一个简单的脚本 (ob-webkit-js.el), 可以以 org-babel 的形式往当前的 webkit 的 session 中运行 JS 代码:
#+begin_src webkit-js :exports both
return [[1, 2, 3], [4, 5, 6], [7, 8, 9]];
#+end_src
#+RESULTS:
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
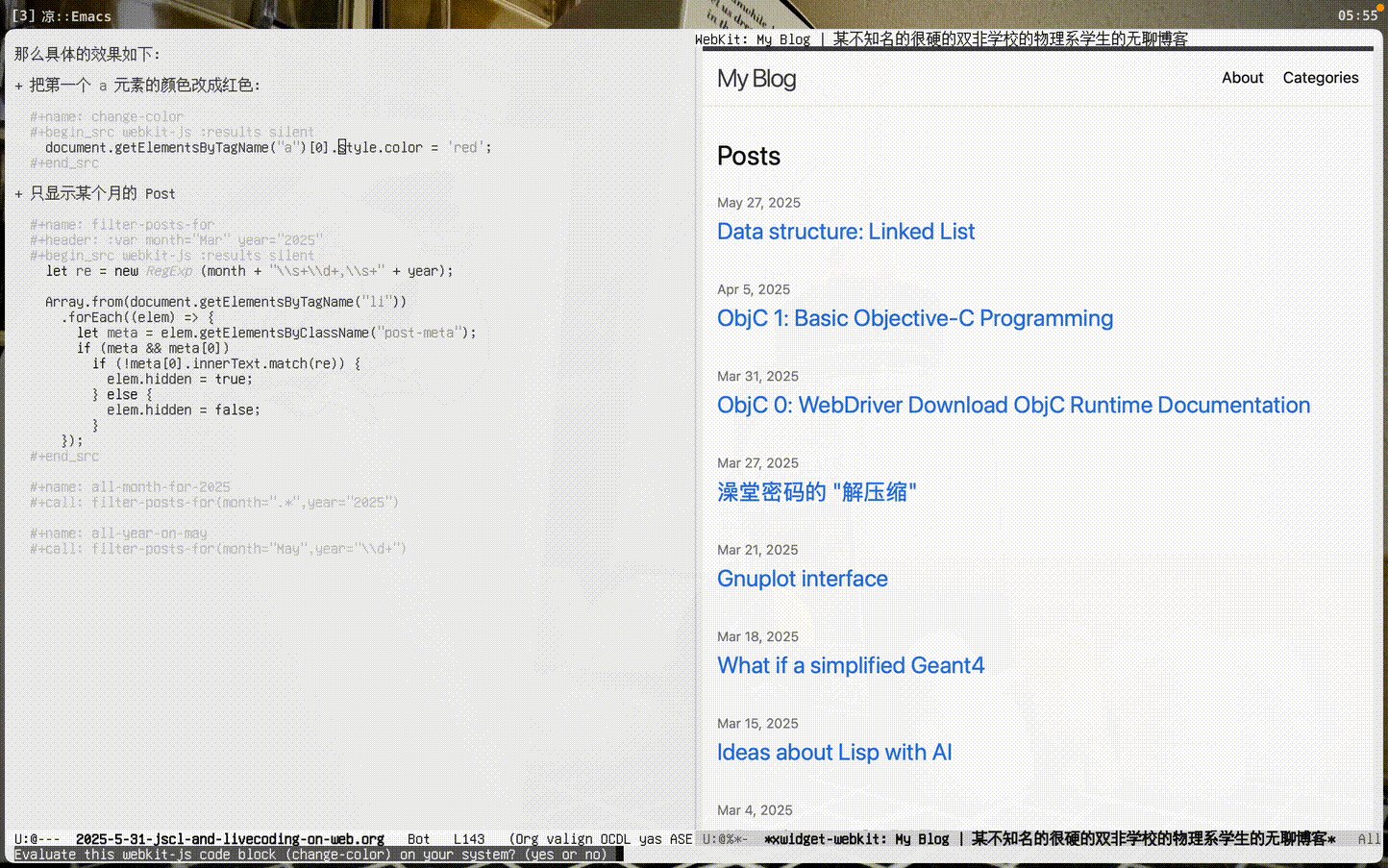
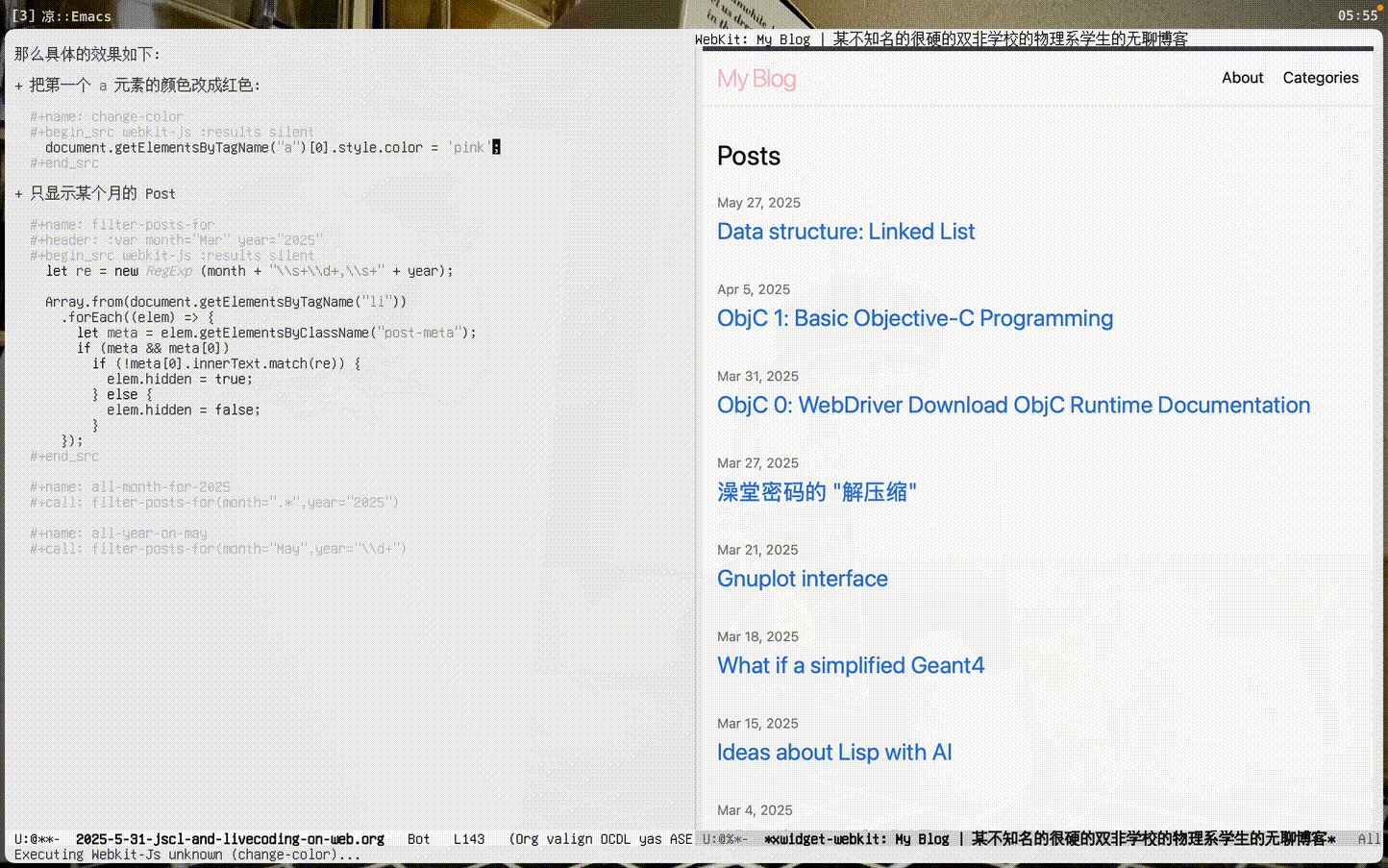
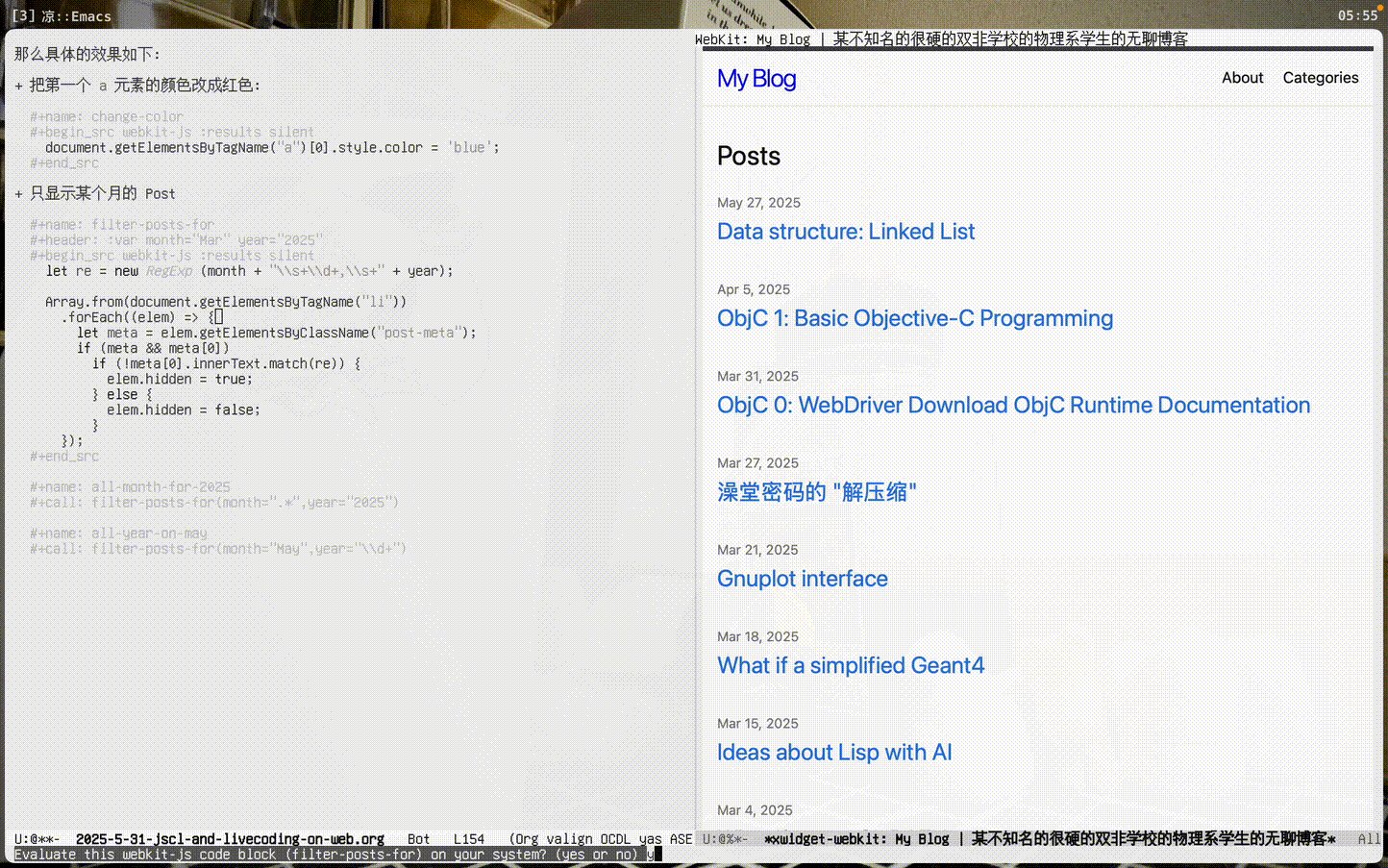
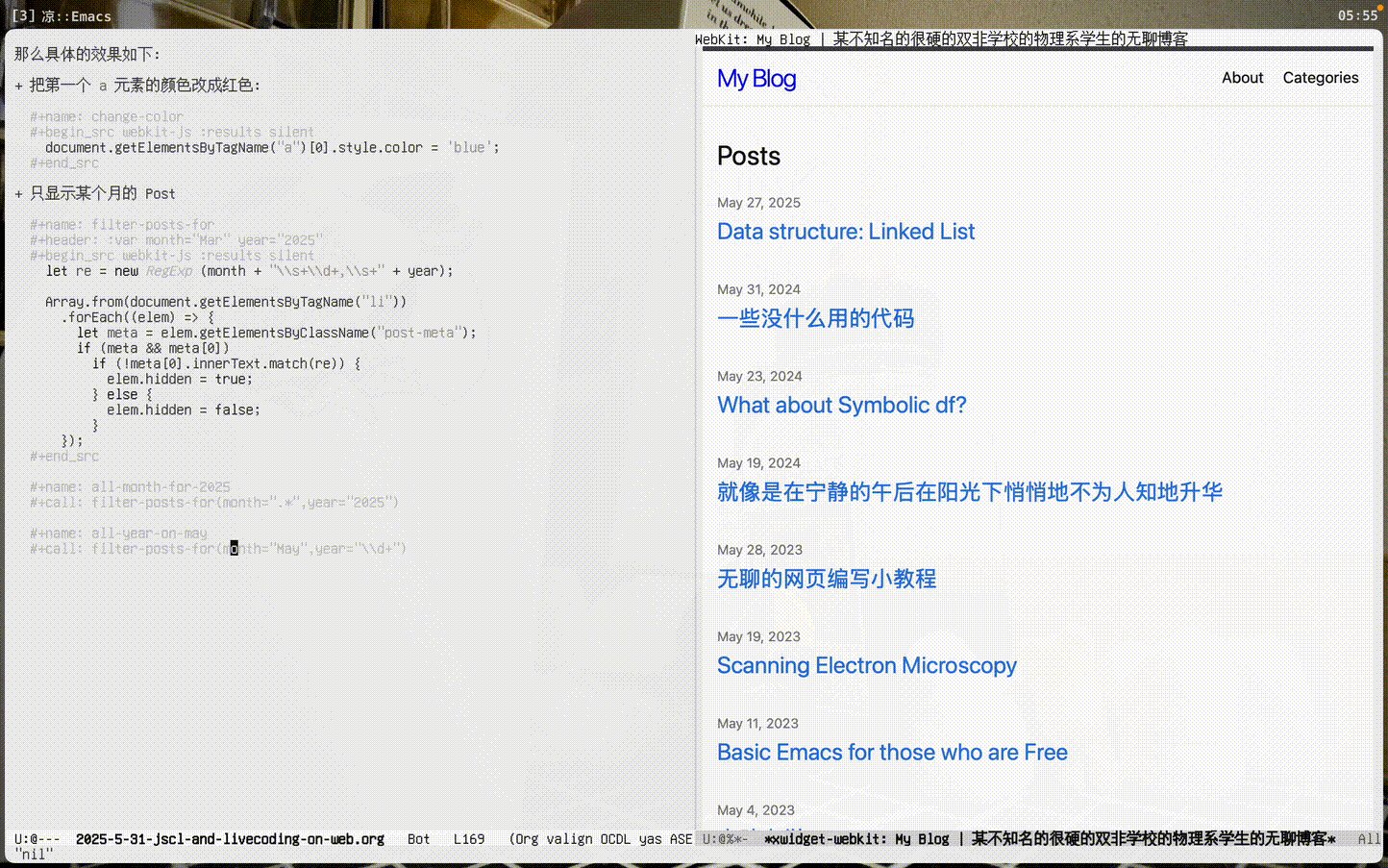
也可以用来快速的 JS 原型代码的测试 (主要是用于测试 Tampermonkey 中的代码效果, 那个编辑器实在是太难用了 + 我的 JS 水平实在是太烂了).

注: 这是一个尝试动态 develop/debug JSCL 的副产物 (在写 iiiika 的时候每次都要重新编译 JSCL 得到 js, 这一点也不 Lisp 的动态做法嘛… )
要支持 JSCL (Common Lisp → JavaScript) 的话, 可以把代码的
(format "JSON.stringify(%s || 'nil');" body)
替换成:
(format "JSON.stringify(jscl.evaluateString(`(cl:progn %s)`))" body)
但是部分的返回值还是有些 bug…