org-modern 这个包可以实现这个功能的
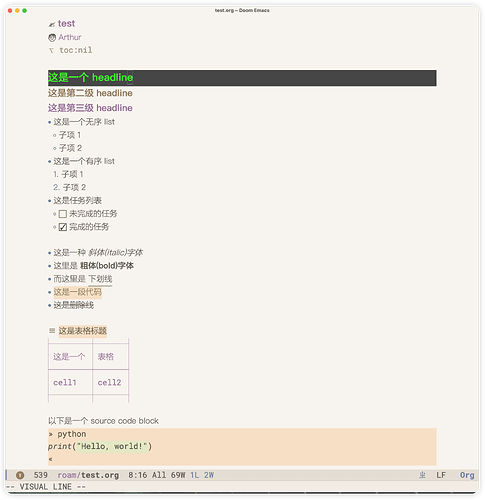
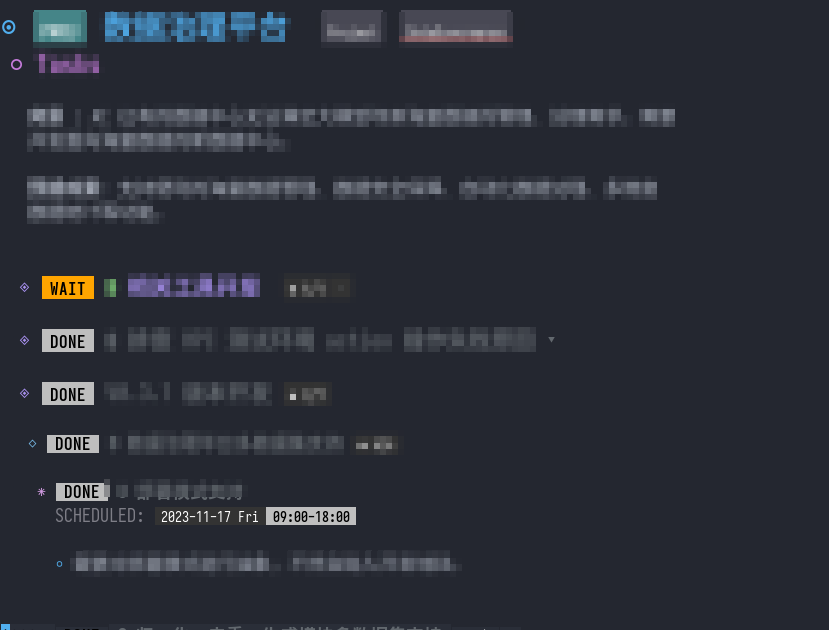
这个主题真好看
这是因为org-indent-mode?
好像是的,我将 org-indent-mode 关闭后的样子
这个是关闭org-modern 的样子感觉 org-modern 美化后 heading 向前缩进了,但是内容那些没有向前缩进还是在原来的位置
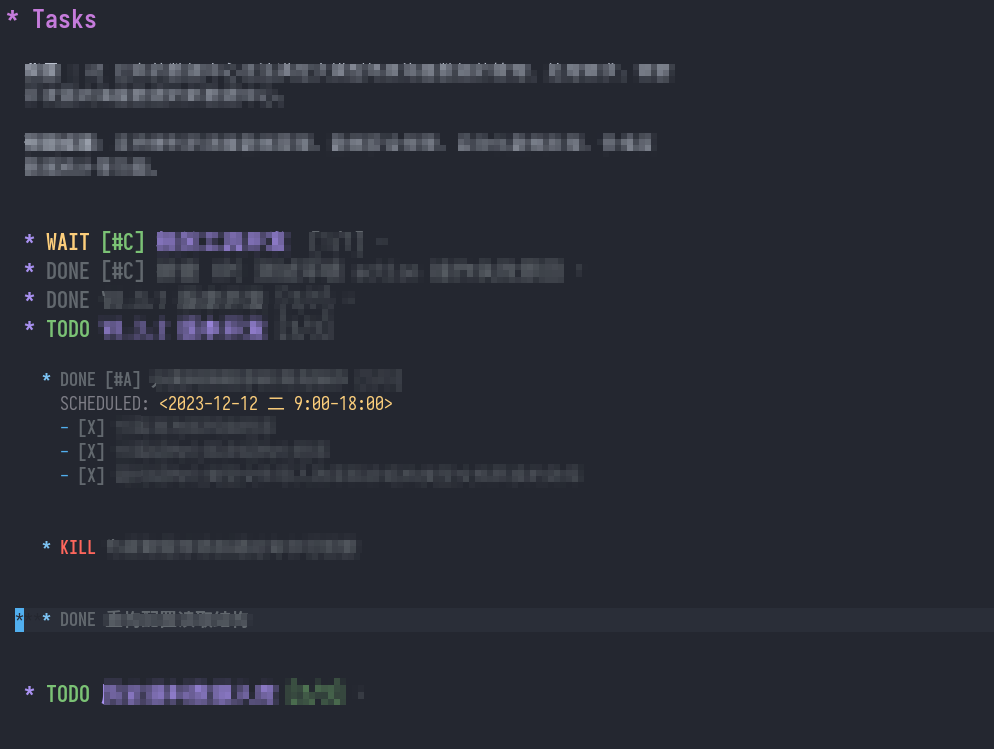
如果开启 org-modern-mode 时,它默认会把二级以上标题中前面没必要的 * 隐藏起来,同时不占位,而 org-indent-mode 是会将多余的 * 颜色改变,但是占位。两个都用,最终效果是前面的,但这样会导致 indent 的缩进看着有点多,所以想同时使用的话,关闭 org-modern-hide-stars 即可
(setq org-modern-hide-stars nil)
另外我之前试用的时候 org-modern-mode 和 org-indent-mode 同时开,这个 fringe 上的效果就没了

-
