之前用 org-webtools 在 org 文档中记录网址,美中不足的是,它始终需要后台通信,这种方式有时候抓不到网址,有时候会等待一段时间,稳定性和效率都有瑕疵。
今天上午,我在整理浏览器插件时,发现之前用了很长一段时间的 TabCopy,可以自定义复制链接的格式。这就爽快了不是!
直接在它的配置页里配置起来就成:
效果:

插件地址:
之前用 org-webtools 在 org 文档中记录网址,美中不足的是,它始终需要后台通信,这种方式有时候抓不到网址,有时候会等待一段时间,稳定性和效率都有瑕疵。
今天上午,我在整理浏览器插件时,发现之前用了很长一段时间的 TabCopy,可以自定义复制链接的格式。这就爽快了不是!
直接在它的配置页里配置起来就成:
效果:

插件地址:
好用,感谢推荐。
请问下 Safari 有类似的插件吗?因为手机上和macOS中习惯了用 Safari,Windows 下还是用 Chrome
还没研究过,但 Safari 我记得是用 webkit 引擎,技术路线应该不一样。
我找到一个类似的,叫:markdownload
你或许可以 fork 一下,将其替换为 org 格式。
我以前用过bookmarklet来生成org mode格式的链接,你可以试一下。跟特定浏览器无关,能执行js就行。可以参考这个
多谢,这个看起来更加通用。
macOS 可以试试这个
多谢分享。
不过我个人不是很喜欢用这种只针对一个平台的包。以前用过类似的 grab-mac-link,后来去掉了。
tabcopy 我已经用很多年了,它有个最大的好处是可以选取多个 tab 然后复制指定的链接格式,一次贴上
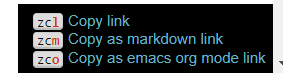
我用的 GitHub - brookhong/Surfingkeys: Map your keys for web surfing, expand your browser with javascript and keyboard. ,除了插件本身提供的类 vim 风格快捷键,还自定义了三个复制链接的:
api.mapkey("zco", "Copy as emacs org mode link", function() {
api.Clipboard.write(`[[${window.location.href}][${document.title}]]`)
})
api.mapkey("zcm", "Copy as markdown link", function() {
api.Clipboard.write(`[${document.title}](${window.location.href})`)
})
api.mapkey("zcl", "Copy link", function() {
api.Clipboard.write(window.location.href)
})
需要的时候当前页面按下 zco 就行,还有提示,有点 emacs key-sequence 的感觉: