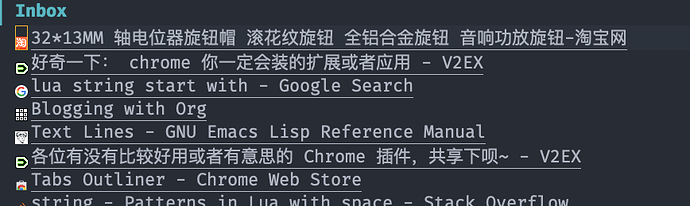
图片为 16x16p, 当文字过大时,图片靠下,有没办法让它居中和文字对齐?

如果能让文字贴近下缘也行。
你的这个 package 是引用一种特殊字体吗,好主意,不过不适合我的场景,我是把 org-mode 作为 Chrome 的 Onetab 或者tabs outliner 插件的替代使用(因为不好的丢数据经历  ),收藏网页顺便把favicon下载下来放在链接前头,要是能放在 description 里就好了,你那种方法就可以,不过我没法给每个域名都去画一个 glyph
),收藏网页顺便把favicon下载下来放在链接前头,要是能放在 description 里就好了,你那种方法就可以,不过我没法给每个域名都去画一个 glyph 
我是直接使用了 all-the-icons 这个库。其实也可以支持图片。只不过需要放图片资源,而 all-the-icons 是现成的。能贴一下你的代码借鉴一下你是怎么处理下载下来的favicon的。命名,位置存放,等等都是考虑的地方。
我用的 hammerspoon, 下载 favicon 的 lua 代码:
local function getFavicon(url)
local domainWithProtocol = url:sub(1, url:find('/', 9, true) - 1)
local domain = domainWithProtocol:sub(select(2, domainWithProtocol:find('//', 1, true)) + 1, -1)
local path = "/Users/nichijou/Dropbox/org/favicons/" .. domain .. ".png"
local abbrevPath = "favicons:" .. domain .. ".png"
if hs.fs.displayName(path) then return abbrevPath end
local faviconUrl = domainWithProtocol .. "/favicon.ico"
local favicon = hs.image.imageFromURL(faviconUrl)
if not favicon then -- search <link rel="icon"..> in page
local status, body = hs.http.get(url)
if status >= 200 and status < 300 then
local hasIconLink = body:find('<link rel="icon"', 1, true)
if hasIconLink then
local href = body:match('href="(%S+)"', hasIconLink)
if href then
if href:match("http") ~= 1 then -- relative URL
href = domainWithProtocol .. href
end
favicon = hs.image.imageFromURL(href)
end
end
end
end
if not favicon then -- use default
favicon = hs.image.imageFromPath("/Users/nichijou/Dropbox/org/favicons/default.png")
end
favicon:size({h= 16, w= 16}):saveToFile(path)
return abbrevPath
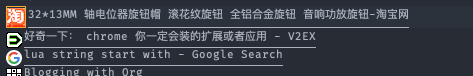
end(defadvice org-display-inline-images (around center-images activate)
(let ((create-image-orig (symbol-function 'create-image)))
(cl-letf (((symbol-function 'create-image)
(lambda (file-or-data &optional type data-p &rest props)
(apply create-image-orig file-or-data type data-p
(plist-put props :ascent 'center)))))
ad-do-it)))
下午看到这个,看不懂没敢试,结果居然可以拿来即用。
感谢!了解了,