昨晚试了一下,建议Google翻译使用 translate.google.cn 以免因为翻不过去报错

昨晚试了一下,建议Google翻译使用 translate.google.cn 以免因为翻不过去报错
可以改 url:
(setq google-translate-base-url "http://translate.google.cn/translate_a/single"
google-translate-listen-url "http://translate.google.cn/translate_tts"
google-translate--tkk-url "http://translate.google.cn/")
或者用 with-proxy:
(define-advice google-translate-request (:around (fn &rest args) with-proxy)
(with-proxy
(apply fn args)))
bing 和 youdao 已经可以异步请求了:Add support for async request (bing & youdao) · twlz0ne/multi-translate.el@2e0e10e · GitHub
@stardiviner google-translate.el 返回的结果有时候跟通过浏览器得到的不一样。例如:
(google-translate-translate "zh-CN" "en" "修复部分翻译结果未能显示的问题")
;; => Repair some problems failed to show the translation results
$ open 'https://translate.google.cn/?hl=en#view=home&op=translate&sl=zh-CN&tl=en&text=修复部分翻译结果未能显示的问题'
# => Fix the problem that some translation results could not be displayed
是的,我没有深入测试过,不过在我介入维护之前,看那些issues,似乎和 "client" 参数有关系。我在自己电脑上测试过 t, gtx. 返回结果都一样的,不过确实也有很多人遇到了这种情况,并且反馈说问题被patch修复了的。所以我就合并了。看这个PR了解
sdcv 应该在 Package-Requires: 里面。安装的时候报错了。
sdcv能不能设为可选啊?用它还得装一大堆。
昨天明明是想把所有的依赖都写上,为什么漏掉一个。可能是写到一半,忽然发现 bing-dict 没有版本号,然后去查了一下该怎么写。接着就把 sdcv 忘了,去处理别的了。
sdcv 的确有些另类,但它响应快,用来查单词很不错,也把它作为默认后端使用了。
或许所有字典都应该是可选安装的,但我还是优先把目前想到的一些功能先实现了吧,比如:
语言的检测是个问题啊。以中英文混合为例,我认为中文字数多于英文单词,即判定为中文句子,反之依然。
但这样真的准确么。
可是如果本地不判断,交给远程,结果又会造成各远端判断不一致的问题。
是的,Emacs下判断语言我也一直有这样的疑问。当时我写 kiwix.el 的时候,也纠结了半天。话说我现在代码里面的实现也不是很好。
这个特性,之前有人在 google-translate 上提出来过,但是我想不到应该如何实现,不知道你有什么好的想法?
这种可以考虑顶一个一个 defcustom 列表,到时候对于用户设定的值按需加载字典。我在别的地方看到是这样做的。可能有其他办法。
可以用widgets.el
这个问题好像论坛上之前有人说过,Google Translate API 和网页的翻译结果不一样,并且是网页的结果更好。
搜了一下,说是 expected behavior。

https://groups.google.com/g/google-translate-api/c/heAHkWEJtGQ?pli=1
原本也打算用 widget,但是它似乎有问题。同一个 buffer 擦除之后再利用,就会出现错乱。
应该是我使用方式不对,同样没搞清楚 widget 用法的还有有内置的 eudc.el,它也有同样的问题,重现步骤:
M-x eudic-query-form。[Reset]。editable-field。现在想是不是可以用 overlay 标记一块区域(例如 my-editable-field),然后拦截 self-insert-command 来,当光标处在 my-editable-filed 内,就暂时把 read-only 去掉。
再不行就把内容提取到 minibuffer 来编辑。
目前观察到的有两个问题:
widget 之后必须调用 widget-setup 才能生效。如果后续追加了 widget,再调用 widget-setup,就会使得之前的 widget 丢失部分属性。editable-field,接着就导致上面所述的问题。看来widget还是不太行,widget作者写完之后跑路了,现在也没人维护。我之前想研究下,发现完全没用EIEIO,而是用symbol propery,结构挺碎片的,也就没改进的兴趣了。
不知道你用没用过deft?deft的输入栏就只允许两个操作:输入和删除,光标默认在最后面不能移动。跟isearch的minibuffer一样。或许可以整个overlay,上面用keymap限制只能在末尾输入和删除。这样还有个好处:输入栏可以做成固定长度,超出长度的话可以把最前面的截掉不显示,变短了再显示回来。不知道我描述地清楚不清楚。
当然更简单的是像你说的用minibufer,在输入框上回车就弹出minibuffer编辑,讲道理效果也不差。
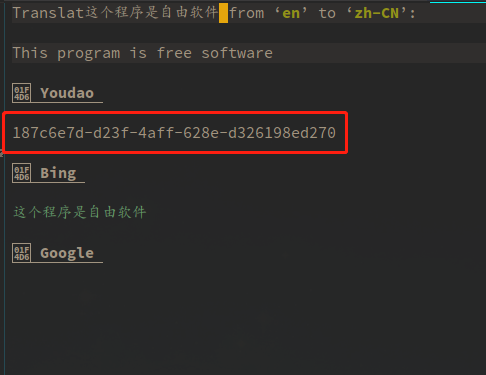
为什么有道翻译那一行 是一段代码?

异步请求结果的占位符。
大概也可以用marker做占位符?不知道和uuid比起来有什么缺点
可以把那个占位符颜色设置为背景颜色,不就不那么突兀了么?
可不可以把查过的词和意思自动保存到org文档中。