当我使用 org-publish 将已经写好的 Org 文档发布成 HTML 文档时,我想要使用自定义的 CSS 文件。查询网上资料发现了 3种方法:
- 在 Org 文档中通过
#HTML_HEAD 和 #+HTML_HEAD_EXTRA 命令引入CSS文件;
- 设置
org-html-head 变量;
- 在
org-publish-project-alist 中通过 :html-head 引入 CSS;
以上三种方法除第一种方法有效外,第二和第三种方法都没有效果,是我哪里设置错了吗?以下是我的设置:
(use-package org
:init
(setq org-src-fontify-natively t)
:config
(setq
org-html-htmlize-output-type 'css
org-html-doctype "html5"
org-html-validation-link nil
;; turn off default style
org-html-head "<link rel='stylesheet' type='text/css' href='/css/org.css'/>"
org-html-head-include-default-style nil
org-html-head-include-scripts nil))
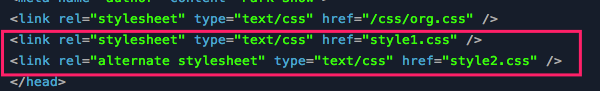
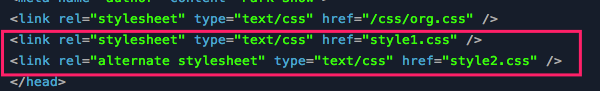
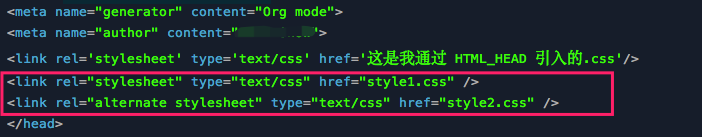
而且使用第一种方法始终存在一个问题就是,下图中红色框里面的内容始终去除不了,请问有什么方法吗?

dcsjx
2
设置 org-html-style
为 "<link rel=\"stylesheet\" type=\"text/css\" href=\"mystyles.css\"" 使用自定义样式
还是没有效果,根据 Emacs 描述, org-html-style 是 org-html-head 的一个 alias,在 Emacs 24.4 版本的时候就被废弃了,新版本中要求使用 org-html-head 代替。
dcsjx
4
(use-package org-html
:after org
:custom
((org-html-head-include-default-style nil)
(org-html-head "<link rel=\"stylesheet\" type=\"text/css\" href=\"mystyles.css\"/>")))
在 custom 里设置变量试试
可以试试这一种方式 
https://www.rosecoder.com/org-to-site-tutor.html
建立一个专门放置的头部文件(theme-rose.setup):
# -*- mode: org; -*-
#+HTML_HEAD: <link rel="shortcut icon" href="/images/rose-red.png" type="image/x-icon" />
#+HTML_HEAD: <link rel="stylesheet" href="/css/animate.min.css" />
#+HTML_HEAD: <link rel="stylesheet" href="/css/all.min.css" />
#+HTML_HEAD: <link rel="stylesheet" type="text/css" href="/css/style.css" />
#+HTML_HEAD: <script src="/js/jquery.min.js"></script>
#+HTML_HEAD: <script src="/js/darkreader.js"></script>
#+HTML_HEAD: <script src="/js/main.js"></script>
然后,写 .org 文件的时候,像这样引入即可:
#+SETUPFILE: ../theme-rose.setup
不过,因为默认 org mode 输出会带样式,为了纯浄,可以禁掉:
(progn
"Settings of `org-export'."
(setq org-export-in-background t
;; Hide html built-in style and script.
org-html-htmlize-output-type 'inline-css ;; 保留代码块高亮
org-html-head-include-default-style nil
org-html-head-include-scripts nil
))
1 个赞
是的,我就是通过 #+HTML_HEAD 指令设置的,同时也设置了 org-html-head-include-default-style 和 org-html-head-include-scripts 这两个变量。但是始终会生成下面截图里面的两个东西 style1.css 和 style2.css,我看了一下 ox-html 的源码,也不知道这两个文件是在哪里生成的。
还是没有效果  不知道图片里面的 style1.css 和 style2.css 是在哪里生成的,也不知道怎么去掉
不知道图片里面的 style1.css 和 style2.css 是在哪里生成的,也不知道怎么去掉
Org 不可能自己编出这两个文件名来,几乎可以肯定是你自己设置的。检查自己配置,或者用零配置测试 Emacs -Q。
万分感谢!  不是@ xuchunyang 提醒我估计还会花更多的时间在上面… 谢谢以上大家的回复!
不是@ xuchunyang 提醒我估计还会花更多的时间在上面… 谢谢以上大家的回复!


 不知道图片里面的 style1.css 和 style2.css 是在哪里生成的,也不知道怎么去掉
不知道图片里面的 style1.css 和 style2.css 是在哪里生成的,也不知道怎么去掉