Org 文件配置如下,同目录下有 styles 文件夹
#+SETUPFILE: E:\sourcecode\org-html-themes\setup\theme-readtheorg-local.setup
导出 HTML 后的部分内容如下
<link rel="stylesheet" type="text/css" href="styles/readtheorg/css/htmlize.css"/>
<link rel="stylesheet" type="text/css" href="styles/readtheorg/css/readtheorg.css"/>
<script type="text/javascript" src="styles/lib/js/jquery.min.js"></script>
<script type="text/javascript" src="styles/lib/js/bootstrap.min.js"></script>
<script type="text/javascript" src="styles/lib/js/jquery.stickytableheaders.min.js"></script>
<script type="text/javascript" src="styles/readtheorg/js/readtheorg.js"></script>
但是这样导出的 HTML 文件就只能放在这个文件夹下看了,移动时还得带着 styles 文件夹移动。请问怎样将这些样式内联进导出的 HTML 中?
到 issue 里搜了下 Embed,奇怪没人提过这个问题。
Nasy
2
感谢 Nasy 学姐,不过远程的有时候样式加载不出来。
Nasy
4
嗯…
jq 和 bootstrap 远程,其他的,你把它 #+import 到 org 里面。导出的时候,先导出为 org,即把包含 html 和 js 的 org file 导出来,再把那个 org 导出为 html
可是 org 怎么导出为 org 呢? 是 publish current file 那个选项么(不是
Nasy
6
不过好像导出不需要先导出为 org, tangle 才需要(所以乃直接 导出 就好(
M-x org-org-export-to-org
话说,我这个 makefile emacs.d/Makefile at master · nasyxx/emacs.d · GitHub 就是这样做的,因为用了 import,所以要 tangle
#+import: e:/sourcecode/styles/readtheorg/css/rtd-full.css
#+import: e:/sourcecode/styles/readtheorg/css/readtheorg.css
#+import: e:/sourcecode/styles/readtheorg/css/htmlize.css
#+import: e:/sourcecode/styles/readtheorg/js/readtheorg.js
#+import: e:/sourcecode/styles/lib/js/jquery.min.js
#+import: e:/sourcecode/styles/lib/js/stickytableheaders.min.js
#+import: e:/sourcecode/styles/lib/js/bootstrap.min.js
#+SETUPFILE: E:\sourcecode\org-html-themes\setup\theme-readtheorg-local.setup
再次感谢 Nasy 学姐提供思路,#+import 选项好像不太行, #+HEAD 也不行。
我先睡一觉,等起来再搜搜 embed css file on HTML export 之类的吧。
Nasy
8
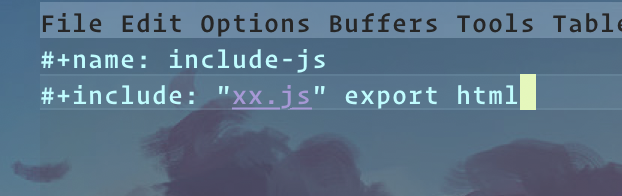
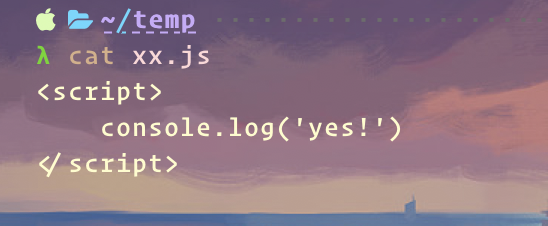
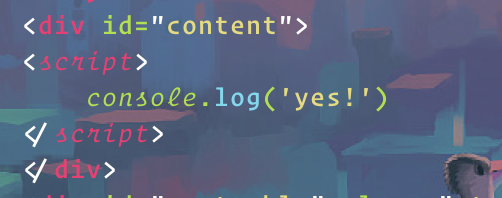
我的错,不是 import 是 include (啊,啊(