这个问题问的可能有点太业余,可以我试了很久还是没成功,希望有道友指点一下问题在哪里。
安装步骤是按主页(GitHub - alphapapa/org-protocol-capture-html: Capture HTML from the browser selection into Emacs as org-mode content )上提示来的,系统是debian9,浏览器是chrome。
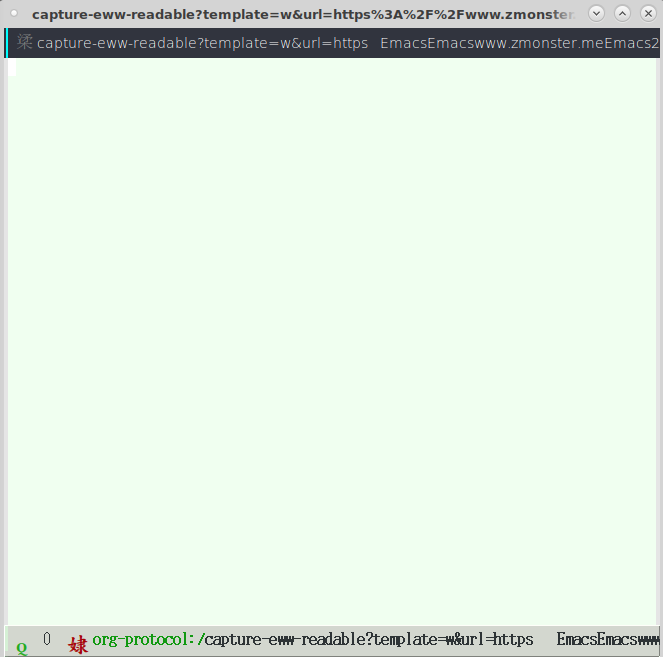
现在能做到的是按了书签键后,emacs自动跳出一个框,新开了一个buffer,后面就不知道怎么做了,像下面这样
看起来像是 eww 没有加载出网页?把 bookmarks 的 capture-eww-readable 换成 capture-html 试试呢?
你现在应该用的是emacs的eww来capture网页,可以试试不用eww,直接用浏览器来抓网页
javascript:location.href = 'org-protocol:///capture-html?template=w&url=' + encodeURIComponent(location.href) + '&title=' + encodeURIComponent(document.title || "[untitled page]") + '&body=' + encodeURIComponent(function () {var html = ""; if (typeof window.getSelection != "undefined") {var sel = window.getSelection(); if (sel.rangeCount) {var container = document.createElement("div"); for (var i = 0, len = sel.rangeCount; i < len; ++i) {container.appendChild(sel.getRangeAt(i).cloneContents());} html = container.innerHTML;}} else if (typeof document.selection != "undefined") {if (document.selection.type == "Text") {html = document.selection.createRange().htmlText;}} var relToAbs = function (href) {var a = document.createElement("a"); a.href = href; var abs = a.protocol + "//" + a.host + a.pathname + a.search + a.hash; a.remove(); return abs;}; var elementTypes = [['a', 'href'], ['img', 'src']]; var div = document.createElement('div'); div.innerHTML = html; elementTypes.map(function(elementType) {var elements = div.getElementsByTagName(elementType[0]); for (var i = 0; i < elements.length; i++) {elements[i].setAttribute(elementType[1], relToAbs(elements[i].getAttribute(elementType[1])));}}); return div.innerHTML;}());
不过我觉得chrome的话,surfingkeys比书签键好用,用v进行选中 然后按e就能capture
不过得先配置一下
vmapkey('e', '', function(){
javascript:location.href = 'org-protocol:///capture-html?template=w&url=' + encodeURIComponent(location.href) + '&title=' + encodeURIComponent(document.title || "[untitled page]") + '&body=' + encodeURIComponent(function () {var html = ""; if (typeof window.getSelection != "undefined") {var sel = window.getSelection(); if (sel.rangeCount) {var container = document.createElement("div"); for (var i = 0, len = sel.rangeCount; i < len; ++i) {container.appendChild(sel.getRangeAt(i).cloneContents());} html = container.innerHTML;}} else if (typeof document.selection != "undefined") {if (document.selection.type == "Text") {html = document.selection.createRange().htmlText;}} var relToAbs = function (href) {var a = document.createElement("a"); a.href = href; var abs = a.protocol + "//" + a.host + a.pathname + a.search + a.hash; a.remove(); return abs;}; var elementTypes = [['a', 'href'], ['img', 'src']]; var div = document.createElement('div'); div.innerHTML = html; elementTypes.map(function(elementType) {var elements = div.getElementsByTagName(elementType[0]); for (var i = 0; i < elements.length; i++) {elements[i].setAttribute(elementType[1], relToAbs(elements[i].getAttribute(elementType[1])));}}); return div.innerHTML;}());
});
2 个赞
重新安装后居然能用了,还是摸不着头脑。谢谢各位道友
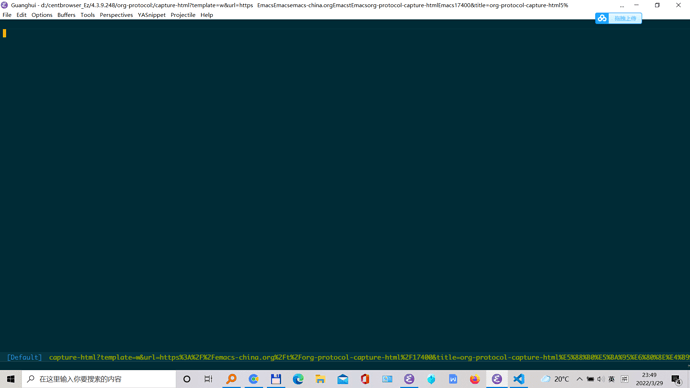
已经在suffingkeys中实现通过快捷键调用emacs,不过org-protocol似乎没有正常运行,经过试验对比,发现如果按照javascript:location.href = ‘org-protocol:///capture-html?template=w&url=’ …这样的写法在网页中按下快捷键以后会调出emacs-client窗口,但不能解析出任何内容出来,
如果改成以下写法可以实现capture选中得文字,但依然无法解析出网页网址和标题,
javascript:window.open(‘org-protocol://capture?template=c’+ ‘&url=’+encodeURIComponent(window.location.href)+ ‘&title=’+encodeURIComponent(document.title)+ ‘&body=’+encodeURIComponent(window.getSelection()));window.resizeTo(0,0); window.moveTo(0,window.screen.availHeight+10);
我的运行环境是win10,spacemacs。请问问题出在什么地方?
