最好能提供截图、复现代码或条件,否则单凭“不能正常解析”我想象不出结果。
以下是我的测试代码 (emacsq.sh 来自 GitHub - twlz0ne/emacsq-sh: Helper script to run `emacs -Q`):
$ emacs --batch --eval "(with-temp-buffer (emacs-version 'here) (message (buffer-string)))"
GNU Emacs 28.0.50 (build 6, x86_64-apple-darwin17.7.0, NS appkit-1561.61 Version 10.13.6 (Build 17G14033))
of 2021-09-13
$ emacsq.sh -P separedit --eval \
"(progn
(define-key prog-mode-map (kbd \"C-c '\") #'separedit)
(switch-to-buffer \"*.js\")
(js-mode)
(insert \"/**
* Renders instance on a given context
* @param {CanvasRenderingContext2D} ctx context to render instance on
*/
transform(ctx: CanvasRenderingContext2D) {
// .....
}\"))" -nw
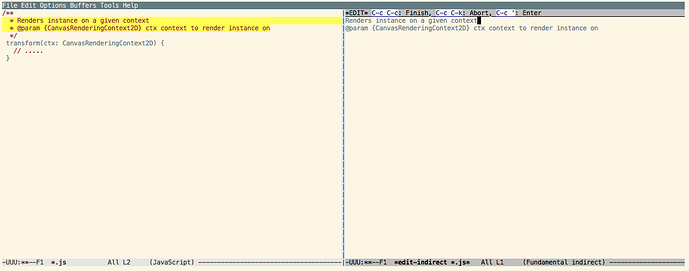
在我的电脑上并未发现问题: