这个好,没有环境也能跑一些代码
给 org-babel 增加了一个 :playonline 关键字(纠结要不要把 play-code.el 名字也改过来):
这样就可以直接 C-c C-c 使用在线 playground 的运行代码了,例如:
#+BEGIN_SRC python :results output :playonline
print('hello, python')
#+END_SRC
这个赞,哈哈! 作为Org Mode Babel重度使用者,必须点赞。 UPDATE: 为啥不把ob-playonline放在play-code里面呢?分两个包多麻烦?
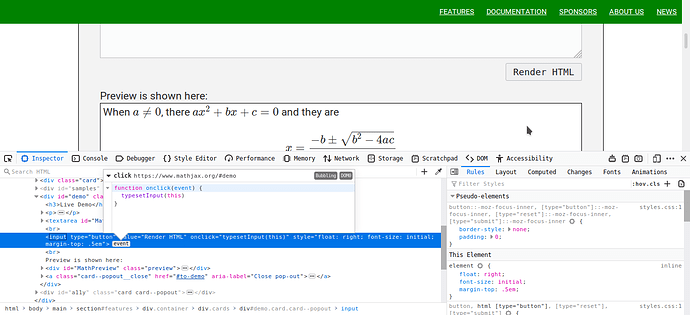
是一个非常简单的测试页面 只有一个输入框和一个输出框
觉得他应该不难实现吧
即使代码是放在同一个仓库,如果将来上 Melpa,恐怕也必须拆分成两个包,因为里边函数的前缀不一样。
还有个问题是我对包的名字不太满意,所以暂时还没上 Melpa,目前安装需要手动 git clone 两个仓库确实有点不方便。
这个就是为了展示 MathJax 这个 JS 库专门做的页面吧,输入内容是随着 html 页面一起下来的,也无需提交到服务端渲染,直接在浏览器端就完成了。恐怕不能像目前已有的 playgound 一样实现。
不过或许可以通过 jsfidle 来间接实现。写个 elisp 函数生成 html 和 js,这两部分内容用户无需关心,用户只需输入 LaTeX / MathML / AsciiMath,然后一起发送到 jsfidle(相当于一个用户可提交内容的 Demo),借用它上边的浏览器来生成图片。
- 增加了对 https://www.mycompiler.io/ 的支持。三方的 playground 有时候不稳定,多支持几个有备无患。
- 也改名了,改成 playonline。
- 提交 mepla 审核。
希望能增加Org Mode Babel的集成。
已经有 ob-playonline 了呀,但是需要手动克隆安装,详见 #22 楼。
因为它本身还存在一些问题,我认为还达不到发布的条件。
-
这个扩展主体部分是基于
org-babel-execute-src-block函数直接修改的,跟 org 耦合太紧了,所以即便是后续 org 内部函数的变更都会受影响。 -
当时是直接拷贝了 26.1 上的 org 代码,所以在低版本的 Emacs 上可能会有问题,但我希望跟主包 playonline.el 一致(支持到 24.4+)。
好的,感谢,我去看看。:)