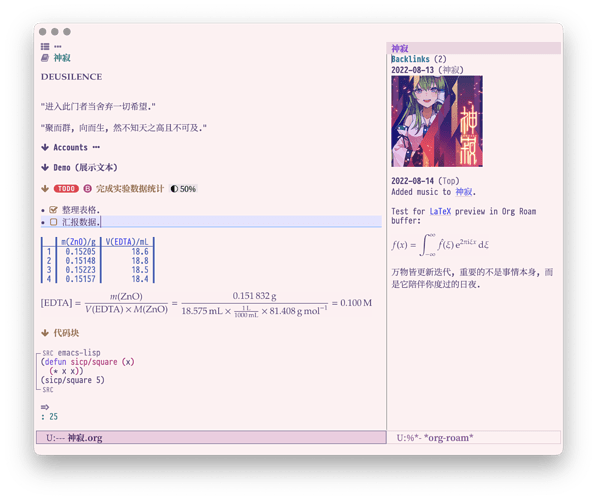
这个子项,是怎么和上面的小圆圈不一样的呢,一个是 -, 一个是 + 吗
应该是这个 valign 包实现的,设置 (setq valign-fancy-bar t),支持像素对齐。
用了org-num-mode,发现似乎有个奇怪的现象:

凡是定义了org-level-*字体的主题,似乎都会有这个问题,在ef-themes中非常明显,或者(setq modus-themes-scale-headings t)之后(load-modus-themes-vivendi)都会出现。
我目前用的是emacs28.1内置的org-mode,是否需要将上游设置成elpa的源?
都是神仙啊,紫薯布丁
漂亮 zsbd
能贴一下美化代码吗
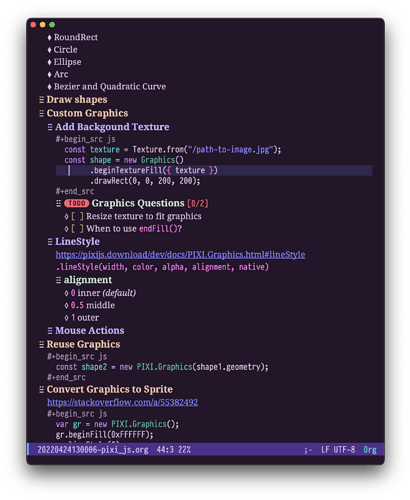
在这里:
中文字体用的是 “方正FW筑紫明朝 简 D”
英文字体是 PragmataPro,那个 TODO 的符号就是这个字体提供的
太棒了. 请问字体是 PragmataPro 吗? 本人目前也在用 PragmataPro, 希望请教一下那个 TODO 是如何显示的? 好像这个字体默认带有这个功能, 但不知道如何开启.
另外请教一下如何在 Emacs 启用 PragmataPro 的 Style List?
一共用到了三种字体:
- 等宽字体: PragmataPro Mono Liga
- 衬线体: Noto Serif
- 中文:方正FW筑紫明朝 简 D
开启 PragmataPro 的 ligatures 功能需要使用这个包: GitHub - lumiknit/emacs-pragmatapro-ligatures: Emacs minor mode to support PragmataPro ligatures
[TODO] 和 [DONE] 可以直接复制 和 ,前面有空格补位。这两个符号是通过字体编辑软件 FontForge Open Source Font Editor 复制出来的。
借助 org-modern, org-bullets 与 prettify-symbols-mode 实现了较为满意的配置.
主题为 Modus Themes 的 Summertime 配色
其中使用的字体是 PragmataPro, 图中 TODO 的样式使用了 @P233 大佬提供的方法.
这一套真的好看
都是艺术家,就我在学习RMS的博客风格
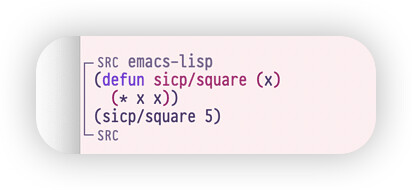
就我把org-src-fontify-natively和之前的美化都去了,然后对李杀的博客风格越看越顺眼。。
 这个效果是咋实现的?
这个效果是咋实现的?
org-modern 包的效果
![]() 这个样式是咋配置的啊?
图例的向下的箭头和向左的箭头,编码是多少啊?我也想用这个符号。
这个样式是咋配置的啊?
图例的向下的箭头和向左的箭头,编码是多少啊?我也想用这个符号。
谢谢;
;; Org Todos
(setq org-todo-keywords '((sequence " " " ")))
(setq prettify-symbols-alist
'(("[#A]" . ?🅐)
("[#B]" . ?🅑 )
("[#C]" . ?🅒)))
其中除了 🅐 🅑 🅒 三个字符是系统字体提供的 (macOS), 其余均为 PragmataPro 字体提供. 如果没有这个字体的话, Nerd Fonts 和 all-the-icons 应该也能找到同样的符号, 但是各别编码好像不太一样 (比如TODO 那个比较特殊, 好像是 PragmataPro 独占的, 不过使用 org-modern 自带的 TODO 美化也有类似效果).