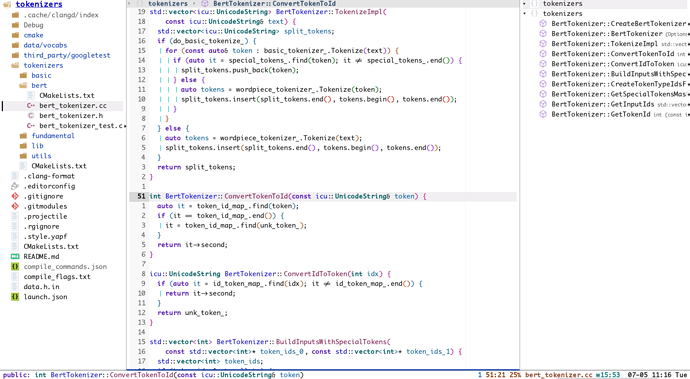
发现你这个高亮效果会和背景保持一致,甚至是同一个字母(比如 143 行的字母 e)也有两种颜色,感觉好神奇。
嗯?啥意思没看明白。
你看 143 行黑白交接处的 e,右上部分是黄色,左下部分是蓝色,这个是怎么做到的?
48 楼提到了。
1 个赞
这个是两个主题截图的拼接后的图片,生成这种图片的方法在48楼。
1 个赞
原来如此,我还以为 Emacs 已经可以实现 background-aware rendering 了呢 ![]()
ligature应该需要https://github.com/mickeynp/ligature.el的相关配置吧
28+好像默认支持ligatures了,还支持emoji。 需要通过composition来设置下,可以参考:
.emacs.d/init-ui.el at master · seagle0128/.emacs.d (github.com)
3 个赞
多谢,回头试试看。
关于这个,我可以在哪里得知?
他提到了需要使用 ligature.el。还是说 ligature.el 只是提供了一组配置?而 Emacs 自己是已经有这个功能了
是的,核心都是设置 composition-function-table.
哦,我知道了,谢谢。
天哪!查了一下这不是我最喜欢的monaco字体的进阶版吗!monaco,没有斜体,没有ligature,只有一个patch的有一些缺陷的nerd font,这是我现在忍痛选择 liga sf的原因!太感谢层主竟然告诉我有monaco的进阶版了!
指示缩紧的竖线是怎么弄的?
highlight-indent-guides 包
1 个赞
很喜欢Monaco,也是因为没有斜体(好像也没粗体),所以放弃了。现在终于又可以用起来了。