@twlz0ne 请教下,这个插件怎么切换注释的符号呢?比如 Rust 里面的注释符号有 ///, //!, // 这三种,含义还不太一样。
PS:目前我是手动改的 comment-start ,但是这样整个 buffer 就都改了。
@twlz0ne 请教下,这个插件怎么切换注释的符号呢?比如 Rust 里面的注释符号有 ///, //!, // 这三种,含义还不太一样。
PS:目前我是手动改的 comment-start ,但是这样整个 buffer 就都改了。
我不懂 Rust。
为什么要改呢?含义不同对编辑有何影响?
展示方式不一样,比如 /// 会作为函数的 doc 在鼠标 hover 时展示,而 // 就是一般的注释了,对编辑感觉没啥影响。可以参考:
你的意思是用 separedit 把代码中的 // 改成 /// ?
编辑之前 -> 编辑之后
// commen /// commen
暂时不具备这项功能。不过你可以在编辑窗口中修改本地变量 separedit--line-delimiter ,把它从 // 改成 /// 。
github 支持全局范围按关键字搜代码吗?
是个可行的方法,多谢了。
这个过程可以写成函数,参考 #70 楼或 《 让 C-x C-e 支持被跨行注释的代码 - #3,来自 twlz0ne 》。
请问手动选择mode的变量可以提取出来吗?
如果可以我可以尝试着改一下,这块不太懂。
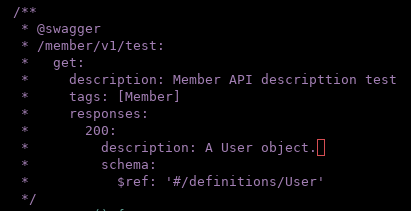
目前有类似这样的需求,@swagger里面是yaml格式,正则匹配想使用yaml-mode编辑。

目前临时改了源代码,然后通过选中区域在主动选择yaml-mode的方式可以实现。
可以把 @swagger 当作一个 code block 来处理:
(add-to-list 'separedit-block-regexp-plists
'(:header "@swagger$"
:body nil
:footer ".*\\'"
:mode yaml-mode))
这样就不用手动选区域和 mode 了,直接在 yaml 内容上按 C-c '。
EDIT1:由于目前 separedit--code-block-end 在找到 block 末尾之后会自动退回一行,所以以上方法得到的可编辑内容会缺少一行,稍后我将提供一个更完善的解决方案。
EDIT2:已添加对 swagger-jsdoc 的支持,直接拉取最新的代码或等待 melpa 更新。
十分感谢,使用下来一切正常。 
除了上述的 swagger-jsdoc 之外,自 v0.3.0 以来的新功能:
separedit-inhibit-edit-window-p)。# example.rb -- C-c ' -> # edit buffer (sql-mode)
query = <<-SQL
SELECT * FROM #{table} SELECT * FROM #{table}
WHERE #{type} = true WHERE #{type} = true
SQL
如果 heredoc 也支持了,那是否意味着编辑 C 的宏也是原生就支持的?
例如这样的宏定义:
#define FOO(a, b) \
do { \
auto _a = (a); \
auto _b = (b); \
} while (false)
在这个宏上调用 separedit-dwim 的话会变成
do {
auto _a = (a);
auto _b = (b);
} while (false)
现在我的作法是使用 edit-indirect-region,需要:
edit-indirect-before-commit-hook 里给每一行末尾添加一个 \
edit-indirect-after-creation-hook 里把 \ 给去掉但是我感觉和 separedit 的功能有点像。另外还有个问题是 edit-indirect 默认用 normal-mode 来猜 mode,太卡了
@twlz0ne JS/TS 中常用的块注释不能正常解析,是 melpa 上的最新版本:
/**
* Renders instance on a given context
* @param {CanvasRenderingContext2D} ctx context to render instance on
*/
transform(ctx: CanvasRenderingContext2D) {
// .....
}
最好能提供截图、复现代码或条件,否则单凭“不能正常解析”我想象不出结果。
以下是我的测试代码 (emacsq.sh 来自 GitHub - twlz0ne/emacsq-sh: Helper script to run `emacs -Q`):
$ emacs --batch --eval "(with-temp-buffer (emacs-version 'here) (message (buffer-string)))"
GNU Emacs 28.0.50 (build 6, x86_64-apple-darwin17.7.0, NS appkit-1561.61 Version 10.13.6 (Build 17G14033))
of 2021-09-13
$ emacsq.sh -P separedit --eval \
"(progn
(define-key prog-mode-map (kbd \"C-c '\") #'separedit)
(switch-to-buffer \"*.js\")
(js-mode)
(insert \"/**
* Renders instance on a given context
* @param {CanvasRenderingContext2D} ctx context to render instance on
*/
transform(ctx: CanvasRenderingContext2D) {
// .....
}\"))" -nw
在我的电脑上并未发现问题:
你的 major mode 是什么?separedit 是根据 face 来提取编辑范围的,在 c-mode 下应该无法这样使用才对。
这我倒是没注意到,最然我用的是 2011 年的破电脑。
这里少了一个假设,假设这个结果是通过 edit-indirect 来实现的,或者是提供一种 C-u separedit-dwim 的方式来自定义是想要选择哪种样式:
uncomment-region 编辑 → comment-region 返回\ 开始编辑 → 给每行加 \ 再返回<<-ID 和 ID 的 region 开始编辑 → 再把前缀给加回去个人感觉是存在这种相关性的
抱歉,昨天急着出去没描述清楚
出现问题的环境是 typescript-mode,但 js-mode 是没有问题的,下面是我真实操作的截图:
下面是关于这张图的说明:
typescript-mode;@param 开头的那一行;/*,那注释编辑的部分就正常了,但是语法高亮就不对了,请参考下面截图;解释一下第二张图:
/*:只有一个 * 了:但是不能这么改,会导致注释生成出现异常;typescript-mode 对注释有语法解析,导致不能正常解析注释中的全部文案了;以上,就是我在这次 Bug 调试过程中得到的全部信息了。
想问下怎么给
separedit-comment-encloser-alist这个变量添加新的配置呢?我需要添加一个web-mode的支持,因为目前写前端使用web-mode比较多。小白请求,如有不适请忽略
EDIT: web-mode 的注释有点错乱:
$ emacsq.sh -P web-mode --eval \
"(dolist (buf '(\"*.js\" \"*.jsx\" \"*.css\"))
(switch-to-buffer buf)
(web-mode)
(print (list :content-type web-mode-content-type
:comment-start comment-start)))" -nw --batch
;; => (:content-type "javascript" :comment-start "<!--")
;; (:content-type "jsx" :comment-start "<!--")
;; (:content-type "css" :comment-start "<!--")
不应该都是 /* 吗?
C-u separedit-dwim 目前用于选择 major mode,以编辑字符串/其它无法自动探明语言的代码。
主要问题在于,从一开始我的目标就只管北西南三面围栏的注释,不考虑四面包围和只有东面的情况。但是现在 separedit-dwim 已经很丑了,如果单独写一个东面围栏的还比较容易,让我想想怎么处理。
另外,这种用续行符 \ 连成块的宏是不是只存在于 c/c++?
了解了
应该是的