有把 手绘的 excalidraw 文件 转成图片, 来看吗?
谢谢,栓q ![]() …
…
只要有第三方程序能够生成这些图片,都是可以的,org-imagine 只是把写在 org 里的需要可视化的对象的内容(web 链接,文件路径等)传给 #+IMAGINE 后的命令行去执行,然后把命令行把生成的图片链接插入到下方再 preview 出来
我没有用 excalidraw , 不过只要有能根据文件来生成图片第三方工具就行,比如以下
当前修复了,感谢~
再反馈一个小问题:如果 #+imagine: ... 出现在 buffer 的结尾,那运行 org-imagine-view 会提示 End of buffer,然后什么事都没发生。必须手动在后面随便加点文字,才能正常使用。
好的,这个是因为写的时候省懒直接从 #+IMAGINE 往下移动两行插入图片,没有做 end of buffer 判断导致,我后面有别的需求时再一起处理了🙏🏻
更新:
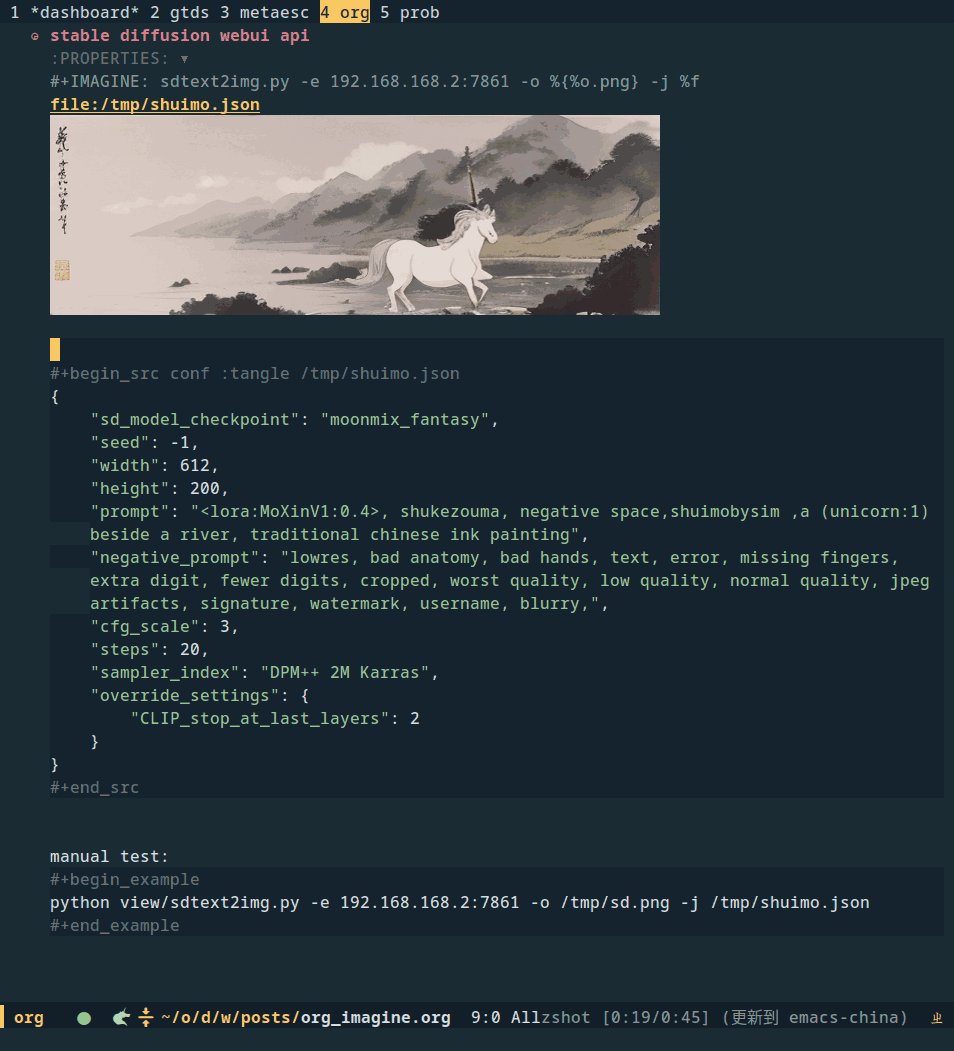
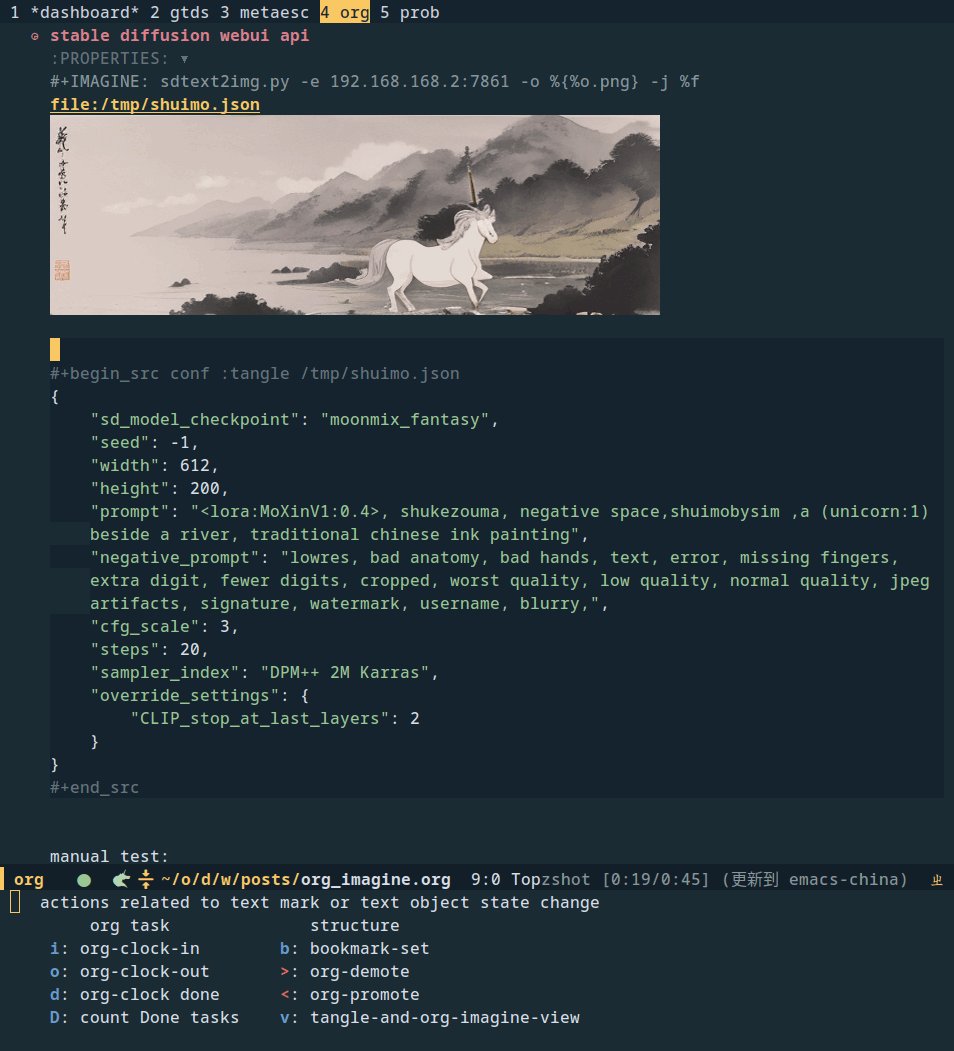
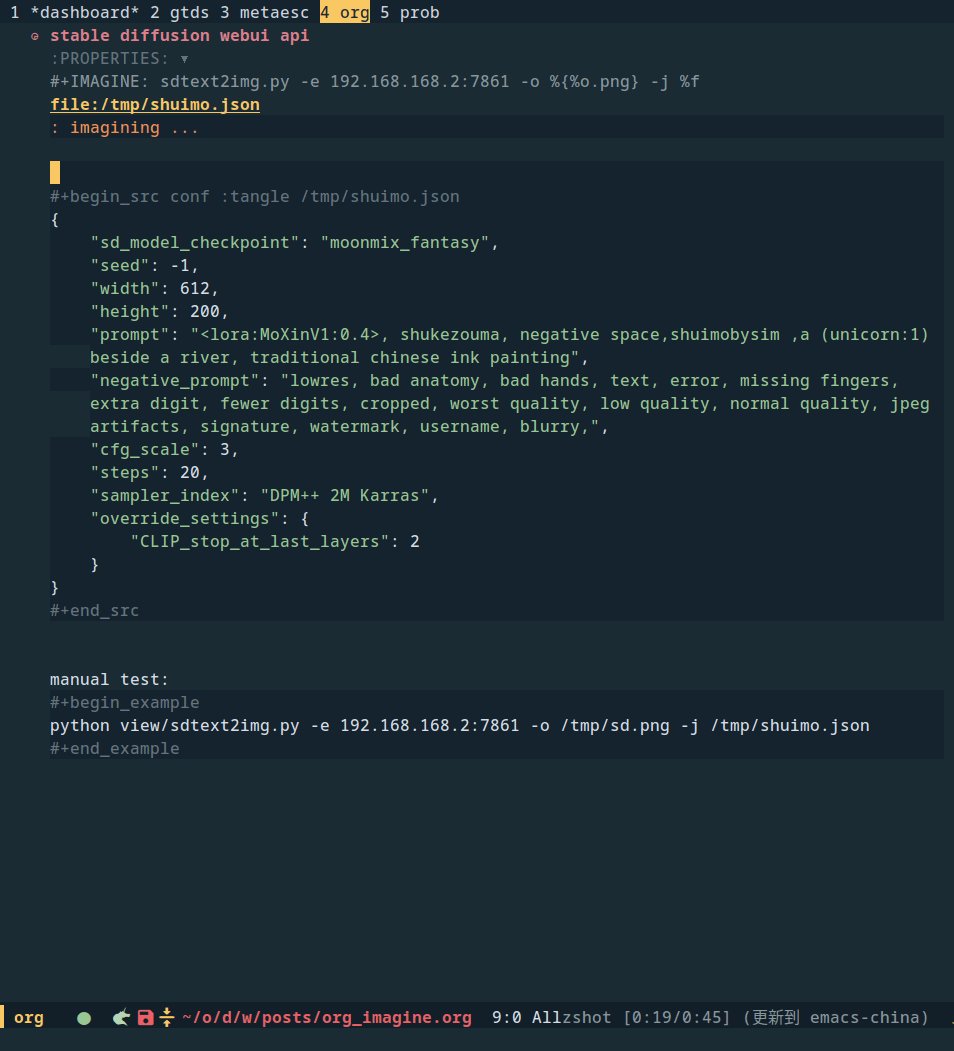
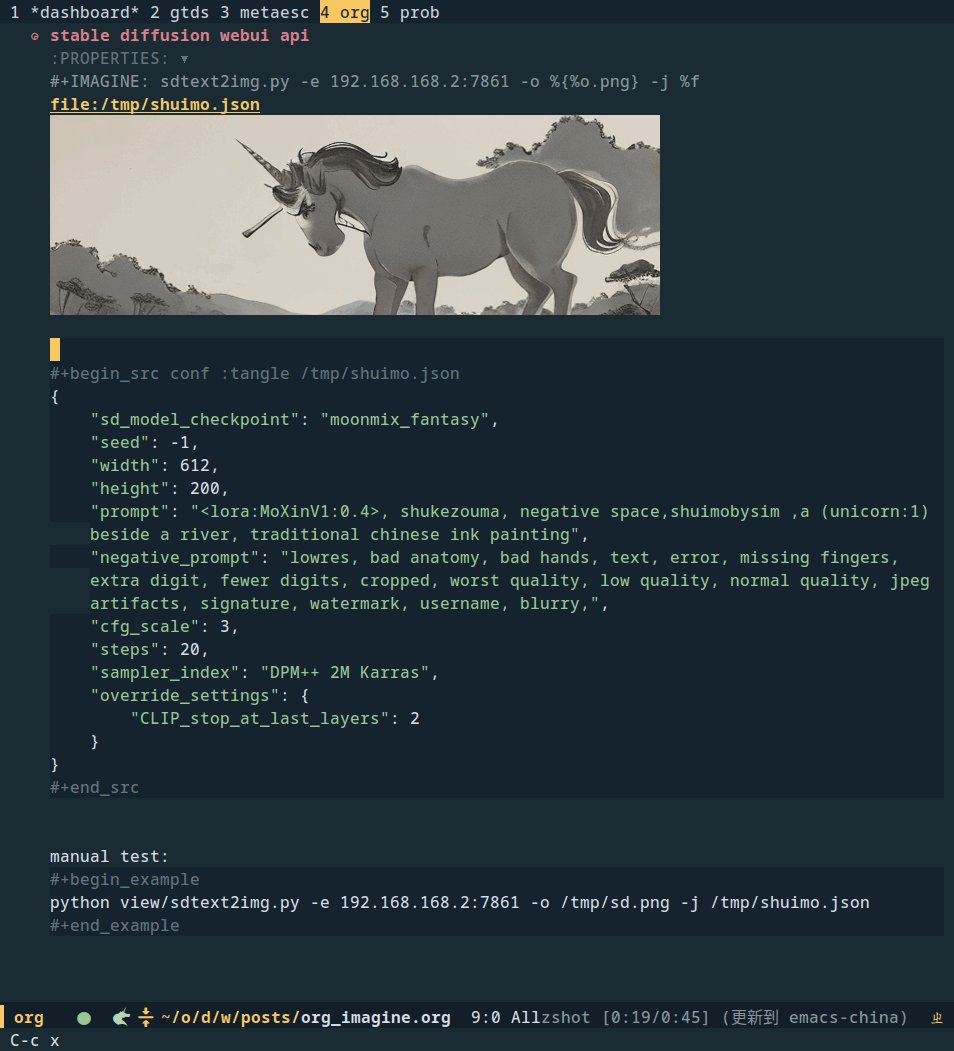
今天给 org-imagine 添加了与 GitHub - AUTOMATIC1111/stable-diffusion-webui: Stable Diffusion web UI 里 text2img api 支持,可以在 org 里写 prompt 进行文生图(只支持单张图片).

上图的解释:
把图片的 prompt 和其他选项以 json 格式先写在一个 org block 里,tangle 到特定的文件后,org-imagine 把文件信息传给 sdtext2img.py 进行 api 请求处理, 返回的图片再从 org 中预览
更新:
添加了抽取代码块的功能
#+IMAGINE: "~/codes/parsing/lexer.py::class Lexer"
然后执行 org-imagine-view 会把 Lexer 类提取并以 python src block 的方式插入,我主要用来对某些代码片段写文字说明,或者引用到 org 里用 babel 执行,做简单的测试。
- 光标放在 IMAGINE 一行按 C-C ‘ 可以跳转到链接对应文件的代码 buffer
- 支持 org link abbreviation
- 目前支持 python 和 elisp。
具体见 README