ok, 感谢啊,终于有用了。 我将 org-modern-hide-stars 设置 nil 默认缩进达到了想要的效果但是 heading 缩进又变宽了, 然后我将 org-indent-indentation-per-level 设置 为1 达到了,之前 org-modern 的默认 head 缩进效果。
-
的确这个没有那个效果😂
这个哪个主题? ![]()
[2024-01-13 Sat 12:10]
已经查到了,是doom的官方主题
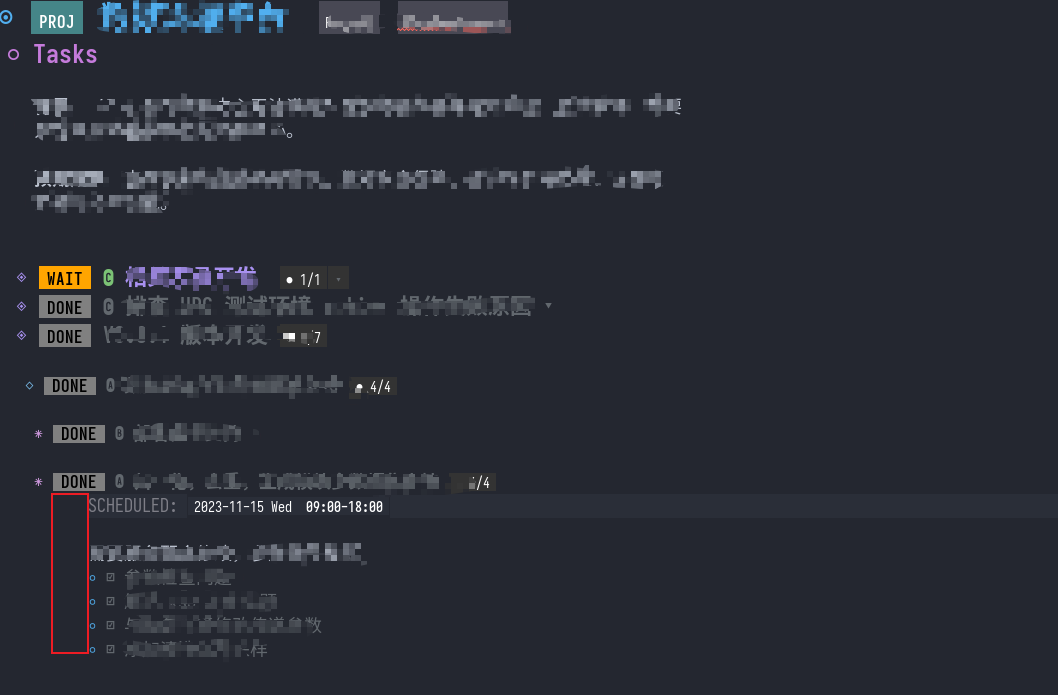
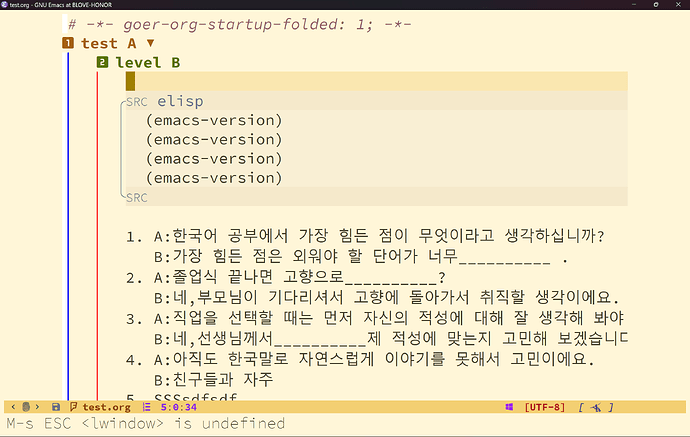
今天发现了这个包,可以在 org-indent-mode 开启时,显示出类似左边这个 fringe 的效果
请问after!是你自己写的宏吗?我怎么C-h f找不到
是 doom 的宏
难怪,我用的原生的。 能贴一下after!的定义吗?
自己去 doom 项目找吧
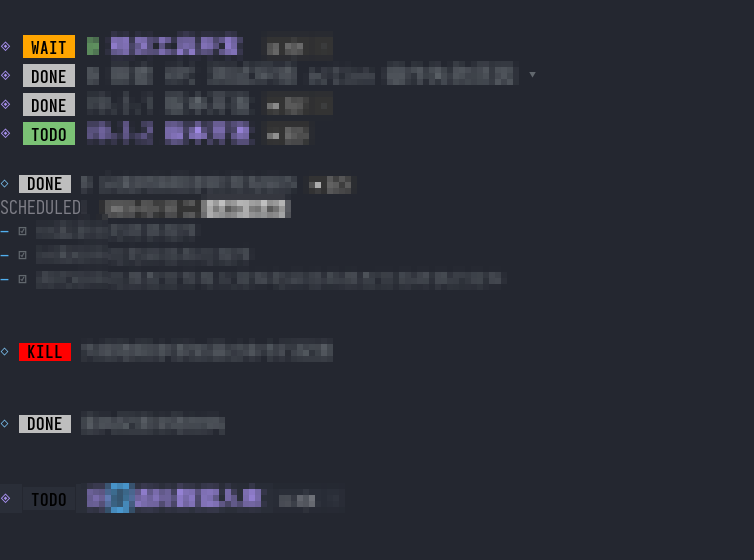
用了 org-modern + org-visual-outline ,我这边的 第一层级 竖线会有白色背景色。请问应该如何设置去掉白色背景色?
我的简单配置
(require 'org-dynamic-bullets)
(require 'org-visual-indent)
(org-dynamic-bullets-mode)
(org-visual-indent-mode)
(setq org-visual-indent-color-indent '(
(1 (:background "blue" :foreground "blue" :height .1))
(2 (:background "red" :foreground "red" :height .1))
(3 (:background "green" :foreground "green" :height .1))
(4 (:background "yellow" :foreground "yellow" :height .1))
(5 (:background "black" :foreground "black" :height .1))
))
(add-hook 'org-mode-hook #'org-visual-indent-mode)
抱歉>永远不要问别人你能查到的事情>我又伸手要饭了
给同样需要的人
我由于使用了深色背景,之前一直没看出来,所以目前还不知道怎么办
好的,那我也先在深色背景中用着!![]()
请问RMS的博客是,想看看哈哈