如果能出来 emacs-client 窗口,说明 org-protocol 和 emacs 这边没问题。
别的我不是很熟悉,你先试试用书签可以用么。
书签的效果是一样的,仔细看了看图片标题处,发现被解析出来的org文件标题栏都含有emacs,url编码时将%2F变成emacs,%3A变成空格,但在状态栏url的解码是正常的,不知道产生这个问题的原因,另外直接用命令行运行
emacsclient -n “org-protocol://capture?template=l&url=https%3A%2F%2Femacs-china.org%2Ft%2Forg-mode-9-0%2F1516%2F2&title=Org%20mode%209.0%20%E5%8F%91%E5%B8%83%20-%20Emacs-general%20-%20Emacs%20China&body=”
测试是正常的。我的emacs是用得子龙山人的spacemacs配置,不知道是否与他的配置环境有关,看到用windows.open的方法解析出来的报错(void-function do-applescript),但我不知道这个应该在哪里改
感谢,不过经过测试发现即使用org-capture-html,效果仍然一样,标题栏上依旧出先多个emacs
会不会是设置的 org-capture 模板是填写了 Emacs 开头?
dbv771
11
感谢提醒,经检查,发现使用windows.open出现的错误的确与模板有关,c模板定义采用了子龙山人的
(“c” “Chrome” entry
(file+headline org-agenda-file-note “Quick notes”)
“* TODO [#C] %?
%(zilongshanren/retrieve-chrome-current-tab-url)
%i
%U” :empty-lines 1)
zilongshanren/retrieve-chrome-current-tab-url函数,所以出现(void-function do-applescript)的错误,不过用location.href这种方法依然是不能显示内容,原因还没找清楚。现在看来要显示内容,必须用windows.open写法,现在的问题是如何实现获取标题和网址
dbv771
12
太感谢了,终于弄明白了,的确和模板定义有关,org-protocol本身只是提供org-capture的格式框架,不负责显示内容,要在org-capture中显示网页连接需要声明%link,如果模板中有定义就显示,没有就不显示
你好,现在用这个代码绑定到 e 键,和 visual mode 下的 e 键相冲突而导致无效。请问有没有好的解决方案。
自己解决了,最新版本需要加上 api 的前缀才能生效。
api.vmapkey('e', 'send to emacs', function(){
javascript:location.href = 'org-protocol:///capture-html?template=w&url=' + encodeURIComponent(location.href) + '&title=' + encodeURIComponent(document.title || "[untitled page]") + '&body=' + encodeURIComponent(function () {var html = ""; if (typeof window.getSelection != "undefined") {var sel = window.getSelection(); if (sel.rangeCount) {var container = document.createElement("div"); for (var i = 0, len = sel.rangeCount; i < len; ++i) {container.appendChild(sel.getRangeAt(i).cloneContents());} html = container.innerHTML;}} else if (typeof document.selection != "undefined") {if (document.selection.type == "Text") {html = document.selection.createRange().htmlText;}} var relToAbs = function (href) {var a = document.createElement("a"); a.href = href; var abs = a.protocol + "//" + a.host + a.pathname + a.search + a.hash; a.remove(); return abs;}; var elementTypes = [['a', 'href'], ['img', 'src']]; var div = document.createElement('div'); div.innerHTML = html; elementTypes.map(function(elementType) {var elements = div.getElementsByTagName(elementType[0]); for (var i = 0; i < elements.length; i++) {elements[i].setAttribute(elementType[1], relToAbs(elements[i].getAttribute(elementType[1])));}}); return div.innerHTML;}());
});
最近又冒出一个新问题,newbing出现后导致edge浏览器需求大增,那org-protocl-capture-html如何和edge配合使用呢?
firefox和chrome都有对应的小脚本