猫大博客把很多技术和理念都讲明白了,必读/经常翻看系列(ManateeLazyCat),我是看了这些才入的坑。话说一开始我是pure emacs 主义者。但 emacs嘛,就是要 take over the world。后来发布eaf/popweb系列真香。
Dictonary-Overlay是个很好的应用,等发布了1.0了我相信大佬 @ginqi7 会写个文档的。我替他挖个坑。