感觉 org 的美化可以做的地方很多,大家有没有愿意分享的方案?(同时考虑配置的复杂度,显示的效果和对性能的影响)
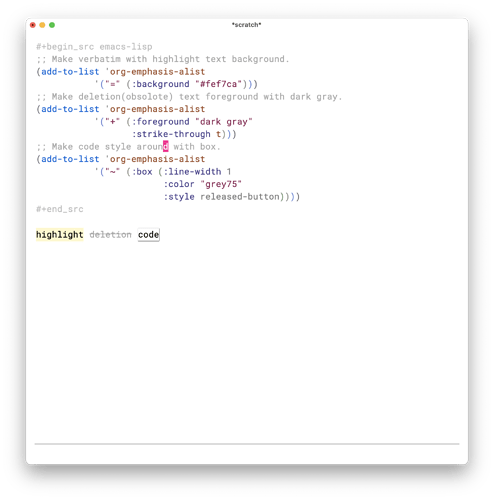
;; Make verbatim with highlight text background.
(add-to-list 'org-emphasis-alist
'("=" (:background "#fef7ca")))
;; Make deletion(obsolote) text foreground with dark gray.
(add-to-list 'org-emphasis-alist
'("+" (:foreground "dark gray"
:strike-through t)))
;; Make code style around with box.
(add-to-list 'org-emphasis-alist
'("~" (:box (:line-width 1
:color "grey75"
:style released-button))))
不过不清楚对性能的影响怎么样 ![]() 。
。
5 个赞
See: Blog
3 个赞
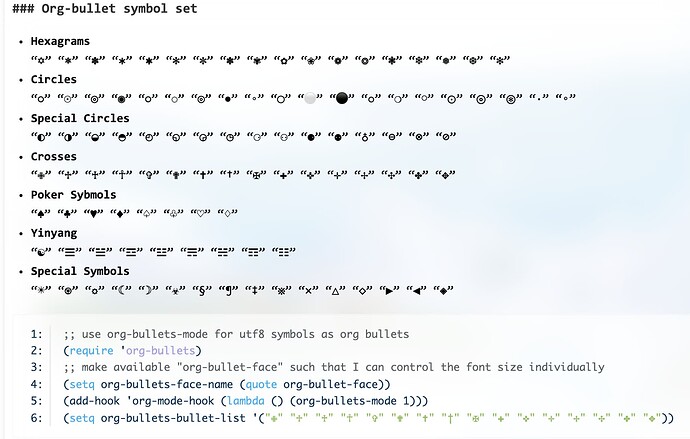
在所有的org-level后面加一个 bold
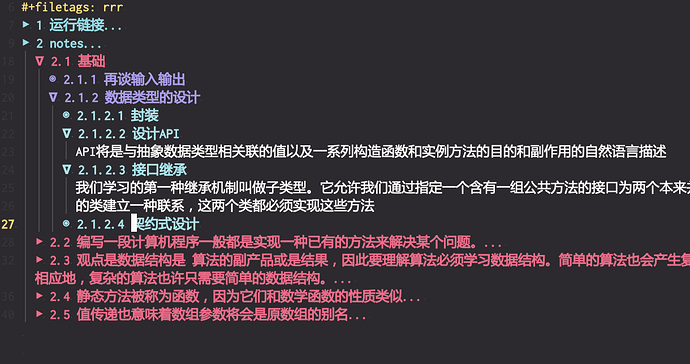
org-bars挺棒的,支持缩进的竖线显示和折叠状态显示。在我这里替换掉了org-superstar
1 个赞
哇,万能的论坛,这就是我一直想找的插件! 
1 个赞
2 个赞
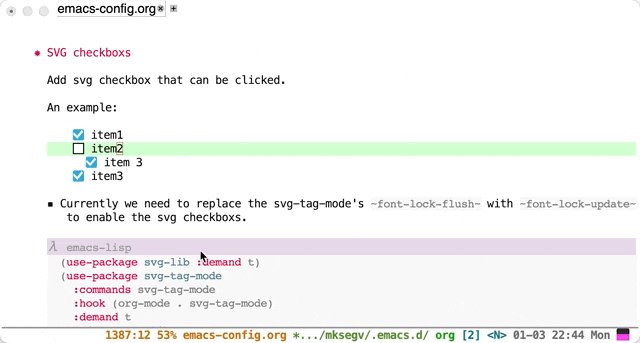
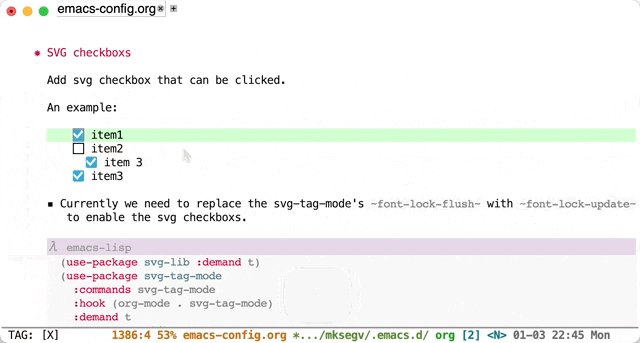
这个的显示效果很棒啊,很喜欢。
那等 svg-tag-mode 稳定了之后再用这个东西。
请问数字序号是这个包自动生成,还是手打上去的?
感觉是启用了org-num-mode这个minor mode,然后就可以自动动态生成了。
1 个赞
多谢,这个太有用了。
补充一下链接,原来是 orgmode 内置的。
又从道友这里学到了(授人以渔)。开心~
这个吸引到我了。org竟然没有内置这样的功能?/叹气
的确是org-num,是内置功能,你可以加个hook到org mode,设置为自动启动org-num
哈哈,内置很难面面俱到的,我觉得这个作者挺厉害的,解决了痛点
谢谢。
org-bars 那些竖线会不连续。有了数字自动编后,我觉得有那个小三角就够了。
org-bars的readme给了一些解决竖线不连续的方法,不过我感觉主要和字体有关,特别是字体的unicode符号的高度有关,比如三角符号可能太高了或者太宽了之类的