一个有点奇怪的问题。我在emacs里用 M-x lsz/org-export-publish Ret 执行导出的时候,代码块是可以正常高亮的。但我一旦使用 emacs --script ~/.emacs.d/lisp/script-org-export-publish.el 来导出,代码块的高亮就没了
(use-package htmlize)
(use-package org
:hook
('before-save . 'lsz/org-mode-hook-func-before-save)
:config
(setq org-startup-truncated nil)
(setq org-support-shift-select t)
(setq org-use-sub-superscripts '{})
(setq org-use-fast-todo-selection t)
(setq org-todo-keywords '((sequence "TODO(t)" "DOING(i)"
"|"
"DONE(d)" "ABORT(a)")))
)
(use-package ox-html
:ensure org
:config
(setq org-html-htmlize-output-type 'inline-css)
(setq org-src-fontify-natively t)
)
(defun lsz/org-export-publish()
"Publish org site by publish script."
(interactive)
(load "~/.emacs.d/lisp/script-org-export-publish.el"))
(use-package ox-publish
:ensure org
:config
;; (setq org-html-postamble t)
;; (setq org-html-postamble-format '(("en" "")))
(setq org-export-with-sub-superscripts '{})
(setq
org-publish-project-alist
(let* ((lsz/site-path "~/Documents/LSZOrgArticle/")
(lsz/site-pub-path "~/Documents/LSZOrgArticlePublish/")
(get-content (lambda (x)
(with-temp-buffer
(insert-file-contents (concat lsz/site-path x))
(buffer-string))))
(lsz/site-postamble (funcall get-content "template/postamble.html"))
(lsz/site-preamble (funcall get-content "template/preamble.html"))
(lsz/site-head (funcall get-content "template/head.html")))
`(
("blog"
:base-directory ,(concat lsz/site-path "article/blog/")
:base-extension "org"
:publishing-directory ,(concat lsz/site-pub-path "article/blog/")
:publishing-function org-html-publish-to-html
:recursive t
:headline-levels 4
:auto-sitemap t
:sitemap-filename "sitemap-index.org"
:sitemap-title "blog"
:html-doctype "html5"
:html-head ,lsz/site-head
:html-preamble ,lsz/site-preamble
:html-postamble ,lsz/site-postamble
:htmlized-source t
:with-toc t
)
("reading"
:base-directory ,(concat lsz/site-path "article/reading/")
:base-extension "org"
:publishing-directory ,(concat lsz/site-pub-path "article/reading/")
:publishing-function org-html-publish-to-html
:recursive t
:headline-levels 4
:auto-sitemap t
:sitemap-filename "sitemap-index.org"
:sitemap-title "reading"
:html-doctype "html5"
:html-head ,lsz/site-head
:html-preamble ,lsz/site-preamble
:html-postamble ,lsz/site-postamble
:htmlized-source t
:with-toc t
)
("wiki"
:base-directory ,(concat lsz/site-path "article/wiki/")
:base-extension "org"
:publishing-directory ,(concat lsz/site-pub-path "article/wiki/")
;; :publishing-function org-html-publish-to-html
:recursive t
:headline-levels 4
:auto-sitemap t
:sitemap-filename "sitemap-index.org"
:sitemap-title "wiki"
;; :html-doctype "html5"
:html-head ,lsz/site-head
:html-preamble ,lsz/site-preamble
:html-postamble ,lsz/site-postamble
;; :htmlized-source t
:with-toc t
)
("site"
:base-directory ,(concat lsz/site-path "article/site/")
:base-extension "org"
:publishing-directory ,(concat lsz/site-pub-path "article/site/")
:publishing-function org-html-publish-to-html
:recursive t
:headline-levels 4
:html-doctype "html5"
:html-head ,lsz/site-head
:html-preamble ,lsz/site-preamble
:html-postamble ,lsz/site-postamble
:htmlized-source t
:with-toc nil
)
("static"
:base-directory ,(concat lsz/site-path "article_static/")
:base-extension "css\\|js\\|png\\|jpg\\|gif\\|zip\\|7z\\|rar\\|pdf"
:publishing-directory ,(concat lsz/site-pub-path "/article_static")
:publishing-function org-publish-attachment
:recursive t
)
("all" :components ("blog" "reading" "wiki" "site" "static"))
))))
这是 ~/.emacs.d/lisp/script-org-export-publish.el
;;; need environment
(package-initialize)
(load "~/.emacs.d/init.el")
;;; publish file
(org-publish-all)
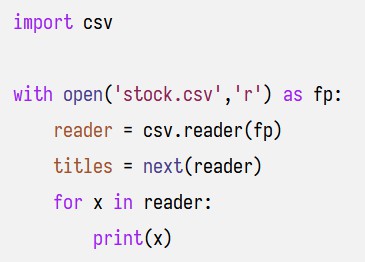
这是正常渲染出来的,有代码高亮的 html:
<pre class="src src-python"><span style="color: #a020f0;">import</span> csv
<span style="color: #a020f0;">with</span> <span style="color: #483d8b;">open</span>(<span style="color: #8b2252;">'stock.csv'</span>,<span style="color: #8b2252;">'r'</span>) <span style="color: #a020f0;">as</span> fp:
<span style="color: #a0522d;">reader</span> = csv.reader(fp)
<span style="color: #a0522d;">titles</span> = <span style="color: #483d8b;">next</span>(reader)
<span style="color: #a020f0;">for</span> x <span style="color: #a020f0;">in</span> reader:
<span style="color: #a020f0;">print</span>(x)
</pre>
浏览器里长这样

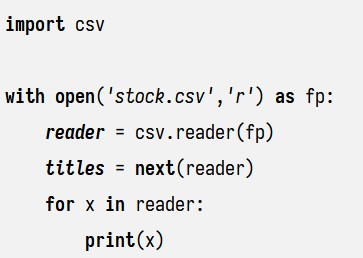
这是 emacs --script 渲染出来的 html:
<pre class="src src-python"><span style="font-weight: bold;">import</span> csv
<span style="font-weight: bold;">with</span> <span style="font-weight: bold;">open</span>(<span style="font-style: italic;">'stock.csv'</span>,<span style="font-style: italic;">'r'</span>) <span style="font-weight: bold;">as</span> fp:
<span style="font-weight: bold; font-style: italic;">reader</span> = csv.reader(fp)
<span style="font-weight: bold; font-style: italic;">titles</span> = <span style="font-weight: bold;">next</span>(reader)
<span style="font-weight: bold;">for</span> x <span style="font-weight: bold;">in</span> reader:
<span style="font-weight: bold;">print</span>(x)
</pre>
浏览器里长这样

老哥们啊,这是咋回事,该从哪下手排查问题,我google了几个小时完全没有头绪。